
Thrilling information – WordPress 6.5 is simply across the nook! This upcoming WordPress model is presently in beta testing and is about for launch on March 26.
This replace will merge Gutenberg variations 16.8 to 17.7 and tons of of Core Trac tickets. Extra importantly, a number of the new options will pave the way in which for the Gutenberg part three venture, which is able to enable customers to collaborate in real-time throughout the WordPress editor.
Interested by what’s new? Carry on studying to study extra concerning the upcoming options of WordPress 6.5 and find out how to check it out earlier than the official launch.
New Options in WordPress 6.5
With the ten variations of Gutenberg merged, there might be a number of modifications and enhancements – to not point out the under-the-hood updates introduced from the Core Trac tickets.
Let’s deal with the brand new options we will check within the WordPress 6.5 beta model.
Font Library
The font library is a long-awaited characteristic of the WordPress block theme ecosystem. It’s accessible within the Website Editor’s world model panel, permitting customers to add fonts or import ones from Google Fonts.
The concept of a font administration interface has been round since 2022. It was kicked off with the introduction of the Net Fonts API in WordPress 6.0 – a system that lets customers register new fonts by way of theme.json.
Its improvement went on till it was scheduled for launch with WordPress 6.4 final 12 months. Nevertheless, the characteristic was delayed as a result of code high quality issues.
Fortunately, we’ll lastly see the font library in motion with WordPress 6.5.
The font library interface is accessible on the positioning editor once you’re utilizing a block theme. Navigate to Look → Editor and open the worldwide kinds panel by clicking its icon on the top-right nook. Then, open the Typography part and click on the Handle Fonts icon.
I’ll show how we will use the font library by importing my favourite font for tech running a blog – Roboto.
Within the Add tab, merely click on the Add font field, and the pop-up to pick out the file will seem. You’ll be able to select between TFF, OTF, WOFF, and WOFF2 codecs.
On this case, I have already got the Roboto font household in TFF format. So, I went forward and uploaded all of them.
The brand new font will then seem on the Library tab. When you click on it, you may choose the font variants that you really want to your web site. Additionally, you will discover the Delete button on the backside of the interface in case you need to delete a font.
Since Roboto is part of Google Fonts, a better method so as to add it’s by way of the Set up Fonts tab. It integrates the font library with Google Fonts, so you may simply seek for the font you need to set up or browse a selected class to search out it.
On this case, we will seek for Roboto and choose the variants we need to set up.
Sample Override
In WordPress 6.3, reusable blocks and patterns had been merged, introducing a brand new method of working with patterns.
Customers can create a sample utilizing the block editor after which select to make it synced or unsyced. Synced patterns work the identical method as reusable blocks – any modifications made to a synced sample in a single place will apply globally on the web site.
It’s a fantastic characteristic if in case you have a uniform ingredient in each submit, resembling a subscription kind. However what if you wish to edit a synced sample with out affecting your entire web site? Let’s say you solely need to edit the textual content of the subscription kind for one particular submit.
In WordPress 6.5, you’ll be capable of set any block inside a sample for override by way of the Permit occasion overrides possibility. It’s accessible on the block settings when enhancing the sample.
Then, once you add the sample within the editor, the block might be accessible for enhancing. For instance, This CTA sample has a paragraph block that may be overridden. So, after we add this block in a submit editor, we will change the textual content to go well with the content material of the submit.
You may marvel, isn’t this just like the “detach sample” possibility?
Sure, detaching a sample permits you to edit the content material too. Nevertheless, once you replace the styling sooner or later, resembling background coloration or typography, that indifferent sample received’t be up to date – you need to do it manually. The sample override characteristic solves this downside.
Enhanced View for the Website Editor Library
The Website Editor additionally will get a serious improve with highly effective new view modes for managing pages, patterns, templates, and template components. They provide better flexibility and ease of use, permitting you to discover, filter, and work along with your web site’s parts extra effectively.
Customizable Presentation
The brand new library presentation allows you to select from totally different layouts and personalize the displayed info by hiding or exhibiting particular fields. The settings are accessible by way of the View choices button on the top-right facet of the panel.
For instance, for the templates administration panel, you may configure it to show the template preview, description, and creator.
You may also select between a desk and a grid view.
Filtering and Sorting Gadgets
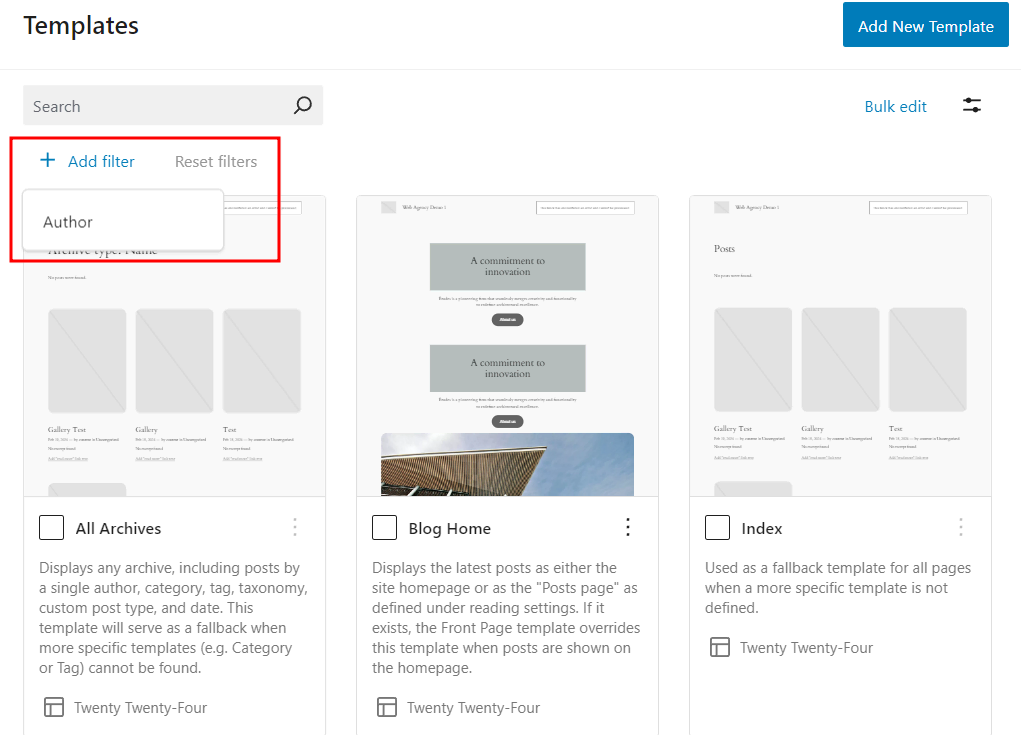
If in case you have a number of customers, you may filter the objects displayed primarily based on the creator. The Add filter setting is situated underneath the search bar.

One other method of organizing the objects is by sorting. Within the View choices settings, you’ll see the Kind by menu, in which you’ll be able to kind by template names or authors.
Bulk Actions
The brand new library additionally lets you choose a number of objects for faster workflow. For instance, within the patterns library, you may choose some patterns and delete them in a single go. When you’re managing template components, you too can carry out a bulk reset to revert all modifications shortly.
Notice you could’t delete any locked patterns and template components which can be native to the theme.
The implementation of this characteristic is totally different relying on which library you’re in. Listed below are a number of the particulars:
- Handle all templates – desk and grid view modes
- Handle all template components – desk and grid view modes with bulk actions accessible
- Patterns – solely grid format
- Pages – desk and grid view modes with bulk actions accessible
Look Instruments for Basic Themes
Ever because the web site editor and block themes had been launched in WordPress 5.9, the builders have been constantly engaged on bringing block design customization for traditional theme customers.
For instance, we will now see related capabilities to vary a font coloration or modify the looks of a picture.
WordPress 6.5 will introduce look instruments assist to basic themes. When you’re not aware of look instruments, they embody border, margin, and block spacing settings. They will come in useful once you’re enhancing a web page and need extra customization for a bunch of blocks.
Let’s check out the instance under. I can add a border to a bunch block, which might be helpful if I need to make it stand out or look separated from different content material. We are able to additionally regulate the border settings to vary the colour, thickness, and radius.
At present, you need to allow the assist your self by including the next code snippet to the features.php file:
add_theme_support( 'appearance-tools' );
Professional Tip
I extremely advocate testing this characteristic utilizing a baby theme. When you add the code snippet on to a theme’s features.php file, it will likely be deleted after the following theme replace, eradicating the looks instruments from the editor.
Hyperlink to the Sample Interface for Basic Themes
One other enchancment for traditional theme customers is the navigation hyperlink to the sample administration interface. Customers can now handle the patterns by going to Look → Patterns.
Beforehand, basic theme customers didn’t have any front-end navigation to this panel. The one method they’ll open this panel is by manually coming into the slug wp-admin/edit.php?post_type=wp_block into the deal with bar. Though this may occasionally look like a minor addition, it could really enhance many customers’ workflows.
Change the Website Icon within the Normal Settings
Altering the WordPress web site icon is a comparatively easy process to do. Nonetheless, it’s nonetheless probably the most requested questions by WordPress rookies. Block theme customers can do it through the use of the positioning icon block, whereas basic theme customers can use the WordPress customizer instrument.
WordPress 6.5 will ship with a better method so as to add the positioning icon by going to Settings → Normal.
Gallery Randomization
Do you need to add some enjoyable to your WordPress web site? Now you can add a randomized gallery through the use of a shortcode. This implies each time a customer reloads the web page, the photographs will seem in a distinct order.
To do that, add the photographs to the media library and be aware of every picture’s media ID. Then, add the media IDs to the next shortcode:
gallery ids="1,2,3,4" orderby="rand"
As soon as the shortcode is prepared with the proper media IDs, paste it into the block editor. It ought to robotically remodel right into a gallery block with the random order setting enabled.
Save the modifications and open the submit on the web site to examine whether or not the picture order modifications each time you refresh the web page.
Professional Tip
When pasting the shortcode to the editor, remember to use “Paste as plain textual content”. In any other case, the shortcode received’t be parsed and reworked right into a gallery block.
Interactivity API
The WordPress Interactivity API is a brand new method so as to add interactions between blocks on the entrance finish. For instance, customers can now add objects to a procuring cart and favourite a submit with out reloading, making the expertise extra responsive.
This API has been developed for fairly some time, and a few of its options will be felt within the loadless question loop pagination launched in WordPress 6.4. Nevertheless, the API was nonetheless within the developmental and experimental part at that time.
WordPress 6.5 will carry the API to the general public, permitting builders and enterprises to include it into their themes, blocks, and web sites.
There are two important parts of the Interactivity API. The primary is directives – particular attributes added to HTML parts inside your block’s markup. They outline particular behaviors for these parts, permitting them to answer consumer interactions or different occasions.
Listed below are some frequent directives:
- wp-interactive. Prompts the interactivity for the ingredient and its kids.
- wp-context. Offers a neighborhood state for the ingredient and its kids.
- wp-bind. Units HTML attributes primarily based on the state or context values.
- wp-class and wp-style. Dynamically provides lessons or kinds.
- wp-text. Units the textual content content material of a component.
- wp-on. Attaches occasion listeners like click on or keyup.
- wp-watch, wp-init, and wp-run. Execute callbacks in response to numerous triggers.
The second part is retailer – the central hub that manages every little thing occurring throughout the block. It acts like a management heart, holding observe of three key elements:
- State. That is the information that dictates how the block behaves and appears. Consider it because the block’s mind, holding all the knowledge it must perform.
- Actions. These can modify the state of the block or carry out different duties each time a consumer interacts with it.
- Unwanted effects. Each time the state modifications, these features spring into motion, updating the block’s look on the display screen or making API calls.
To learn extra about markups for the Interactivity API, confer with the API reference within the Gutenberg repository.
The builders have created a demo web site to show one of many interactive block options. The web site lists plenty of motion pictures with a clickable coronary heart icon on every merchandise. When you click on it, the counter on the top-right nook of the positioning will improve with out having to reload the web page.
Methods to Check the WordPress 6.5 Beta Model
It’s vital to do the testing in a protected surroundings, so I like to recommend organising a check web site or staging web site.
As soon as your staging web site is prepared, set up the WordPress Beta Tester plugin and configure it to make use of the Bleeding Edge channel and Beta/RC Solely stream. Then, replace your check web site to the WordPress 6.5 beta model and begin exploring.
Throughout testing, make sure that to attempt the brand new options and see in the event that they work correctly. For instance, examine whether or not the sample override works seamlessly along with your customized theme or if the looks instruments work along with your basic theme.
When you discover any bugs or have solutions, submit a ticket within the WordPress Core Trac for a core-related situation or the Gutenberg GitHub repository if it pertains to the block editor.