Visible content material may help make your web site extra partaking and improve the person expertise. Nevertheless, poorly optimized pictures can wreak havoc in your web site’s efficiency and even hurt your Search Engine Optimization (search engine optimization) rankings.
Optimizing pictures for net may help you enhance your web page load instances and reduce down on file bloat. This activity might sound a bit of tedious, however with the correct instruments, you may simplify the method and enhance your web site’s efficiency very quickly.
On this article, we’ll discuss concerning the significance of picture optimization and its affect in your web site. Then, we’ll counsel three simple strategies for optimizing images. Let’s dive in!
The Significance of Picture Optimization
Picture optimization is the method of decreasing picture file sizes to attenuate load instances. It usually entails compressing pictures whereas preserving their high quality.
Search engines like google and yahoo take a number of components into consideration when rating the standard of an internet site. This features a web site’s Core Internet Vitals rating.
Core Internet Vitals is a set of metrics which are utilized by Google to measure a web site’s efficiency. One of many most essential metrics is the Largest Contentful Paint (LCP):

LCP measures the time it takes for the biggest component on the web page to load. This component is normally a hero picture.
Massive picture information can result in a poor LCP rating. They’ll additionally lead to excessive bounce charges, which may have a adverse affect in your conversions. Subsequently, optimizing pictures is likely one of the simplest methods to enhance your web site’s efficiency and enhance your search engine optimization.
Completely different Picture File Sorts
Should you use pictures in your web site, it’s essential to familiarize your self with the totally different file varieties and when to make use of them. There are three essential varieties of picture codecs:
- JPEG: This file kind helps you cut back the picture dimension whereas retaining first rate picture high quality, and it’s finest suited for easy designs and lower-quality pictures.
- PNG: PNG pictures are likely to have higher high quality than JPEGs, and will ideally be used for images that include quite a lot of element.
- GIF: This format makes use of a low variety of colours, so it’s superb for plain graphics like logos and icons.
There are different picture codecs you may use, together with vector graphics. This kind of picture file will be resized with out shedding its high quality. The draw back is that vector graphics are usually not as extensively supported as different picture varieties.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material identical to this delivered straight to your inbox.
3 Simple Methods to Optimize Photographs for the Internet
Thankfully, picture optimization doesn’t require technical information. There are a selection of instruments and finest practices that may show you how to resize, compress, and convert pictures to the optimum situations for the online. Let’s take a detailed take a look at just a few totally different strategies.
1. Resize and Crop Photographs with a Picture Modifying Instrument
Authentic pictures could also be a lot bigger than wanted for the online. One of many best steps you may take to optimize pictures is to resize or crop them. You are able to do this with picture modifying software program like Adobe Photoshop.
For instance, you may take a screenshot to point out how one thing works, however solely want to point out a small a part of the display. You may crop out all the pointless areas from the screenshot utilizing the default picture editor in your Working System (OS). This can show you how to cut back the file dimension of the picture whereas enabling your viewers to concentrate on what’s essential.
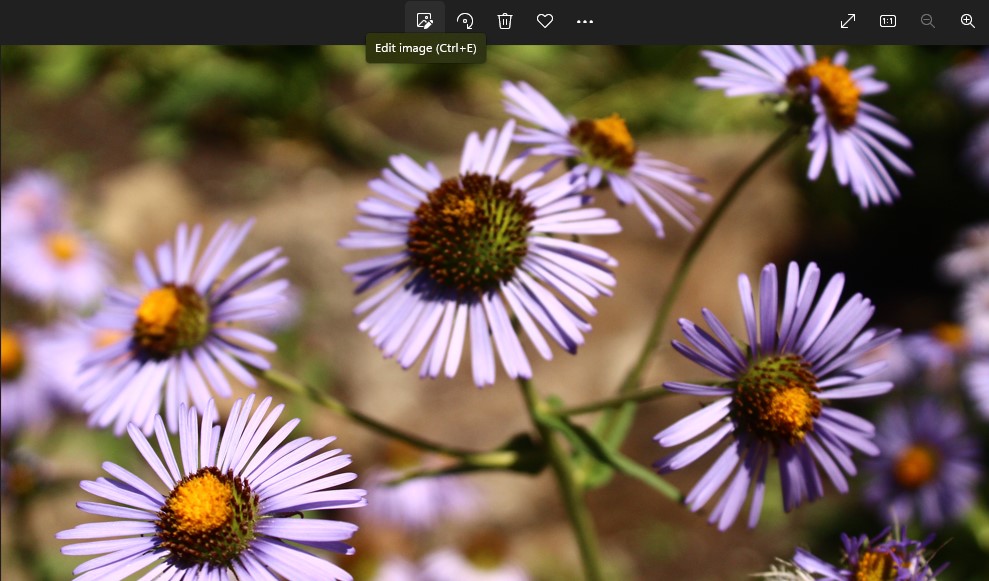
Should you use Home windows, you may simply crop and resize pictures in Microsoft Photographs. To get began, open your picture within the Photographs app, then click on on the primary icon within the prime menu:

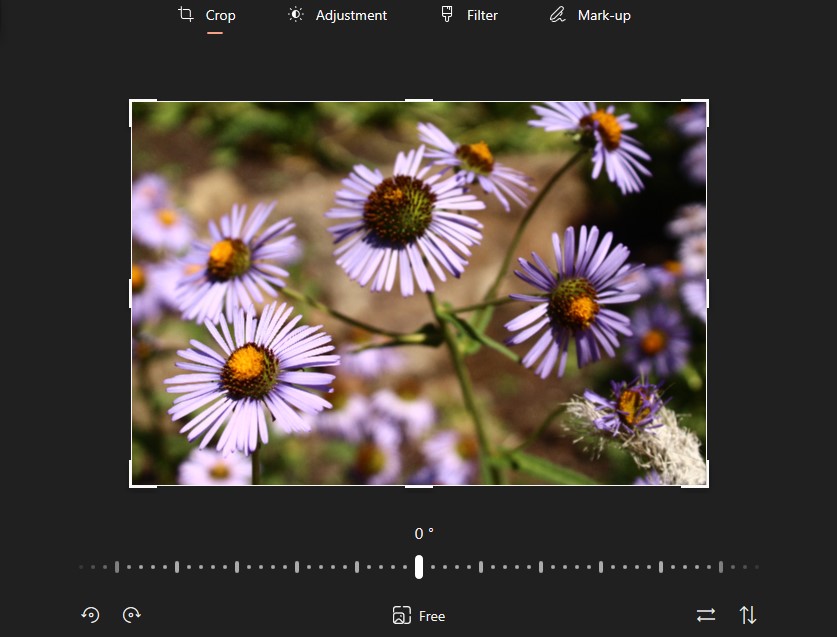
You may then use the drag handles to crop your picture:

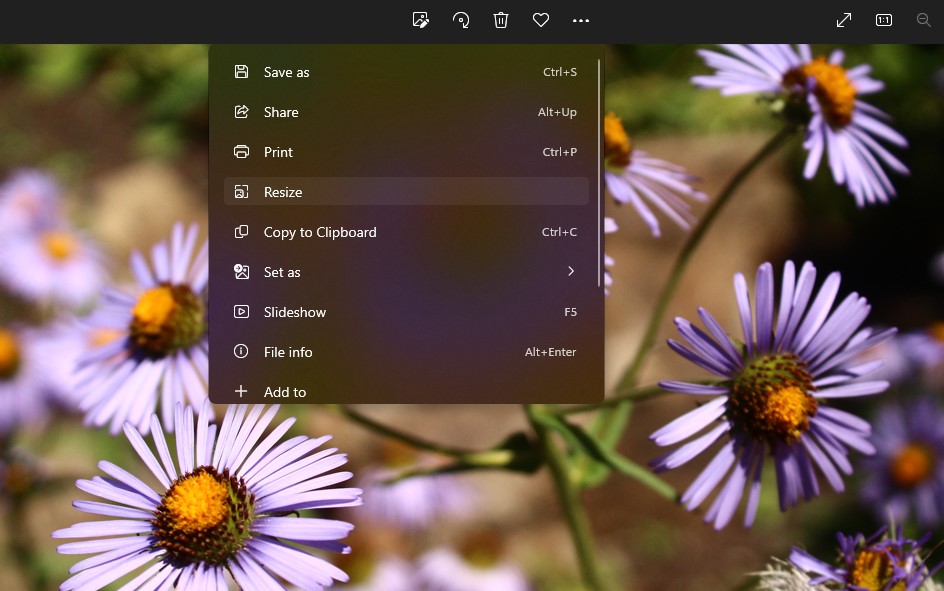
If you wish to resize the picture, click on on the three-dot icon in the principle menu and choose Resize:

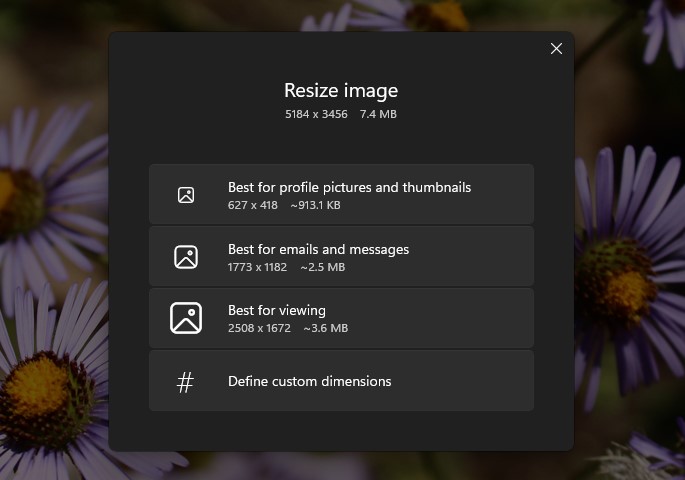
This can launch a window the place you may choose a distinct file dimension, or set your individual customized dimensions:

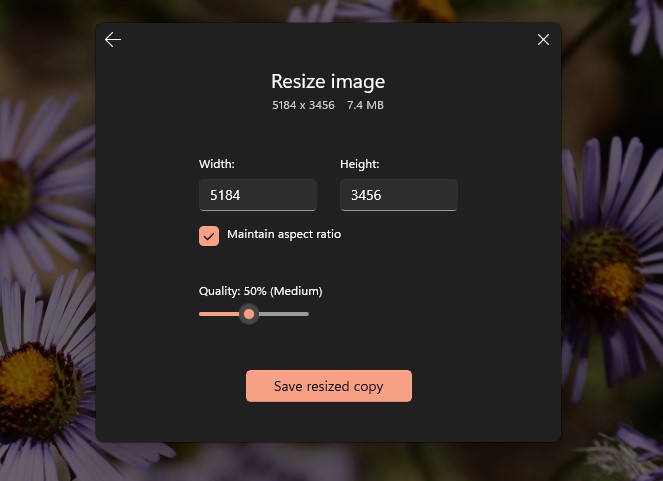
Should you click on on Outline customized dimensions, you may change the width and top of the picture. You may also management its high quality from the out there slider. As an illustration, if you wish to compress your picture to scale back its dimension, you may set the standard to 50%:

You may then click on on Save resized copy. We advocate that you simply select a distinct title for the resized picture to keep away from overriding the unique one.
2. Use an On-line Compression Instrument
One other technique to resize images is to make use of an internet compression device. This may help you to considerably cut back the picture file dimension with none noticeable adjustments in high quality.
Some optimization instruments allow you to compress pictures in bulk. This may help you save quite a lot of time.
Let’s take a look at two highly effective picture compression instruments that you need to use.
TinyPNG

TinyPNG is a user-friendly net app that lets you compress as much as 20 pictures at a time. It’s free to make use of and helps WebP, JPEG, and PNG file varieties.
With TinyPNG, you may cut back file sizes whereas retaining picture high quality. The result’s optimized pictures that take up much less server area and cargo sooner.
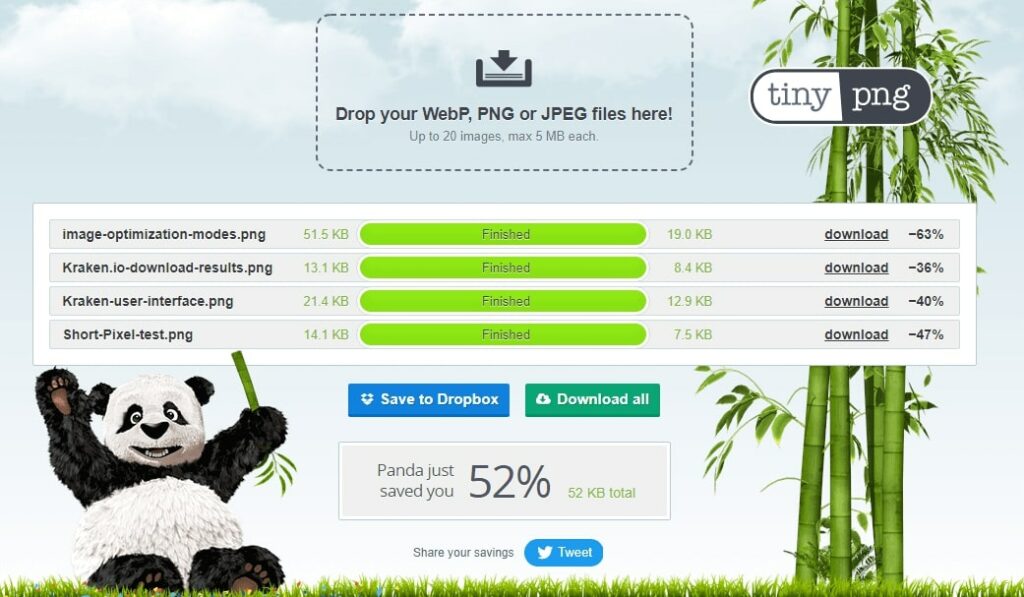
To optimize a picture with TinyPNG, merely add your picture information into the field on the prime of the web page and await the compression course of to finish:

You may then evaluate the outcomes and obtain your optimized pictures. For uncooked pictures, you may count on reductions within the vary of 40%-70%.
Kraken.io

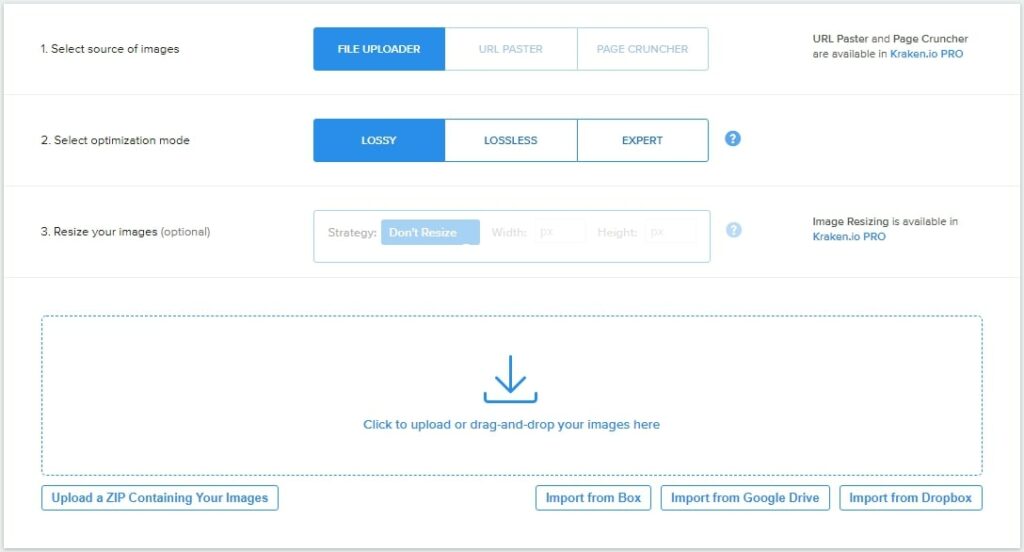
Kraken.io is one other on-line picture optimizer that you need to use. Like TinyPNG, it’s free (with a premium possibility) and allows you to compress pictures in bulk. Nevertheless, it presents extra compression choices than TinyPNG:

For instance, you may select from three optimization modes, together with lossy and lossless. With lossy compression, you may make your picture file considerably smaller by eradicating giant quantities of knowledge out of your picture.
In the meantime, lossless compression reduces your file dimension with out eradicating any information from the picture. Subsequently, this technique is right for high-quality pictures.
Kraken.io offers you extra management over how your pictures are compressed. You may select to prioritize picture high quality over file dimension or vice versa.
To optimize a picture with Kraken.io, merely add the photographs you need to compress, choose an optimization technique, and select a obtain possibility. As an illustration, you may obtain every file individually, obtain a number of information collectively in a .zip file or to Dropbox, or share them straight to Fb and Twitter:

The free model of Kraken.io offers you quite a lot of choices. The key draw back is that you’re restricted to importing 1MB information. Kraken.io PRO lifts this limitation and provides extra settings.
3. Set up a WordPress Picture Optimization Plugins
If in case you have a WordPress web site, there are a number of picture optimization plugins that you need to use. These are designed that can assist you compress WordPress pictures and make your web site load sooner.
Moreover, these plugins allow you to optimize your picture proper out of your WordPress dashboard. A few of them will robotically compress any pictures that you simply add to your web site.
Let’s take a look at some standard picture optimization plugins for WordPress websites.
Smush

Smush is a well-liked WordPress picture optimizer with over one million lively installations and a five-star score. It helps you enhance your web page load instances by compressing and resizing your pictures.
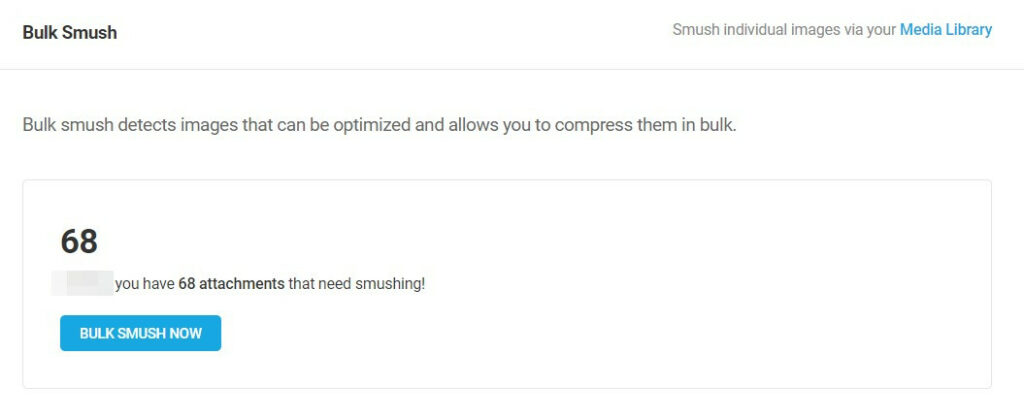
For instance, the Bulk Smush function detects pictures in your web site that may be optimized and lets you compress them in bulk:

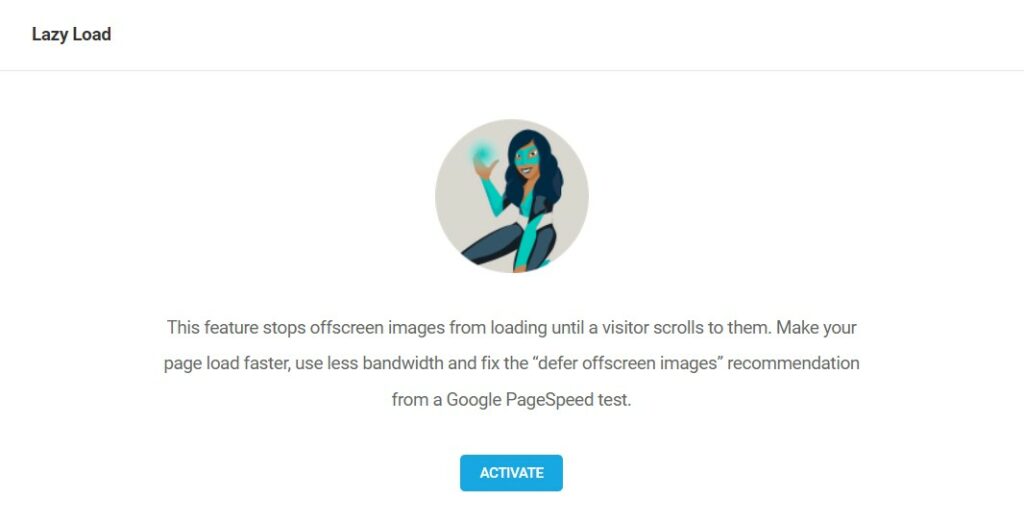
You may also activate lazy loading to make your net pages load even sooner:

Usually, your media information are loaded unexpectedly, leading to slower web page speeds. With lazy loading, your pictures will load as customers scroll down this web page. This could make your content material load sooner.
Should you improve to Smush Professional, you’ll get entry to extra options, together with the choice to robotically serve pictures in Subsequent-Gen WebP format. Plans begin at $7.50 per 30 days.
ShortPixel Picture Optimizer
![]()
ShortPixel robotically shrinks picture file sizes to assist enhance your web site’s efficiency. Nevertheless, it converts PNG pictures to JPEGs. Whereas this may help you obtain sooner load instances, it might additionally cut back the standard of your content material.
With ShortPixel, you may select from totally different compressions strategies, together with lossy and lossless:
![]()
You may also compress your thumbnails and create a backup of your authentic pictures. For extra choices, you may improve to the premium model, which begins at $3.99 per 30 days.
Jetpack

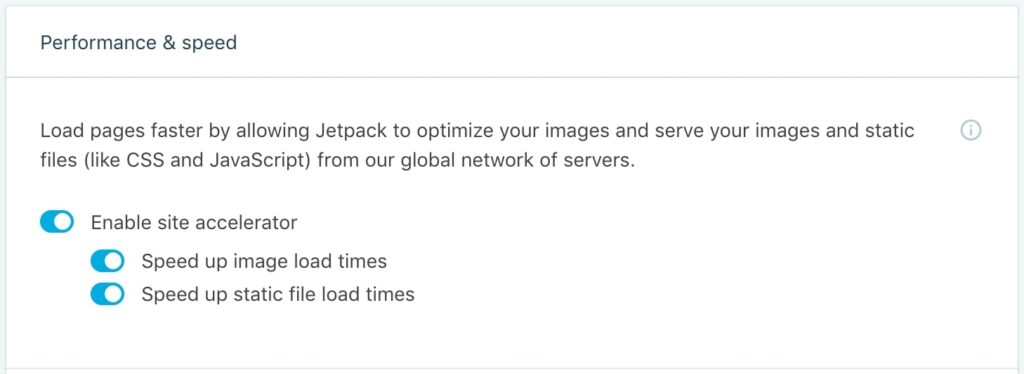
Whereas Jetpack isn’t a picture optimization plugin, its Web site Accelerator function contains an possibility for optimizing pictures and internet hosting them on a Content material Supply Community (CDN). A CDN is a community of servers designed to serve content material from the gadget that’s closest to the person’s geographic location, thus enhancing web page load instances.
You will discover these picture optimization choices underneath the plugin’s Efficiency & pace settings:

These options can be found at no cost with Jetpack Increase. The plugin comes with different instruments that show you how to improve your web site’s efficiency.
Velocity Up Your Web site with Optimized Photographs
Poorly optimized pictures can have a adverse affect in your web site’s efficiency. Thankfully, you may pace up your web site and enhance search engine optimization rankings just by resizing and compressing your pictures.
To recap, listed here are three simple methods to optimize pictures for the online:
- Resize and crop pictures utilizing a program like Adobe Photoshop or Microsoft Photographs.
- Use an internet compression device like TinyPNG or Kraken.io.
- Set up a WordPress optimization plugin like Smush Professional, Quick Pixel, or Jetpack Increase.
You may also enhance the efficiency of your web site by selecting a strong internet hosting plan. Our DreamPress managed WordPress internet hosting presents a quick and dependable service with 24/7 assist. Try our plans right this moment!
You Dream It, We Code It
Faucet into 20+ years of coding experience if you go for our Internet Growth service. Simply tell us what you need in your web site — we take it from there.
