WordPress 6.0 “Arturo” has lastly launched. This second main launch of 2022 brings many enhancements, together with 400+ updates and 500+ bug fixes.
Many enhancements refine the block website editor, a outstanding function launched in WordPress 5.9. WordPress 6.0 builds on the block editor by including the worldwide types switcher, block type retaining, and container block transformation.
Let’s take a look at the brand new options you’ll see in WordPress 6.0.
Block Editor Enhancements
When it was launched in WordPress 5.9, the block editor introduced a brand new website customization expertise. WordPress 6.0 delivers many upgrades to reinforce its usability.
World Kinds Switcher
The block editor’s international types switcher is likely one of the most anticipated options of WordPress 6.0. It lets theme builders use type variations and swap between them with a single click on.
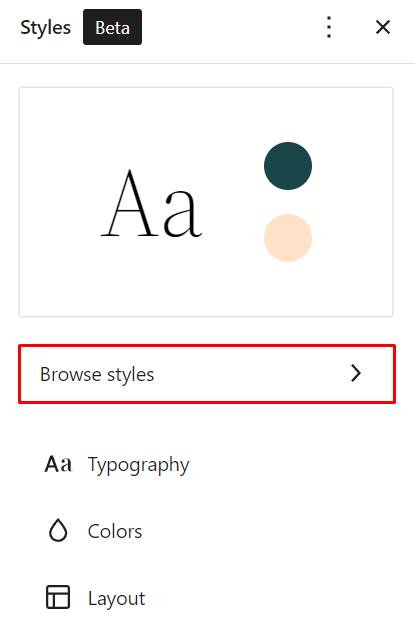
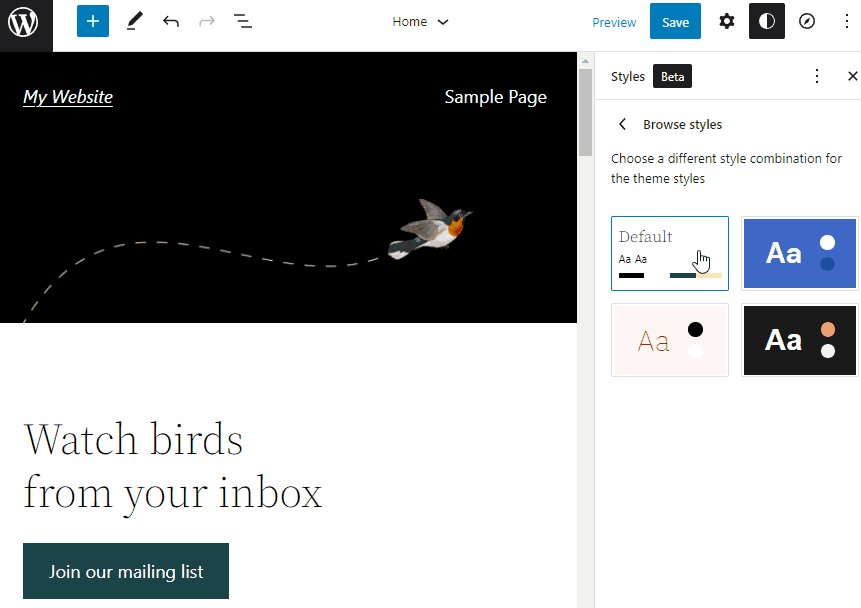
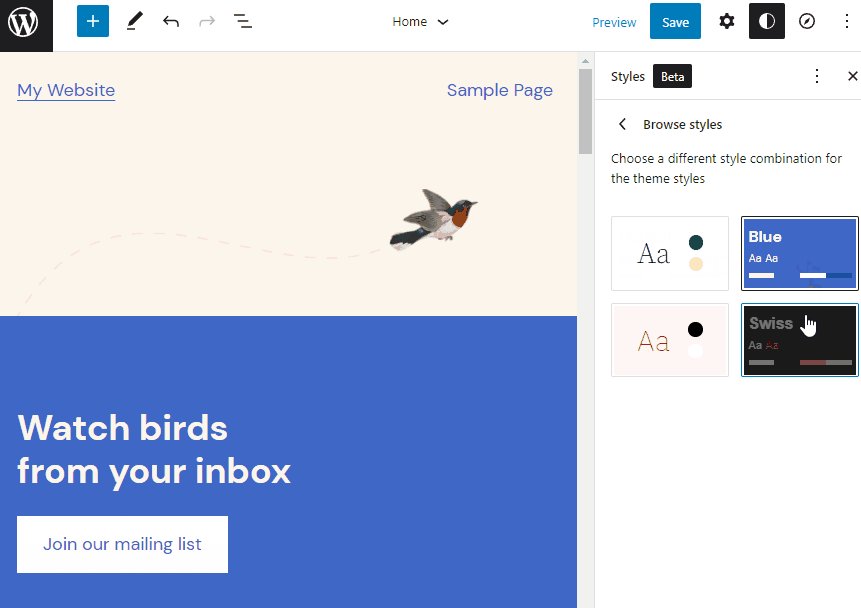
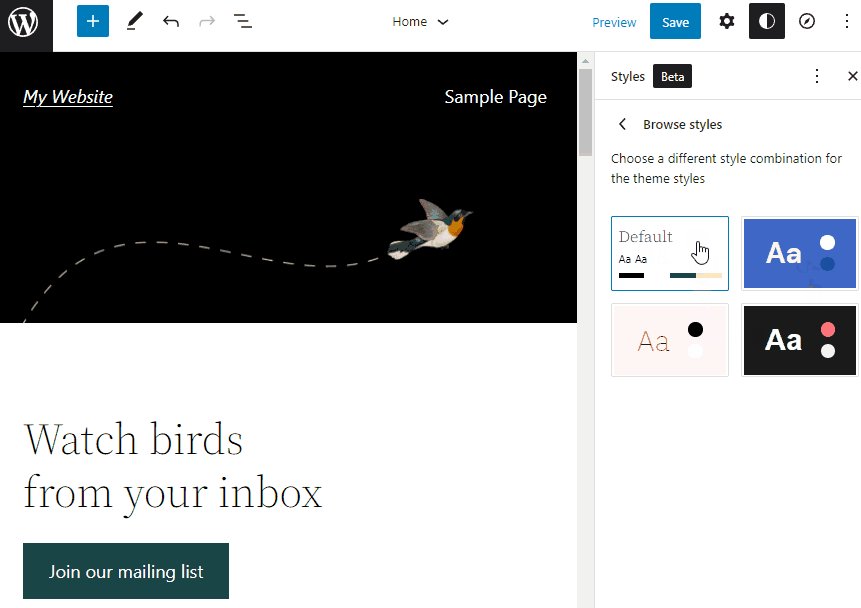
The default Twenty Twenty-Two theme now has 4 type variations. To entry the switcher, open the worldwide types panel and click on Browse types.

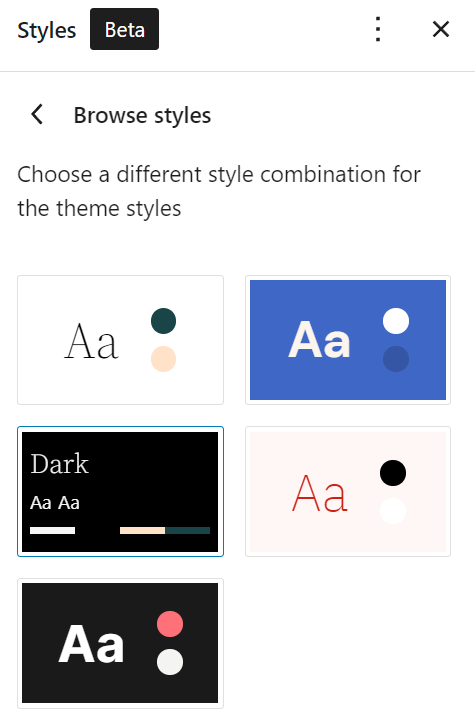
It is best to see the out there type variations. Click on on any of them to modify types simply.

Notice that the Browse types button will solely seem when type variations can be found within the theme folder.
So as to add a method variation to the Twenty Twenty Two theme, it’s worthwhile to add a brand new JSON file within the /wp-content/themes/twentytwentytwo listing.
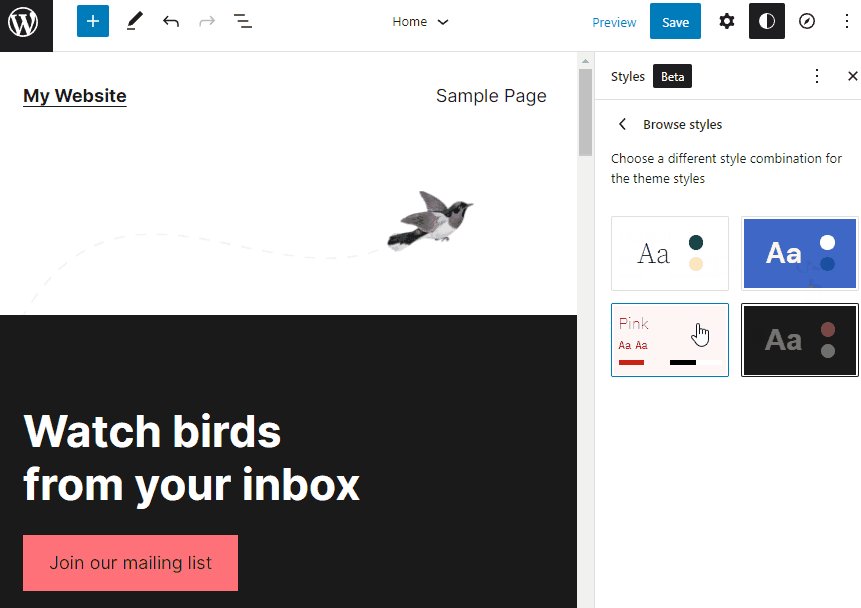
For instance, observe these steps so as to add a darkish type variation to the Twenty Twenty-Two theme.
- Use the file supervisor or an FTP consumer and open /wp-content/themes/twentytwentytwo folder in your WordPress set up listing.
- Create a brand new file named Darkish.json.
- Insert the code snippet from this GitHub gist to the Darkish.json file.
- Save the file.
Return to your WordPress dashboard and open the block editor. It is best to see the newly added darkish theme variation within the international types switcher.

Webfonts API
The Webfonts API goals to streamline registering native net fonts to the worldwide types settings. It standardizes the method, guaranteeing consistency throughout websites and themes.
In WordPress 6.0, you may add new net fonts by way of the theme.json file and make them seem on the worldwide types typography panel.
Within the following instance, we’ll add the Montserrat font to the Twenty Twenty-Two theme. You’ll be able to obtain the font from the Google Fonts listing.
- Use the file supervisor or an FTP consumer to add the Montserrat font file to the /wp-content/themes/twentytwentytwo/property/fonts/montserrat listing.
- Open the theme.json file within the theme’s listing and add the next code snippet into the typography part:
{
"fontFamily": ""Montserrat", sans-serif",
"title": "Montserrat",
"slug": "Montserrat",
"fontFace": [
{
"fontFamily": "Monserrat",
"fontWeight": "200 900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/montserrat/Montserrat.ttf" ]
}
]
}
- Save and shut the theme.json file.
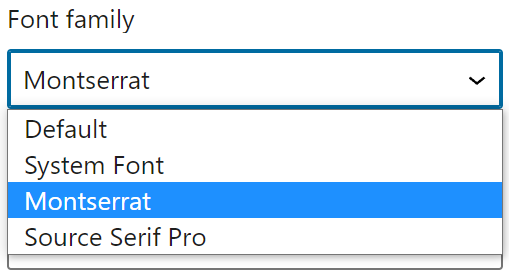
Go to the block editor and open the worldwide types panel. Open the typography part and use the drop-down menu to browse put in fonts. It is best to now see the Monserrat font as an choice.

Code Editor
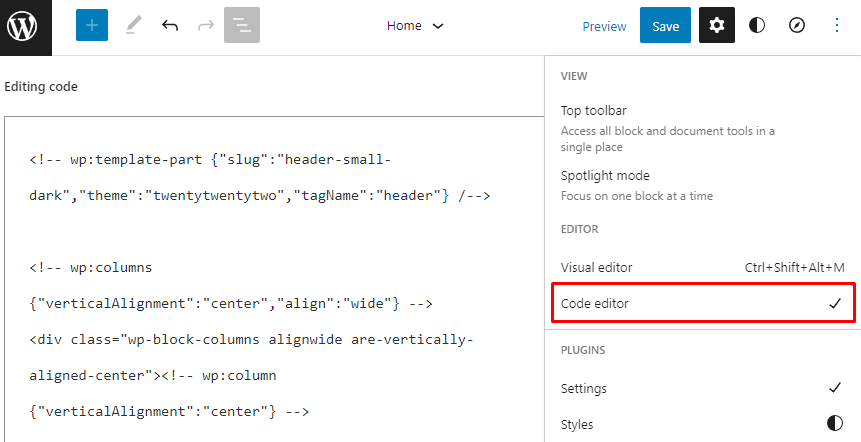
The block editor now has a code editor, permitting customers to edit the HTML of a theme.
To entry the code editor, click on on the three dots icon on the top-right nook of the display screen and choose Code editor.

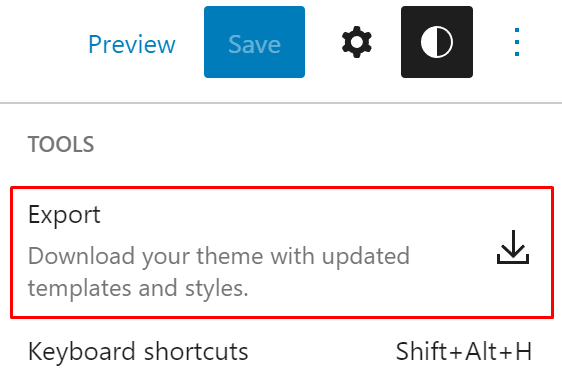
Theme Export Device
WordPress 6.0 introduces the theme export instrument. It enables you to obtain your present theme and its customizations as a .zip file.
Click on on the three dots icon on the top-right nook of the display screen and choose Export. The theme and its present customizations will then be downloaded to your laptop.

That is a neater solution to save all of your customizations and reuse them for different web sites. As an alternative of customizing two web sites individually, merely export a web site’s theme and add it to the opposite web site.
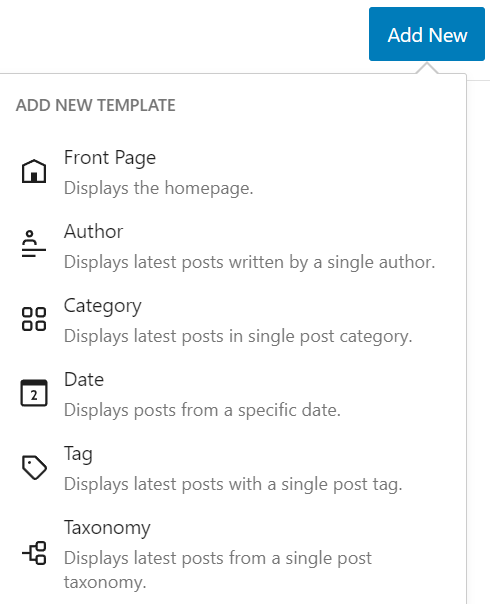
New Template Sorts
WordPress 6.0 provides 5 new template varieties – creator, class, date, tag, and taxonomy. You’ll be able to entry them when including a brand new template within the block editor.
Open the Templates panel on the editor’s left sidebar and click on Add New on the top-right nook of the display screen. It’ll present six templates to select from.

The brand new template varieties streamline the positioning modifying course of as you now not must create customized web page templates for these functions.
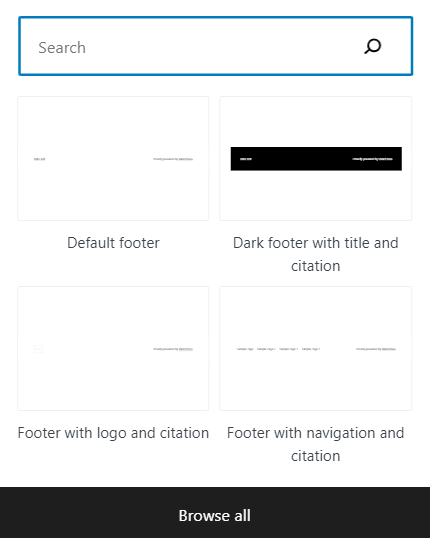
Block Patterns
Block patterns play a extra vital position in WordPress 6.0, with new upgrades for the block editor’s fast inserter.
When opening it on the root degree and out of doors of any block, the short inserter now recommends patterns as an alternative of blocks.

This improve makes it simpler to assemble a particular part.
For instance, you wish to add a subscription call-to-action part earlier than the footer. As an alternative of inserting the textual content and the button blocks manually, use the short inserter so as to add a subscription block sample to hurry up the method.
New Blocks
WordPress builders improved the total website modifying functionality by including extra core blocks. Let’s take a look at the 5 new core blocks in WordPress 6.0.
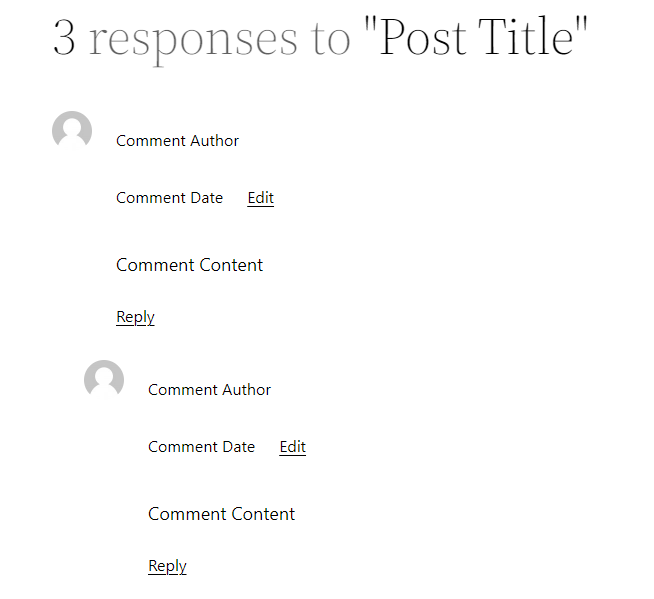
The feedback question loop block replaces the deprecated put up feedback block. It includes a number of little one blocks like remark title, remark creator, and remark content material that you could customise individually.

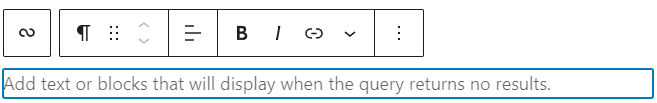
No Ends in Question Loop
No outcomes is a brand new container block that exhibits a particular textual content or different blocks when there aren’t any question outcomes to show.

Because it’s a container block, you should use paragraphs, hyperlinks, or photographs to tell guests that the positioning doesn’t have a put up but. Notice that you could solely insert the no outcomes block contained in the question loop block.

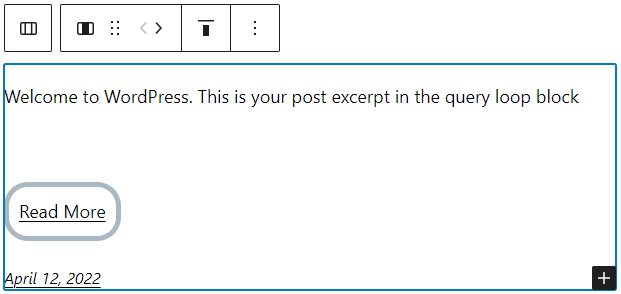
Learn Extra
Beforehand, the learn extra hyperlink within the question loop was built-in with the put up excerpt block, lowering its customizability.
WordPress 6.0 fixes this by introducing the learn extra block, making it unbiased from the put up excerpt. This allows you to get artistic by making use of a special colour, border type, and typography to the learn extra hyperlink.

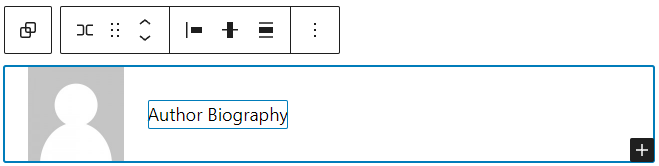
Publish Writer Biography and Avatar Blocks
WordPress 6.0 provides two new blocks to separate the content material of the put up creator block. The put up creator biography block exhibits the creator’s profile description, whereas the avatar block shows the creator’s image.
This fashion, you get extra choices when displaying creator data. For instance, you should use the row block to comprise the avatar and the put up creator biography block to show them aspect by aspect.

Block Enhancements
In addition to including new blocks, WordPress 6.0 additionally introduces a number of enhancements to present ones. Let’s take a look at a few of the upgrades and see how they supply higher consumer expertise and customization choices.
Featured Picture for the Cowl Block
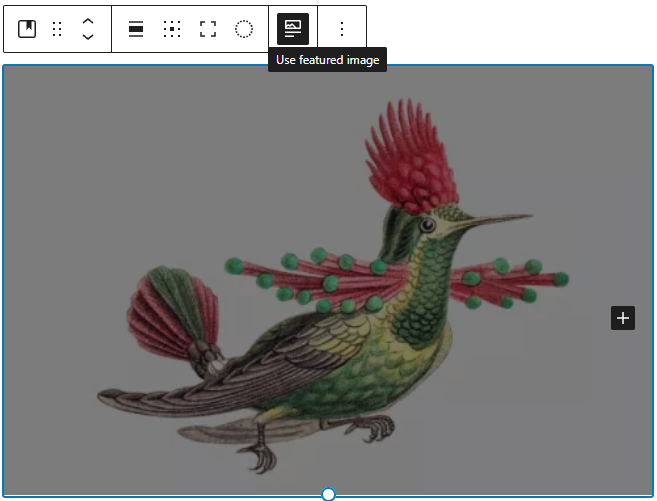
WordPress 6.0 provides a brand new function for the cowl block. With a single click on on the block toolbar, you may join the quilt block to the featured picture and use it because the background.

With this integration, the quilt block will change accordingly when updating the featured picture.
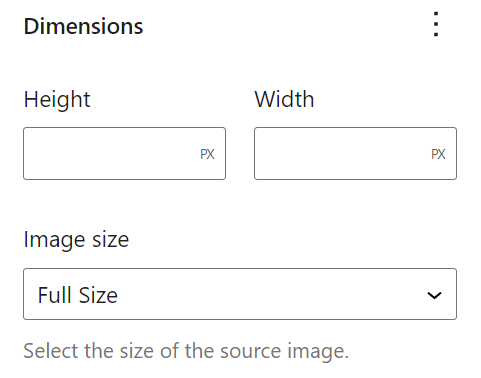
Featured Picture Dimension Selector
A drop-down measurement selector is added to the featured picture block’s design instruments. This function is barely accessible when including a featured picture block on a put up or web page.
To allow it, open the block settings panel by clicking Settings on the top-right nook of the editor. Then, click on the three dots icon on the Dimensions part and choose Picture measurement.

Block Transformation Choices
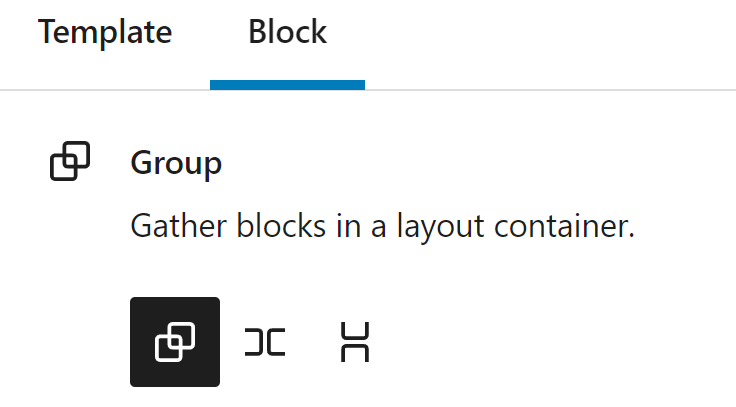
WordPress 6.0 provides extra block transformation choices. A big enchancment is the choice to simply rework container blocks – group, row, and stack – into one another.
When deciding on a group, row, or stack block, open the block settings panel. It is best to see the three icons on the high representing every block. Click on on any of them to remodel the block into the one you need.

Now you can additionally group a number of blocks right into a container block. For instance, you wish to group a number of paragraphs and picture blocks. Merely click on and drag to pick out these blocks. Then, click on on one of many container block icons within the toolbar.

Moreover, WordPress 6.0 additionally provides the next block transformation choices:
- Brand to Title
- Excerpt to Content material
- Tag Cloud to Classes
- Calendar to Archives
- Paragraph to Code
- Group to Row
Navigation Block Enhancements
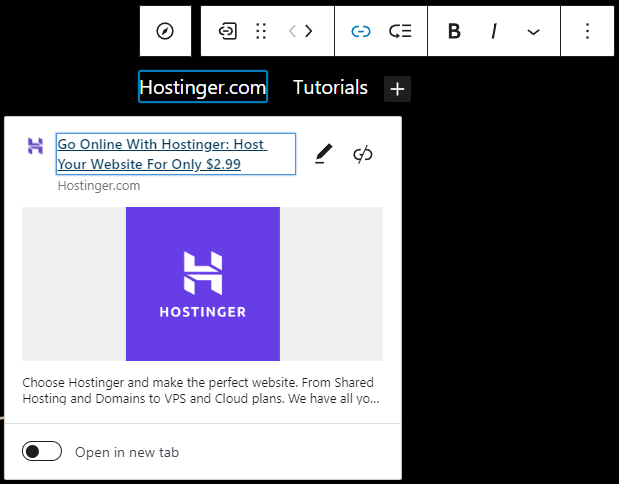
The navigation block obtained a wealthy preview function for the web page hyperlink block. Once you hyperlink the navigation to a public web page, the preview will seem on the toolbar.
Though this isn’t a significant replace, a wealthy preview could be very helpful to make sure that you added the proper hyperlink.

One other enchancment is the flexibility to set the navigation block to the one out there menu. Within the earlier model, you needed to choose the menu or begin from scratch once you solely had one menu. This improve accelerates workflow.
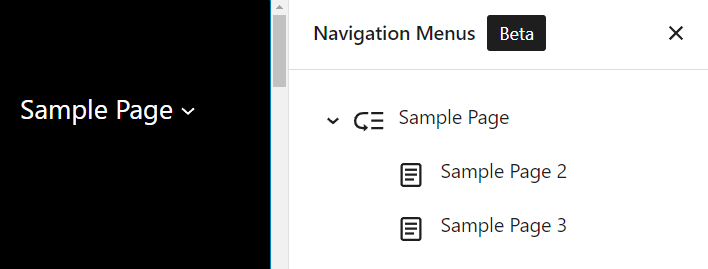
It’s additionally value mentioning that you could have a Navigation Menus panel on the block editor when you activate the Gutenberg plugin. As soon as activated, entry the Navigation Menus panel by clicking Navigation on the top-right nook of the editor display screen.

On this panel, you may choose and configure any navigation menu. For instance, you may take away or lock any navigation merchandise or create a nested navigation construction.

Gallery Block Spacing
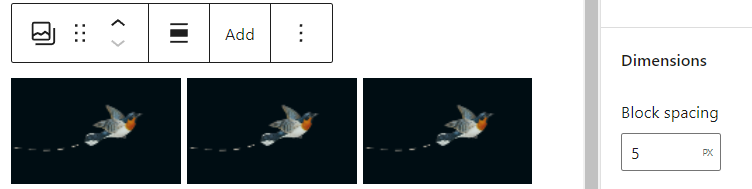
WordPress 6.0 provides block spacing management for the gallery block, permitting for extra flexibility when designing a gallery format. Now you can specify the areas between photographs.
Open the block settings panel. It is best to see the Block spacing subject within the Dimensions part. Outline what number of pixels you need for the areas between photographs.

Mix this function with the border management instrument for particular person picture blocks to create a novel format.

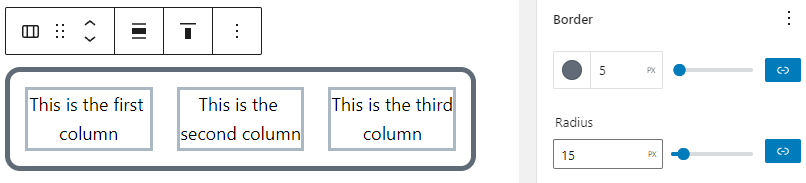
Column Border and Format Settings
WordPress 6.0 provides border settings for the columns block. Now you can change the border’s colour, thickness, and radius.
This function is out there for the column container, however you may add one for particular person column blocks by activating the Gutenberg plugin. As such, you could be artistic with the column-based content material part.

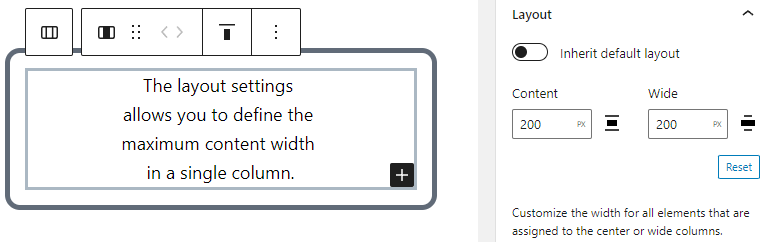
One other enchancment for the column block is the format settings. Now you can outline the content material width for particular person column blocks. This setting works for content material contained in the column with heart or extensive alignment.
For instance, it’s possible you’ll wish to set a paragraph block in a column with heart alignment. For those who outline the utmost width, the textual content received’t exceed the restrict, and the border will wrap round it.

Usability Enhancements
WordPress 6.0 enhances the consumer expertise to offer higher usability and smoother workflow. It’s value mentioning that this model goals to enhance accessibility as effectively.
Let’s take a look at the numerous usability enhancements in WordPress 6.0.
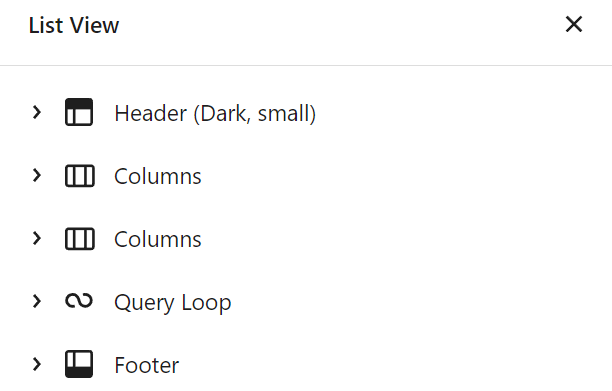
Record View Enhancement
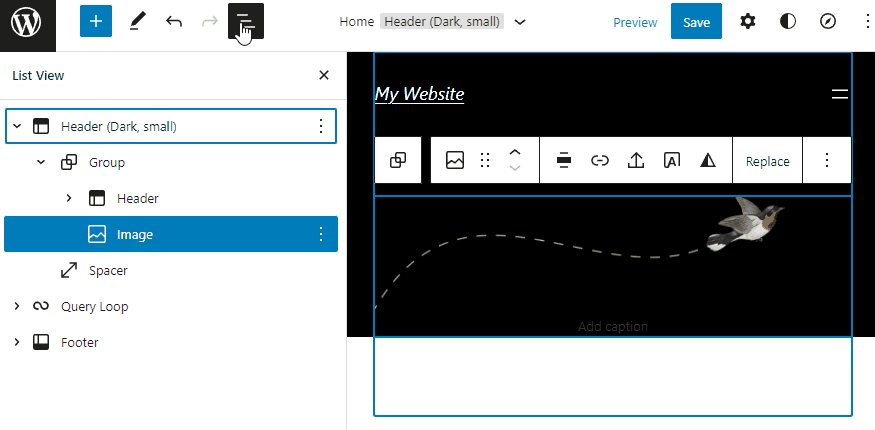
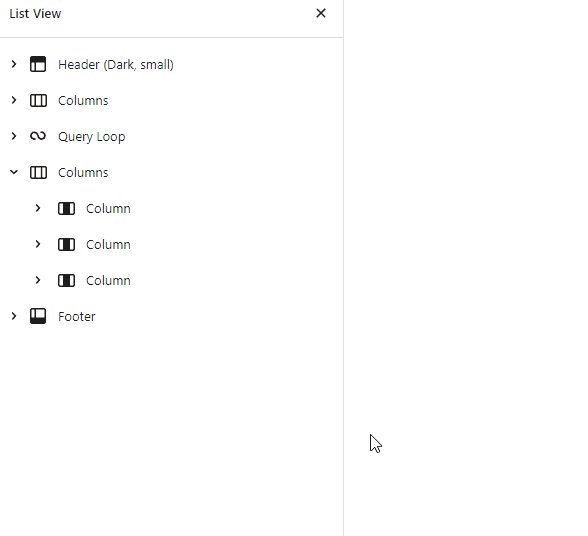
The brand new listing view enhancements make working with a fancy web page construction simpler.
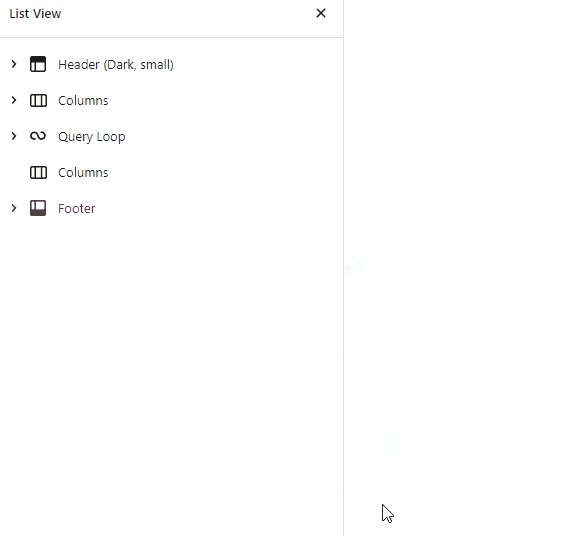
The listing view panel will now present a collapsed view for all blocks by default. This fashion, you could find related blocks simpler. It’s particularly useful when working with a fancy construction that has many nested blocks.

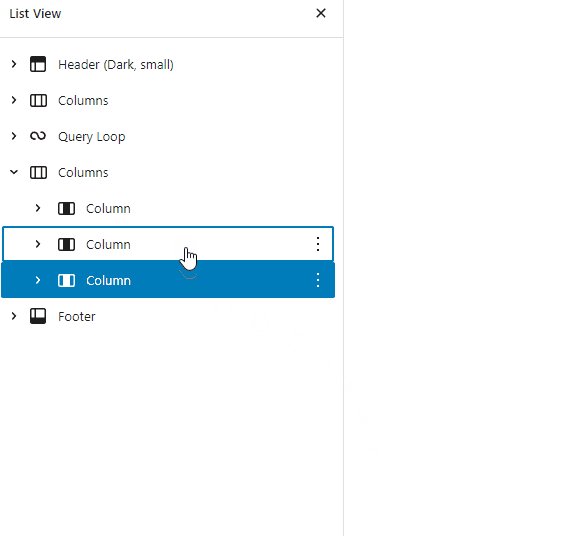
When deciding on a block and opening the listing view panel, you will notice the related block nest and the chosen block within the construction.

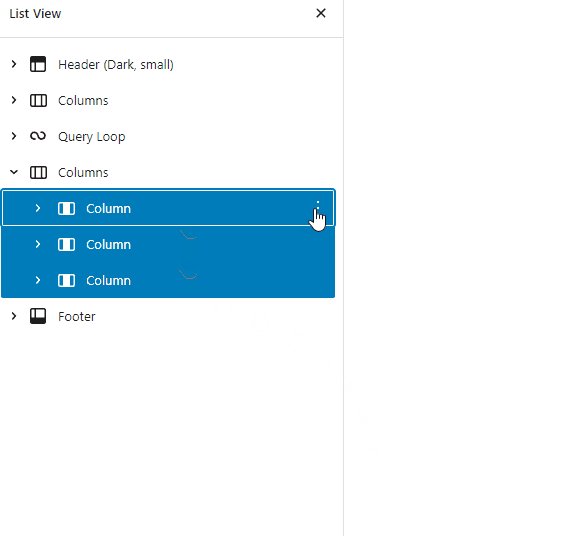
The improved listing view additionally lets you choose a number of blocks utilizing Shift + click on. You’ll be able to carry out bulk actions like shifting, deleting, or duplicating quite a few blocks.

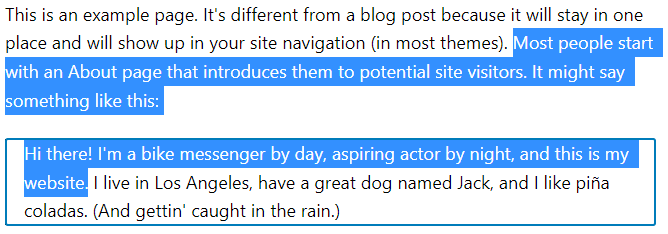
Textual content Choice Throughout Blocks
The block editor now lets you choose textual content throughout a number of blocks, together with paragraphs, headings, and quotes. You’ll be able to then delete, exchange, or copy the chosen textual content.

That is thought-about a major enchancment in WordPress 6.0 because it makes textual content modifying a lot simpler. On the earlier WordPress model, making an attempt this may mechanically choose your entire block.
Block Locking Person Interface
WordPress 5.9 launched the block locking attribute to forestall any block from being moved or deleted. Nonetheless, modifying code was required to lock a block. WordPress 6.0 solves this situation by including the block locking consumer interface within the block editor.
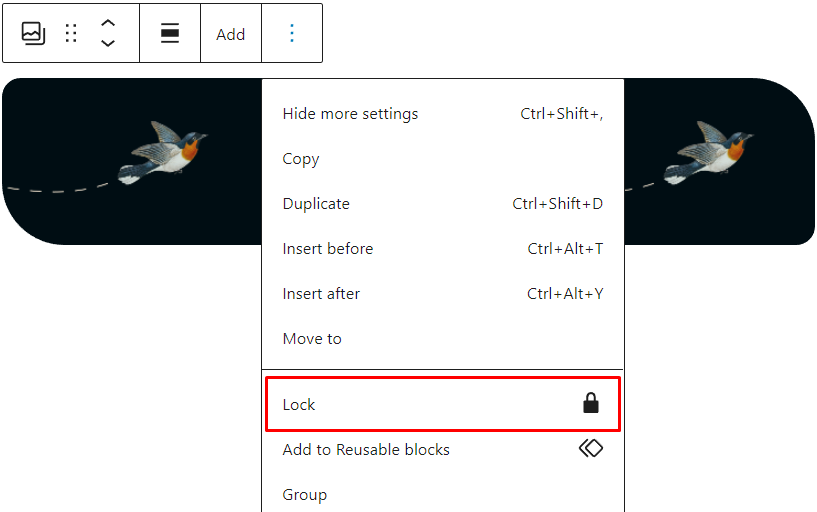
There are two methods to lock a block. The primary technique is from the block toolbar. Choose a block and click on on the three dots icon on the block toolbar. Then, choose Lock.

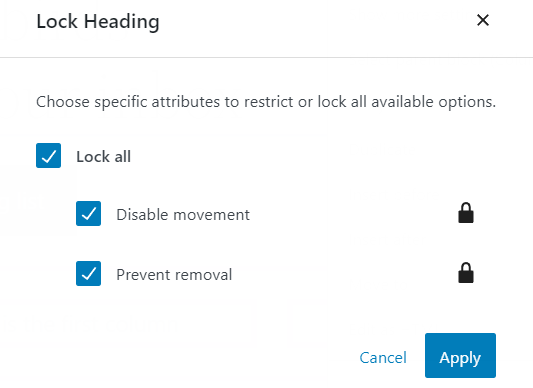
The block lock attribute pop-up will seem. You’ll be able to select to Disable motion, Stop elimination, or each.

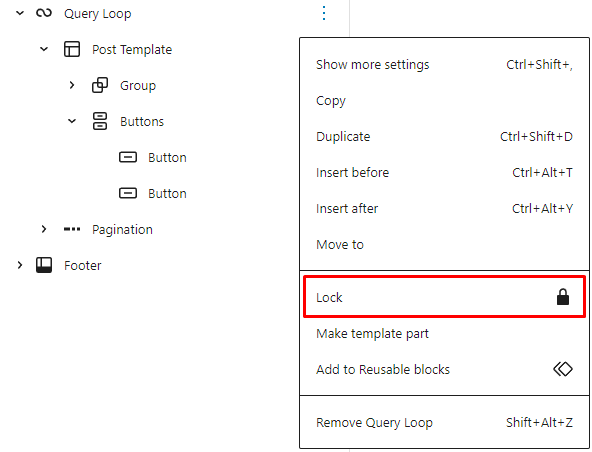
The second technique is utilizing the listing view panel. Discover the block you wish to lock and click on on the three dots icon. Choose Lock, and the identical pop-up will seem.

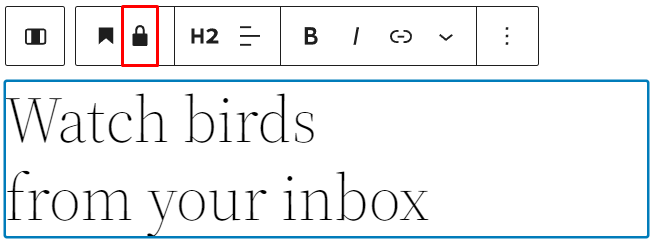
Unlocking the block includes comparable steps. Nonetheless, a locked block can have a lock icon on the block toolbar. Click on it to open the pop-up and unlock the block.

Block Fashion Retaining
Block type retaining retains the block’s custom-made types to save lots of time.
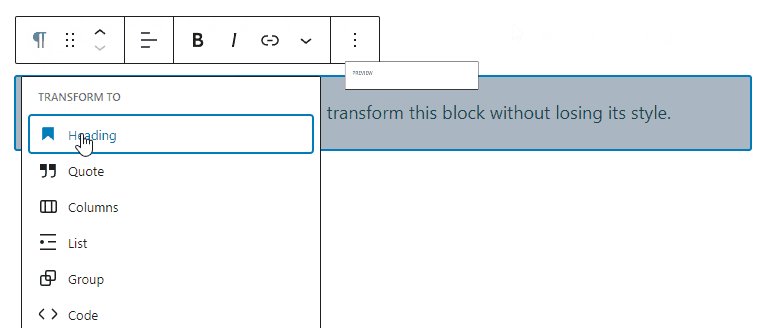
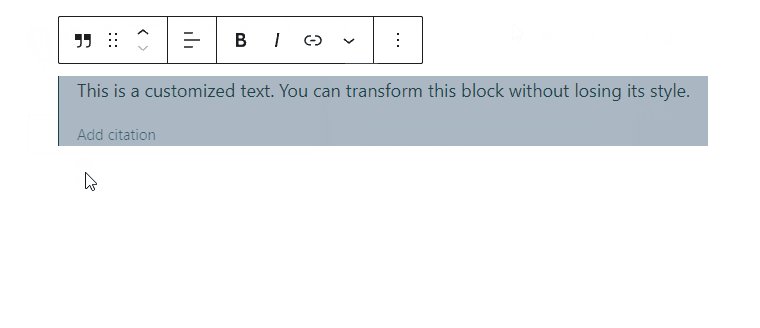
The primary one is concerning block transformation. For instance, you might have a heading block with custom-made typography and colour. Once you rework it right into a paragraph block, the typography and the colour will stay the identical.

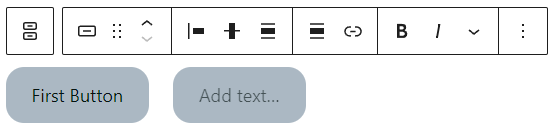
The second case is for including one other button inside a button block. For instance, you might have custom-made the button with a customized colour and border type. Once you add one other button, it can have the identical type.

This function saves you from redoing customization work when reworking a block or including buttons in your web page.
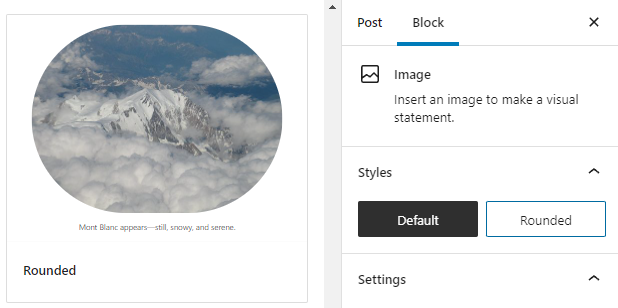
Block Fashion Preview
The block type preview is modified to a pop-up when hovering on a method choice. This supplies a greater visible as a result of the preview seems bigger.

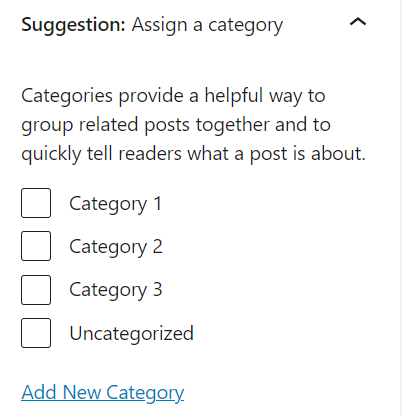
Publish Class Reminder
When publishing a put up with out deciding on a class, the put up editor will now counsel including one. Though this looks as if a minor enchancment, it could forestall you from by accident publishing an uncategorized put up.

Find out how to Replace to WordPress 6.0
You should definitely create a WordPress backup earlier than updating. This fashion, you may get better your website if one thing goes flawed in the course of the replace. We additionally suggest utilizing a staging atmosphere to check the brand new model earlier than implementing it on the dwell web site.
When you’ve performed making ready, use one of many following methods to replace WordPress:
- WordPress dashboard – Log in to your WordPress dashboard. Then, navigate to Dashboard -> Updates or click on the Please replace now button on the notification banner. On the replace web page, click on Replace to model 6.0.
- hPanel – This technique is out there for Hostinger WordPress, Cloud, and Shared webhosting shoppers. Go to WordPress -> Dashboard and discover the WordPress model part. Click on Replace to six.0 to replace your WordPress website.
- Handbook replace utilizing an FTP consumer – This guide set up technique includes downloading the WordPress 6.0 information from WordPress.org. Extract the .zip file and delete the wp-content folder and wp-config-sample.php file to forestall information and configuration loss. Then, use an FTP consumer to overwrite the WordPress core information and folders, besides the wp-content folder and wp-config-sample.php file.
- WordPress command-line interface (WP-CLI) – Use SSH to entry your web site’s root public_html listing. As soon as the command-line interface is linked, enter the wp core replace command to carry out the replace.
Conclusion
WordPress 6.0 enhances the total website modifying expertise with numerous enhancements to blocks and consumer interface. With this new model, customers could be extra artistic and have extra management over their web site’s design.
We suggest updating your website to WordPress 6.0 as quickly as potential to entry its advantages and shield your self from potential vulnerabilities.
Earlier than updating your website, carry out a backup and test your theme and plugin compatibility. If mandatory, use a WordPress staging atmosphere to check WordPress 6.0 safely.