Whether or not you might be creating an internet site for a small enterprise, product, service, or your personal portfolio, it’s important to get acquainted with net design fundamentals. There are a number of key components to think about, comparable to the aim of your web site, figuring out the viewers, design, usability and branding.
Understanding net design fundamentals can assist enhance your model or enterprise’s repute by constructing credibility and establishing belief together with your guests. Although there are various facets of net design to think about, we are going to cowl a number of the net design fundamentals you’ll have to get began in your web site.

Getting began in your web site
—
Outline the aim
The primary stage of making your web site is figuring out the aim of your web site. Are you making a digital portfolio, showcasing what you are promoting’s companies to potential clients, or promoting merchandise on-line? What’s the aim of your web site? Readability is essential: if customers don’t perceive your web site, they’ll depart. Your web site’s function ought to be clear and direct.

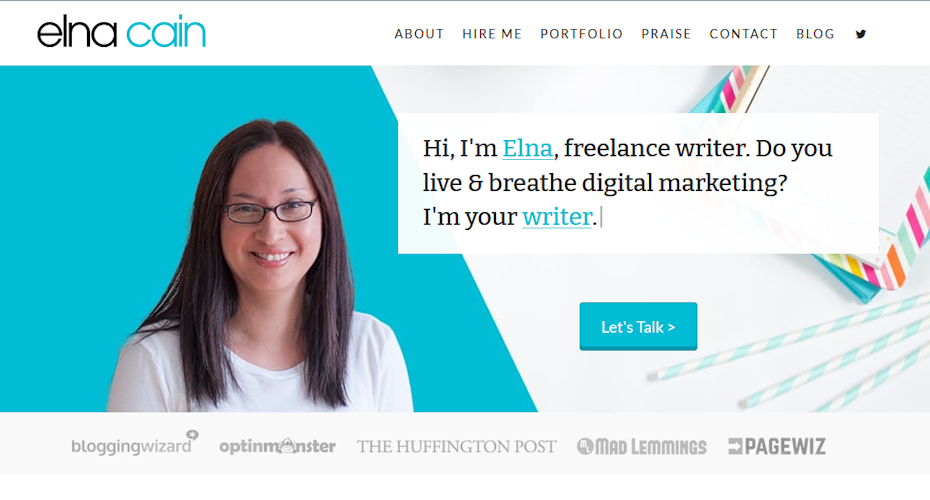
Author Elna Cain’s web site is a superb instance. Above the fold of the touchdown web page, the viewer shortly learns Elna is a contract author who makes a speciality of digital advertising and backs it up together with her expertise, testimonials and outcomes. A person can inform instantly she gives copywriting, ghostwriting, and weblog writing.
As soon as you determine the intent of your web site, the subsequent step is to find out your target market.
Establish your target market
Who’s your web site for? Designing in your meant customers is likely one of the quintessential fundamentals of net design. If you’re a product designer on the lookout for a brand new job, your target market in your portfolio web site can be hiring managers and recruiters. This may assist form what’s a precedence in your web site and learn how to funnel customers into the precise place.
To determine your target market, conduct person analysis on demographics, location and person targets. Take into account taking a look at competitor web sites and their social media pages to research who their target market is and examine them to your web site’s wants. Additionally attempt to analysis your target market and tailor your web site’s content material and duplicate in the direction of their wants. This will increase their possibilities of remembering your web site.

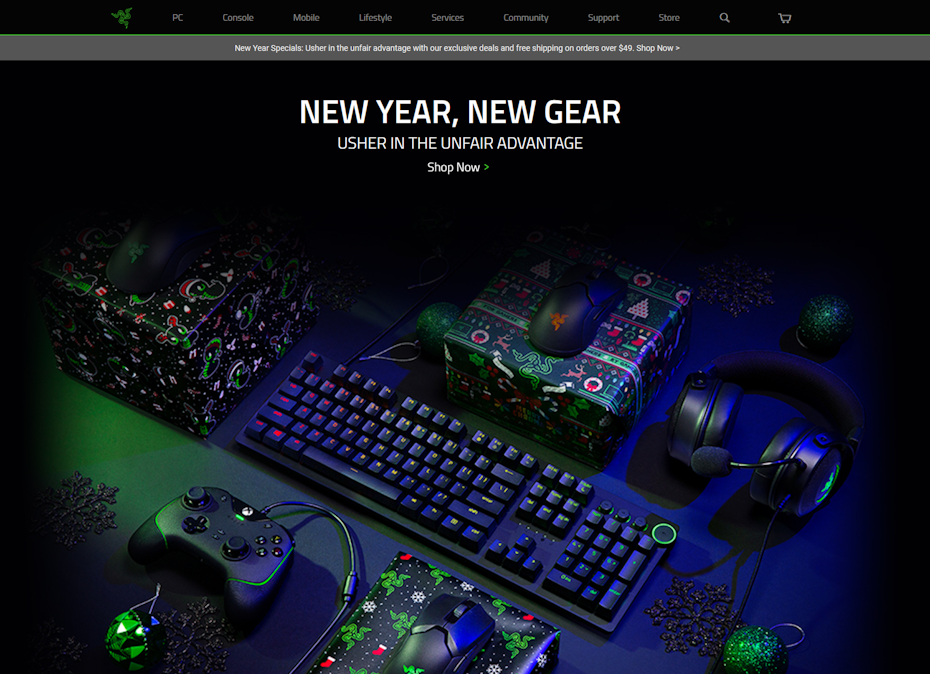
Razer creates gaming peripherals for computer systems and online game consoles. Razer’s branding, shade scheme, and use of darkish imagery all attraction to players, who are likely to play in darker settings. Via using imagery of their gaming merchandise in addition to tone of their language, promoting their merchandise’ “unfair benefit,” the corporate has audibly outlined their target market.
Razer makes concerted efforts to achieve out to its viewers by its neighborhood portal. In your new web site, take into account together with a neighborhood part, or on the very least, a contact web page.
Make a plan
Now that you already know the aim and viewers of your web site, it’s time to make a plan. Are you creating your web site by hiring a developer or attempting to determine HTML, CSS, and Javascript? For those who aren’t, don’t be discouraged. There are companies comparable to Squarespace, Wix and WordPress that provide no-code methods to construct an internet site that helps desktop and cell platforms.

As soon as that’s determined, determine your funds for webhosting and area. And resolve on when you’ll launch your web site. In order for you extra data on learn how to create an internet site, select a site, and webhosting, we acquired you lined.
Seek for inspiration
Generate concepts in your web site by looking for inspiration from different websites! For those who’re feeling caught, confused about the place to start out, or are not sure of the way you need your web site to look, there are a plethora of internet sites to fulfill your palette.
You can begin by taking a look at Awwwards, the go-to inspiration supply for a lot of several types of designers. They function dozens of award-winning, dazzling web sites. We even have loads of inspiring net designs and mockups on show on our uncover web page. And naturally, looking at competing companies and merchandise or portfolios of different artists and designers may spark concepts in your web site.

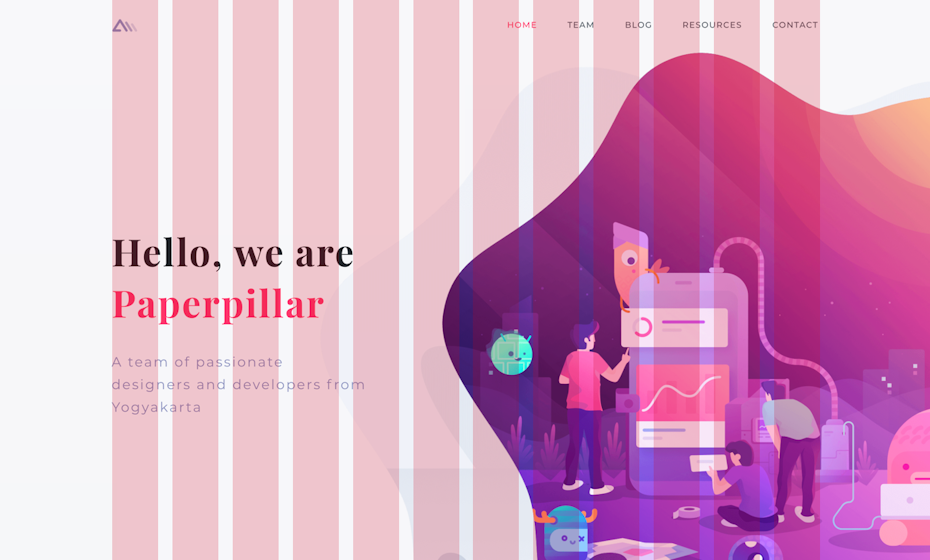
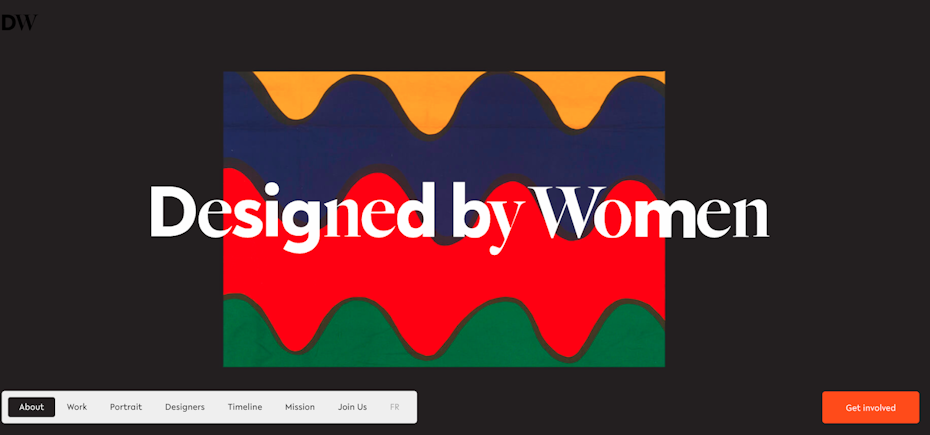
The touchdown web page of Figgy & Plum, pictured above, is a deliciously tempting instance of net design inspiration. It makes me need to eat at this bakery. Your web site ought to encourage your customers to take motion, whether or not it’s shopping for a product, producing leads, or contacting you for a job interview.
Design and look
—
Grids and layouts
One of many net design fundamentals includes designing with a grid. The grid system is a structure based mostly on measurements and tips. The grid is made up of columns (designated areas for content material placement) and gutters (the empty areas between the columns). They break up the web page into sections to prepare content material and hierarchy.

When serious about grids and structure, it’s necessary to consider how that can impression your responsive design. This implies how your net designs will adapt to completely different display screen sizes. Listed below are some varieties of layouts:
- Mounted layouts are static and the container of the web site doesn’t transfer. Sizes are laid out in pixels. This isn’t best as a result of if a display screen will get sufficiently small, the person should scroll horizontally
- Fluid layouts use percentages as a substitute of pixels for sizing. This enables for versatile layouts which alter as you make the window smaller and bigger. The one draw back is the structure doesn’t know when too small is just too slim.
- Adaptive layouts are grids which have completely different breakpoints. This implies the web site will keep the identical till the window will get small or large enough that it goes to the subsequent dimension of the structure design.
- Responsive layouts are a mixture of fluid and adaptive layouts. This structure looks like a fluid structure as a result of the display screen is adjusting because the person makes the display screen bigger and smaller, however the structure isn’t based mostly on percentages. Relatively it’s having designs for every breakpoint, normally for every display screen dimension obtainable. This implies your web site will look good in each display screen dimension obtainable.
Try our article on web site structure fundamentals >>
Visible hierarchy
Your web site ought to mix intensive use of data structure and a potent visible hierarchy to create a seamless expertise in your customers. In case your web site’s data is well digestible and aesthetically well-structured, it is going to assist your guests full their person duties faster.
There are a lot of methods to enhance your web site’s visible hierarchy. Some methods to enhance visible hierarchy are to make use of shade and distinction to attract consideration to particular textual content and buttons, so as to add extra unfavorable area round a component you need the person to give attention to and to have stability and symmetry within the structure can preserve issues easy and straightforward to make use of.
Understanding studying patterns may also assist decide the place to place preserve data. Analysis has proven many guests scan web sites in an F or Z sample. Normally, a person will scan text-heavy pages in an F sample.

That’s why crucial and related data goes on the highest left and throughout the highest of the web page. Easy touchdown pages which can be much less text-heavy are sometimes scanned in a Z sample. However over time this might change as display screen sizes change, or if cell use turns into the first machine. To keep away from this, all the time preserve your person in thoughts and do analysis into your customers and the way they use your web site.
Try our information on visible hierarchy rules >>
Navigation
The fundamentals of making good web site navigation are logical hierarchy, simplicity and flexibility. Good navigation is essential to serving to customers discover what they want and go the place they should.

There are a number of varieties of navigation you would possibly encounter on any web site. Some cell apps and websites will make use of a mixture of them.
- High navigation is the most typical sort of navigation, displayed at or close to the highest of an internet site. You probably have a number of pages, you would use a dropdown navigation that expands extra choices when the person hovers over a menu merchandise.
- Hamburger navigation is the three horizontal bars normally tucked away within the higher proper or left nook. When the person clicks on the hamburger icon, the menu will seem. It is a nice option to decrease litter on an internet site. It’s a standard function on cell web sites or if you would like a clear or easy search for your web site.
- Footer navigation is on the backside of the web site and has a number of key data. It may not be the important thing stuff you need customers to entry instantly, however they’re necessary in offering help and different key data for the person once they want it. Oftentimes that data consists of social media icons, phrases and situations, FAQs and blogs, to call just a few.
- Backside navigation is similar as a high navigation, however it’s simply on the backside. With the rising recognition of cell utilization, there are alternatives for backside navigation to make it simpler for customers to click on with their thumb. Some web sites use a mixture of each.
Try our information on web site navigation ideas>>
Colours and fonts
Branding is integral to how a person identifies together with your web site. What sort of picture would you like your web site to painting? What would you like your guests to say about it? Branding dictates the solutions to these questions. Make sure to pay shut consideration to the colour scheme and typography. Your web site’s shade scheme and font selections ought to be constant together with your model.
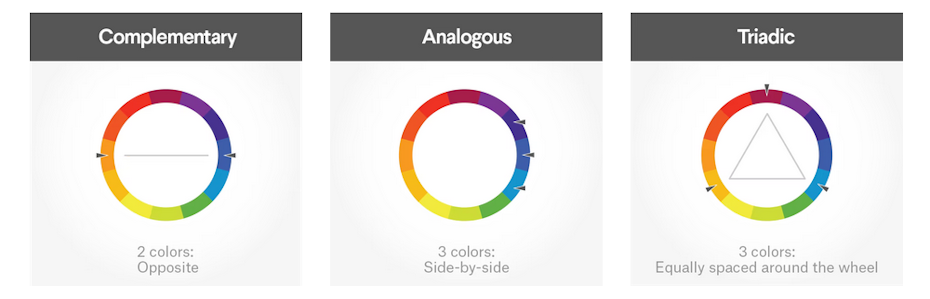
Familiarizing your self with the fundamentals of shade concept will go a protracted option to establishing your model and your web site. Listed below are some widespread shade schemes utilizing the colour wheel to get began:
- Complementary colours are two reverse colours.
- Analogous colours are three colours adjoining to one another.
- Triadic colours are 3 colours which can be equally spaced aside on the colour wheel.

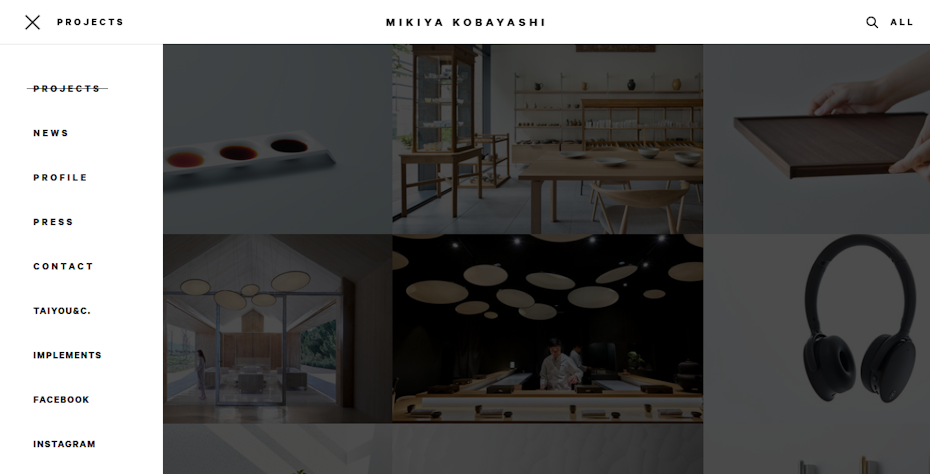
Typography encapsulates your model with out sacrificing readability. And choosing the proper fonts provides to the general fashion of your web site and model. Furnishings designer Mikiya Kobayashi has a wonderful web site that mimics his furnishings’s aesthetic: clear, elegant, and purposeful. He accomplishes this largely by typography, with a daring header and navigational font mixed with crisp, skinny typefaces.

Be sure that to examine in case your fonts are websafe. This implies ensuring the browsers help the font. If the font isn’t net protected that might result in your web site’s textual content not being displayed correctly on that browser. Try our record of the most effective net protected fonts.
Now that you already know the place to look, there are only a couple issues to bear in mind when choosing your font:
- Serif fonts are for headlines: sometimes serif fonts are used for headlines as a result of they’re tougher to learn at a smaller dimension. Sans serifs is the higher choice for physique textual content.
- Preserve fonts minimal: Decide just a few fonts in your web site. The extra fonts you utilize in your web site the extra cluttered your web site will appear! Plus having too many fonts would possibly create stylistic clashes. To keep away from this learn our article on font pairing.
Content material
The content material of your web site, which consists of copy, pictures, movies, and different interactive components, is the meat of your web site. It attracts folks in and retains them engaged. It offers your web site a way of function and evokes customers to take motion, whether or not it’s to contact you or purchase a product.
Some entrepreneurs and net designers attempt to reinvent the wheel by making an attempt to face out from the gang or closely specializing in fashionable content material. As an alternative, I recommend doing all your greatest to make your content material genuine. It ought to really feel such as you and true to your model. Discuss your merchandise, companies, case research, or what you need to supply.
Imagery
One other highly effective instrument of net design fundamentals is using imagery. It may possibly captivate your viewers and information them in the direction of your web site’s content material.
The under instance by DSKY vividly encapsulates the aesthetic of the lager’s model by imagery. It makes use of cute, vibrant illustrations portraying a serene, excellent second in a pure setting. The photographs work collectively to create a digital mural. This impact invitations the customer to scroll down and have interaction with the copy and content material of the touchdown web page. Additionally it is worthy to notice Excellent Second showcases pictures of their lagers.

Imagery is an effective way to entice viewers so use this instrument to your benefit. Bonus factors if you happen to embrace an indication, video, or product configurator. Be sure that the file sizes of your pictures are small for higher web page load instances. Your pictures ought to have a decision of 72 PPI, which is the usual for the online. For those who should use high-resolution pictures, think about using thumbnails that hyperlink to the unique pictures.
Interactive components
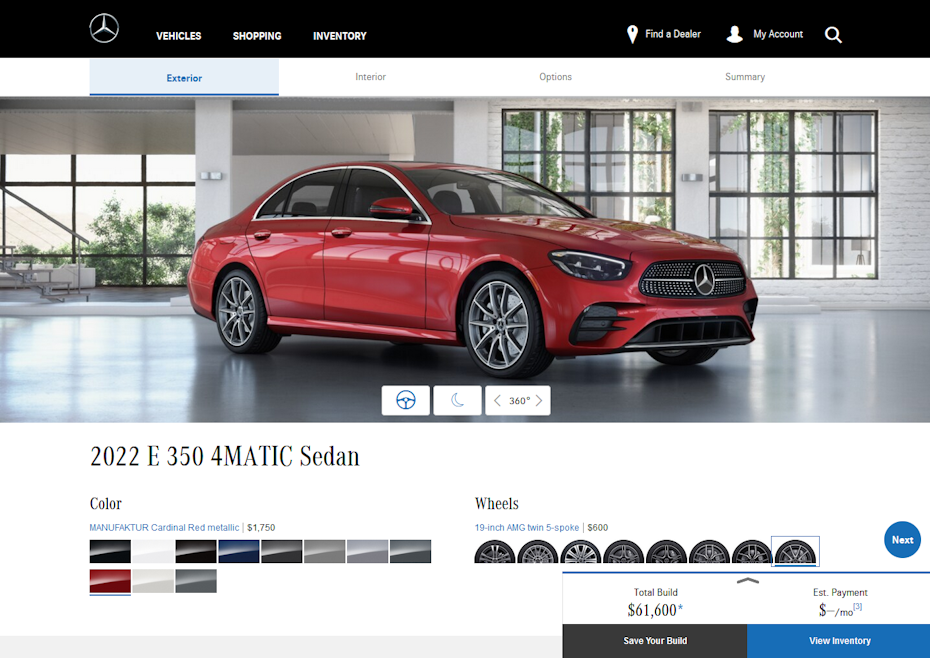
Interactivity is an enchanting factor of net design fundamentals. How will customers work together together with your web site? Including interactive components comparable to the instance pictured, will make your web site extra enjoyable and stand out. It additionally advantages person engagement. These components would possibly intrigue guests’ curiosity, inspiring them to discover different facets of your web site. What hidden secrets and techniques will they unfurl?

Interactivity gives a possibility for customers to be taught extra about your product. On-line vehicle configurators are an effective way for potential consumers to visualise their subsequent automotive. Interactive components can present help and troubleshooting for fixing potential issues. For instance, PC producers can present step-by-step directions on learn how to improve a desktop laptop’s RAM. Implementing interactive components in your web site can save customers time, enhance engagement, and educate guests about you, your product, service, or enterprise.

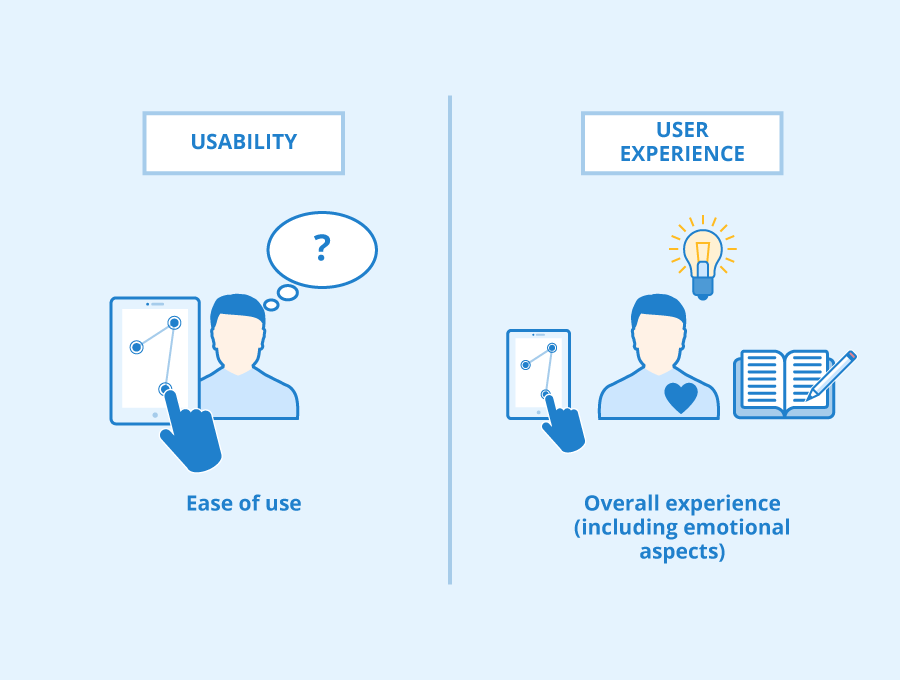
Your web site’s person expertise
—
As a UX designer, I firmly imagine usability is crucial facet of net design fundamentals. It takes time to speculate and analysis into the person expertise of your web site, however it pays off tremendously. Usability will make or break your web site. Customers would possibly type an emotional connection in the direction of your web site, making a memorable expertise for them. In case your web site is troublesome to make use of or guests get misplaced, they’ll depart.

Guarantee your web site follows the 5 rules of usability: availability, readability, recognition, credibility and relevance. Make it as straightforward as attainable for customers to finish their web site targets and duties. Earlier than launching your web site, it’s a good suggestion to carry out usability testing. What are the largest issues customers have together with your web site? Iron out as many points as attainable earlier than deploying your web site to the world. NNGroup has a implausible write-up with over 100 usability ideas in your web site.
Design for desktop and cell
To succeed in a better viewers, design your web site for desktop, pill, and cell gadgets. Worldwide, cell visitors has been steadily rising since 2015. It accounts for over half of all international visitors. Due to this fact, it’s essential to keep away from alienating cell customers. Create a responsive design that adjusts routinely based mostly on machine, comparable to the instance pictured under.

Responsive websites routinely adapt to completely different gadgets with out sacrificing usability or eradicating components. Cellular-friendly web sites are based mostly on desktop websites, (designed desktop first), which scale down for cell sizes. Cellular-optimized websites are particularly designed for prioritizing cell gadgets.
It’s good apply to supply constant experiences and the identical options throughout a number of gadgets. There are exceptions, which embrace mobile-only options comparable to paying with Apple Pay. Designing for a number of gadgets ensures your web site reaches as many guests as attainable and may cut back pointless litter. Learn extra about tailoring your web site for desktop and cell readers right here.
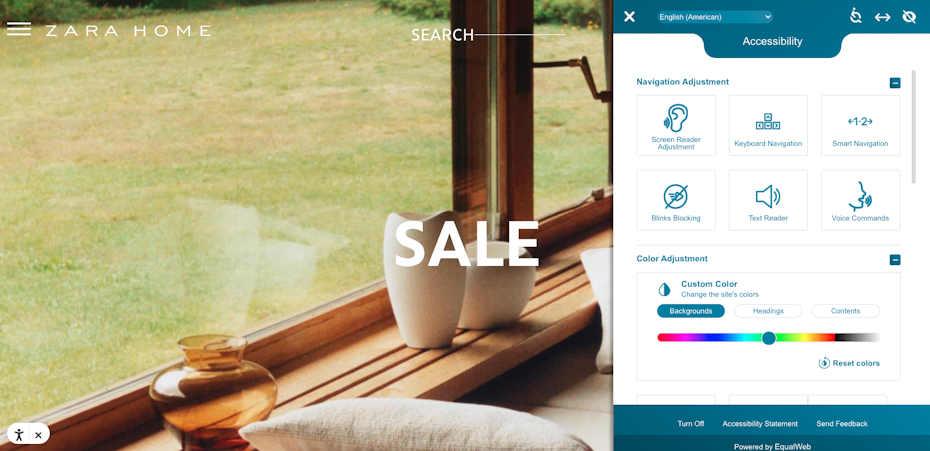
Accessibility
Your web site ought to be accessible and move accessibility requirements. This helps set up higher usability, masking a broad vary of customers, in addition to being inclusive.
There are a lot of instruments on the market to check shade and font for accessibility, comparable to a shade distinction ratio analyzer. One other factor that you would do is so as to add alt textual content to pictures that describe what the picture is. This may additionally assist when pictures don’t load or are damaged. Offering captions and transcriptions for audio and video recordings can also be one other option to create accessible content material.

There’s a vary of accessibility you would do, some web sites begin with alt textual content, captions and transcripts. And different web sites would possibly present full accessibility capabilities, the place you’ll be able to tweak and alter your settings. By designing with accessibility in thoughts, you might be maximizing the potential variety of guests who work together together with your web site. It can additionally enhance the person expertise.
Optimization
Optimization is a wonderful instance of the fundamentals of net design. It’s a fundamental of net design as a result of it’s one thing you need to preserve doing to maintain your web site up-to-date. And figuring out what you might want to take into account when optimizing your web site will go a protracted option to making your web site profitable.
There are a lot of several types of optimization: web page load, content material, website positioning, person expertise, machine optimization, and extra. In case your web site takes a very long time to load, your bounce price will skyrocket. It isn’t 1999 anymore: guests won’t anticipate web sites to load. Decreasing web page load instances additionally makes your web site extra accessible for individuals who should not have quick web connections.
Discover the precise key phrases in your web site to enhance your website positioning. Optimizing your web site’s content material can enhance leads, instill belief, and strengthen website positioning. Regardless in case your web site is for a enterprise or portfolio, optimizing it in a number of methods will carry extra guests, improve the person expertise, and make it extra accessible.
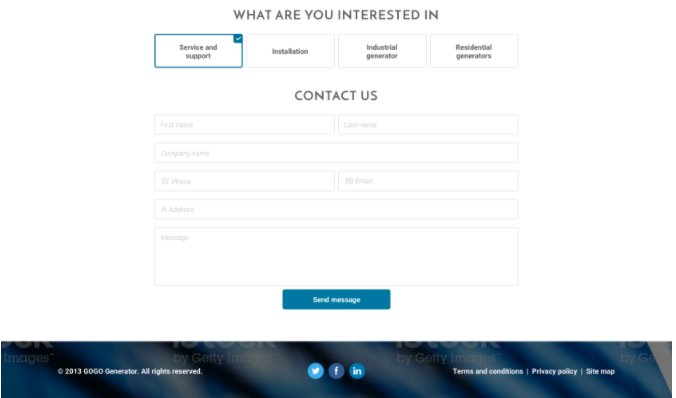
Talk with customers
Guests ought to all the time have a handy method of contacting you or what you are promoting. Embrace a contact web page and social media hyperlinks so that they have a method to interact with you, your product, or your companies. If you’re working a enterprise, providing a contact type can enhance relations with present clients and even land new ones.
Guests could attain out to inquire about your companies, ask questions earlier than buying your product, and even search recommendation or help. Communication can also be an effective way to assemble suggestions and enhance not solely your web site, however your portfolio, product, or something what you are promoting gives.

Able to construct your web site?
—
Now that you already know the online design fundamentals, it’s time to put them to good use! From what you might want to get began, to key design components and layouts for web sites, to serious about person expertise and usefulness, these are all of the fundamentals of net design that may assist you to in your option to creating a fascinating, profitable and provoking web site. Aren’t you pumped to get your web site up and working?
Need to get the right web site for what you are promoting?
Work with our proficient designers to make it occur.
This text was initially written by Alex Bigman and printed in 2014. It has been up to date with new examples and knowledge.