
With regards to net design and growth, HTML is a basis that’s arduous to shake off. Even when you primarily use extra superior scripts like PHP you usually gained’t be capable to fully keep away from utilizing some HTML code.
With regards to coding with HTML, you need to use an HTML editor. These let you edit and code will much less potential influence from unseen (and undesirable) code additions. These editors additionally usually embrace useful options like syntax highlights and superior formatting.
Listed below are a few of the greatest HTML editors I’ve examined and suggest;
1. Notepad++

Notepad++ is a free, open-source textual content editor that has been in the marketplace for over 15 years and has quite a bit to supply. Except for HTML, it helps a number of programming languages, operating on the Microsoft Home windows platform.
Is Notepad++ A Good Editor?
It helps a built-in hex and character viewer, syntax highlighting, auto-completion of key phrases and different code snippets, and drag-and-drop performance for fast insertion of your steadily used textual content or exterior information. This system additionally helps macros, plug-ins, and scripts written in Python or Perl.
Notepad++ additionally boasts customization choices within the type of a number of plugins that let you improve or alter present functionalities in addition to add new ones; there are even plugins designed particularly for net growth.
2. HTML Package

The HTML Package is a strong, easy-to-use HTML editor that means that you can create net pages with out the necessity for any data of HTML or programming. The HTML Package is totally free and a really versatile choice to make use of.
Is HTML Package Actually Helpful?
Options embrace customizable syntax highlighting for a number of programming and markup languages, each easy textual content and WYSIWYG model HTML editors, a spell checker with a number of dictionaries, a code snippets library, and a built-in FTP consumer.
This system additionally features a vary of templates to simplify the method of making normal net pages; there are venture administration instruments to handle your web site information in addition to a built-in validator.
3. Komodo Edit

Komodo Edit is a stable, free HTML editor. It is open-source and helps most languages, similar to JavaScript, PHP, CSS, Python, and Ruby. There are some good options (similar to code completion), and you’ll customise it with numerous themes.
What’s Komodo Edit Used For?
Komodo additionally has an extension system that means that you can obtain extensions from the official web site so as to add extra functionalities similar to assist for programming languages apart from those supported by default or new themes.
Most builders who use Komodo Edit cite its easy-to-use interface and glorious assist as causes to decide on this specific textual content editor over others. One downside that customers report is that this is not fairly as full-featured as their paid software program providing, Komodo IDE.
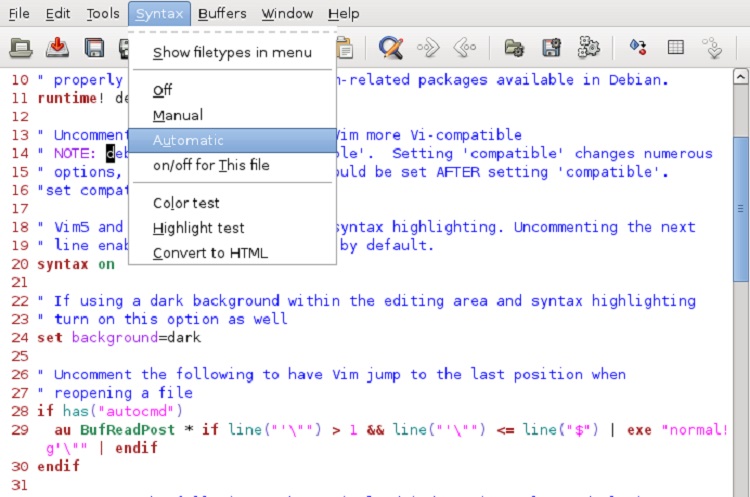
4. Vim

Vim is an extensible textual content editor constructed to allow environment friendly textual content enhancing. It is an improved model of the vi editor distributed with most UNIX techniques. Vim is usually known as a “programmer’s editor,” and is so helpful for programming that many take into account it a complete IDE.
Why is Vim a Well-known HTML Editor?
It is not only for programmers, although. Vim is ideal for all types of textual content enhancing, from composing emails to enhancing configuration information. Vim helps many superior methods, together with a number of buffers, syntax highlighting and folding, filename completion, world abbreviation amenities, sorting strains, and undo branches.
Vim is extremely customizable and extensible via plugins, scripts, and mappings that may be added to increase its performance. It is potential to tweak each single facet of your person expertise to make it work precisely the way you need it to work.
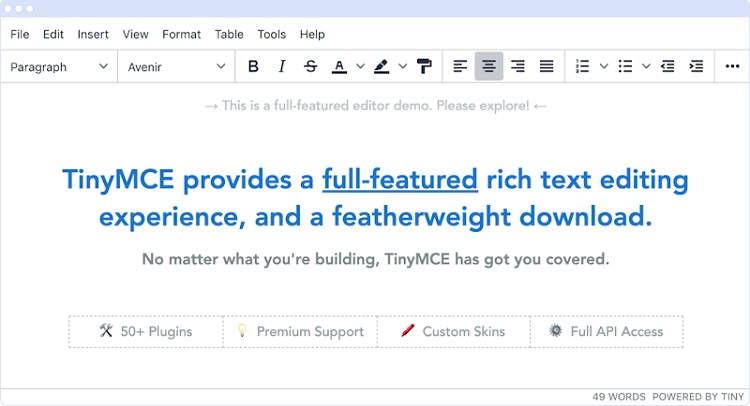
5. TinyMCE

The free model of TinyMCE is a WYSIWYG editor, which implies you’ll be able to see what the ultimate product appears like as you’re employed on it. That is nice for rookies as a result of it makes studying HTML extra intuitive and fewer complicated.
Is TinyMCE the Finest HTML Editor?
The paid model of this editor has a cloud-based service that takes a few of the legwork out of including media to your website. One different profit that is price mentioning is that there is a free trial obtainable so you’ll be able to take a look at out all of the options earlier than committing to something.
General, TinyMCE could be a sensible choice for anybody who needs an easy-to-use HTML editor with a lot of performance and assist choices on prime of it.
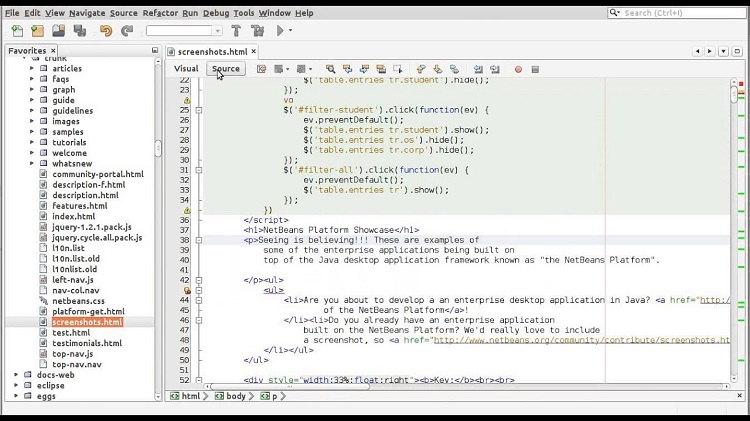
6. Apache NetBeans

Apache NetBeans is a free HTML editor that has been round for a very long time. It is an open-source platform, so it may be used throughout platforms and gadgets. It contains assist for HTML5, CSS3, JavaScript, PHP, C/C++ and extra.
What’s Apache NetBeans Used For?
The editor means that you can work with the HTML code in a simple manner: it highlights syntax errors, provides strategies for proper code formatting, and detects duplicate tags. There’s additionally superior assist for CSS with the flexibility to show component colours and hints on easy methods to change them.
Apache NetBeans HTML Editor is an open-source part of the Apache NetBeans IDE. With its versatile format choices, assist for WYSIWYG enhancing, and multi-browser previewing capabilities, the NetBeans HTML Editor makes it straightforward for even novice customers to create visually beautiful Internet content material
7. Google Internet Designer

The Google Internet Designer HTML Editor is a WYSIWYG editor that means that you can create and edit net pages utilizing the identical code used to construct your web site. You should utilize this device to create, edit, and preview your HTML5 websites or touchdown pages in real-time.
Why Google Internet Designer?
The visible editor gives an intuitive drag-and-drop interface for creating web sites with out touching any code. It additionally offers you the liberty to customise parts with superior CSS properties. The interface is similar to that of Dreamweaver CC and another Adobe merchandise however with a extra trendy feel and appear.
Whilst you can simply export your initiatives essentially the most distinct function of Google Internet Designer is its means to combine with Google Analytics. That enables you not simply to construct but in addition to see how customers work together along with your web site vis a single dashboard.
8. CKEditor

CKEditor is an open-source light-weight HTML editor that gives a number of baked-in options, together with textual content formatting, tables, lists, photos, and media embedding. It is a highly effective device for including content material to web sites.
Is CKEditor A Plugin?
As a result of it is open-source and has been round for over 15 years, CKEditor has quite a lot of plugins obtainable on its web site, which let you customise your editor even additional or add extra performance. Some examples are MailChimp integration and Fb feedback.
In the event you’re simply beginning out as an online developer or have to edit content material as a part of your job obligations however aren’t very skilled within the tech world, CKEditor 4 is a wonderful alternative.
9. Atom

Atom is a free and open-source textual content editor created by GitHub. It’s designed for builders, which makes it extremely customizable. You have got the flexibility to create your individual themes and packages utilizing HTML, CSS, and JavaScript.
Is Atom A Good HTML Editor?
Atom has quite a few built-in packages in addition to a package deal supervisor for putting in new ones. It permits builders to obtain dozens of extra options, together with assist for Markdown language, teletype collaboration instruments, and autocomplete-plus for writing code quicker. Atom may also be used with the Electron framework to create desktop apps.
Whereas Atom doesn’t provide full web site growth capabilities like Dreamweaver or Webflow, it may be prolonged via add-ons similar to Pigments that let you work in shade simply.
What’s an HTML Editor?
In the event you’re new to net growth, an HTML editor could make the method of constructing an internet site a lot simpler. An HTML editor is a software program utility for creating net pages. Though the HTML markup of an online web page might be written with any textual content editor, specialised HTML editors can provide comfort and added performance.
In distinction to textual content editors, that are designed for enhancing plain textual content information, HTML editors present the flexibility to work with widespread net growth applied sciences similar to CSS, JavaScript, and server-side scripting languages like PHP.
Usually they will even present options that let you preview your web page throughout design time and even reside on the Internet, add and obtain information out of your net server, and lots of others which can be helpful in designing and sustaining an internet site.
HTML vs WYSIWYG Textual content Editors
A WYSIWYG editor is a visible device that permits you to write, edit, and create HTML code with out truly wanting on the code itself. In some ways, it is quite a bit like utilizing Microsoft Phrase or Google Docs in that you may give attention to creating content material, not worrying about formatting.
The textual content you see on the web page is what folks will see once they view your web site. You should utilize a WYSIWYG editor to format textual content as daring and italic or add headings and lists. When working with photos, you’ll be able to alter the dimensions of a picture or place it to seem subsequent to a caption.
These editors are nice for fast fixes or small updates, however not so helpful for complicated web sites or direct management over how your web site seems on the internet.
Conclusion
Saying which HTML editor is one of the best isn’t any straightforward feat. Each has its personal strengths and weaknesses, and a few folks could also be extra comfy with one than the opposite. The excellent news is that no matter HTML editor you find yourself selecting, all of them appear to be stable selections.
In the event you’re on the lookout for a superb HTML editor, my private suggestion would go to Notepad++. I’ve used it personally, and it’s extremely helpful when it comes to serving to you create a code that works with out being overly complicated or pretentious.