Frequently working to optimize your web site for search engine visibility will be sure that new customers can discover your content material on the net. There are a selection of strategies you need to use to enhance your web site’s search engine optimization rankings for a nationwide viewers, nonetheless when making an attempt to focus on audiences in a number of nations or guests who communicate a couple of language, you’ll have to observe just a few extra guidelines — certainly one of which includes including hreflang tags to your web site.
Engines like google learn hreflang tags to make sure that your pages are listed accurately for an outlined worldwide viewers, and that these customers are directed to the right variations of your website. Happily, there are a handful of comparatively easy, simple strategies you need to use to insert and leverage these attributes in your web site.
On this submit, we’ll introduce you to hreflang tags and clarify why they’re vital. Then we’ll stroll you thru how one can implement them in your web site. Let’s bounce in!
An Introduction to Hreflang Tags
First launched by Google in 2011, the hreflang attribute specifies the language of the content material on a web page.
You should use hreflang tags to focus on particular nations. They’re useful for web sites providing content material in a number of languages.
Hreflang tags are added to the <head> part of your internet pages’ HTML code. Every tag ought to specify the language and nation for a specific web page.
For example, the tags may look much like the next:
<hyperlink rel="alternate" hreflang="x-default" href="http://instance.com/"> <hyperlink rel="alternate" hreflang="en" href="http://instance.com/en/"> <hyperlink rel="alternate" hreflang="de" href="http://instance.com/de/">
Within the above instance, the primary line is the default web page for customers who don’t communicate any of the languages specified. The second and third strains are for English and German audio system, respectively. The hreflang attribute specifies the language, and the href attribute specifies the URL.
It’s vital to notice that hreflang tags are solely utilized by engines like google — they received’t be seen to customers. Moreover, hreflang tags are only one kind of tag that may enhance your web site’s search engine optimization and Consumer Expertise (UX). Different frequent tags embody title tags and meta descriptions.
Additionally, understand that hreflang tags and canonical tags are usually not the identical. A canonical tag is an HTML factor that tells engines like google which model of a web page to index.
A hreflang tag, alternatively, tells engines like google which model of a web page to serve to customers in several nations. Canonical tags clear up duplicate content material points. In contrast, hreflang tags be sure that customers who communicate completely different languages are served the right web page variations.
Why Hreflang Tags Are Vital
Hreflang tags are vital for a handful of causes. They have an effect on each the UX and search engine optimization of your web site.
Advantages of Utilizing Hreflang Tags
- Make sure that your pages are listed accurately.
- Direct customers to the right variations of your website.
- Result in greater visitors ranges and extra conversions.
- Manage your web site.
- Localize your content material for international customers.
- Forestall competitors between alternate internet pages.
As well as, hreflang tags can enhance your Click on-Via Fee (CTR) from Search Engine End result Pages (SERPs). Customers who see your website is obtainable of their languages usually tend to click on on it. This may result in greater visitors ranges and, in the end, extra conversions.
How you can Use Hreflang Tags (3 Technical Strategies)
There are three principal strategies for implementing the hreflang attribute in your web site. Beneath, we’ll stroll you thru every one.
Nevertheless, no matter your chosen technique, it’s vital to grasp three fundamental parts of hreflang tags. First, the language attribute should be in a two-letter nation code often known as the ISO 639-1 format. ISO is brief for Worldwide Group for Standardization. This worth consists of 1 language, and may be mixed with an (non-obligatory) area.
You should use the ISO 3166-1 area codes to specify a area. It’s vital to not get the 2 confused or use them interchangeably. For instance, the code for the Greek language is “el”, however the code for the Greece area is “gr”.
The second rule is that every URL must have return hyperlinks pointing to the canonical variations. For example, when you’ve got 40 languages, you’ll have hreflang hyperlinks for 40 URLs.
Lastly, you want self hyperlinks in your hreflang tag implementation to work. Which means every language model should additionally listing itself utilizing a self-referential hreflang tag, which the web page factors again to itself.
Now, listed below are three strategies for utilizing hreflang tags!
1. Use HTML Tags in <head> Sections
As we talked about earlier, one of many methods to implement hreflang tags in your web site is to insert them in HTML tags. That is usually the quickest and easiest way.
Nevertheless, this course of may be time-consuming when you’ve got a protracted listing of languages. You would want to hyperlink every variation to each different variation. Moreover, WordPress must make a number of database calls to generate these hyperlinks.
In the end, this might decelerate your website. Subsequently, when you’ve got a bigger web site or need to create a protracted listing of languages, you may need to use the sitemap technique as a substitute (see Technique 3).
To make use of this HTML tag technique, you should insert your hreflang tags into the <head> part of every of your pages. For example, should you wished so as to add English and Spanish variations for the USA model of your website, you’ll add the next code:
<hyperlink rel="alternate" hreflang="x-default" href="http://instance.com/"> <hyperlink rel="alternate" hreflang="en" href="http://instance.com/en/"> <hyperlink rel="alternate" hreflang="es" href="http://instance.com/de/">
Within the above instance, the primary line refers back to the default web page. The second and third are for English and Spanish audio system.
2. Insert Hreflang Tags in Your HTTP Headers
If you wish to add hreflang tags in non-HTML pages, reminiscent of PDFs, you received’t have HTML code to position the tags in. When that is the case, you need to use your HTTP headers as a substitute.
The code would look one thing like the next:
<http://instance.pdf>; rel="alternate";hreflang="x-default", <http:/instance.pdf>; rel="alternate";hreflang="en", <http://instance.pdf>; rel="alternate";hreflang="es", <http://instance.pdf>; rel="alternate";hreflang="de"
On this instance, you’re including variants for English, Spanish, and German. Every of the respective variations should be positioned within the headers of every PDF file.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
3. Add Hreflang Tags to Your Sitemap
The third technique for implementing hreflang tags is utilizing XML sitemap markup. This strategy will allow you to add the hreflang attributes for all of your website’s pages in a single place.
It could possibly additionally assist you to keep away from slowing down your web page loading velocity (which could occur should you place the tags within the head part of the pages). Plus, altering a sitemap may be considerably simpler than modifying every web page’s <head> tag.
The sitemap technique is much like the HTML <head> tag technique, besides the xhtml:hyperlink attribute provides the hreflang annotations to every URL. Following the xhtml:hyperlink attribute on the entrance of your URL, you’ll add the choice web page variations, so your markup would look much like the next:
<url> <loc>https://instance.com/hyperlink</loc> <xhtml:hyperlink rel=”alternate” hreflang=”en-us” href=”x-default” <xhtml:hyperlink rel=”alternate” hreflang=”en” href=”https://instance.com/hyperlink/” /> <xhtml:hyperlink rel=”alternate” hreflang=”es” href=”https://instance.com/enlance/” />
Right here, you’ll see that every URL has a hreflang attribute and return hyperlinks to the opposite URLs. A separate <url> factor ought to be created for each URL. Every factor should embody a <loc> that signifies the web page URL. The URLs additionally want a <xhtml:hyperlink rel=”alternate” hreflang=”supported_language-code”> factor that lists every various model of the web page.
You’ll be able to add the entire obligatory tags to at least one file. Whereas the order of the weather doesn’t matter, we suggest retaining them uniform, as a result of this structure will make it simpler to verify for errors. You’ll be able to submit your new sitemap to Google Search Console if you’re achieved.
Instruments That Generate Hreflang Tags Routinely
The time it takes to generate and implement your hreflang tags can fluctuate relying on what number of variations you need to create and which technique you utilize. Nevertheless, a handful of instruments can simplify and velocity up the method. Let’s check out a few of the hottest ones!
Weglot Translate Plugin
Weglot is a well-liked and dependable translation software that may add hreflang Google tags and markup to your web site:

Weglot generally is a useful resolution should you’re a newbie and unfamiliar with working with code. It mechanically identifies href tags in your code throughout translation, and modifications the web page header hyperlinks.
Hreflang Checker
It’s essential to at all times double-check your hreflang tags to make sure that they’re working accurately after you’ve positioned them. The Hreflang Checker software offered by Weglot can assist simplify this course of:

To make use of it, simply copy and paste the URL that you just need to verify into the textual content discipline (ensure to incorporate “http://” or “https://”) and choose a search engine bot to emulate. Then click on on the Check URL button. It can show a search outcomes web page exhibiting your tags’ standing.
XML Sitemap Generator
If you wish to implement hreflang tags utilizing the sitemap technique, you possibly can make the most of the Hreflang XML Sitemap Generator Software. It was created by Erudite, a digital advertising and marketing company:

After creating an account utilizing your e-mail tackle, merely inform the software the place to ship your sitemap and add your CSV file, together with a column for every language. Then Erudite’s software will mechanically generate an XML sitemap.
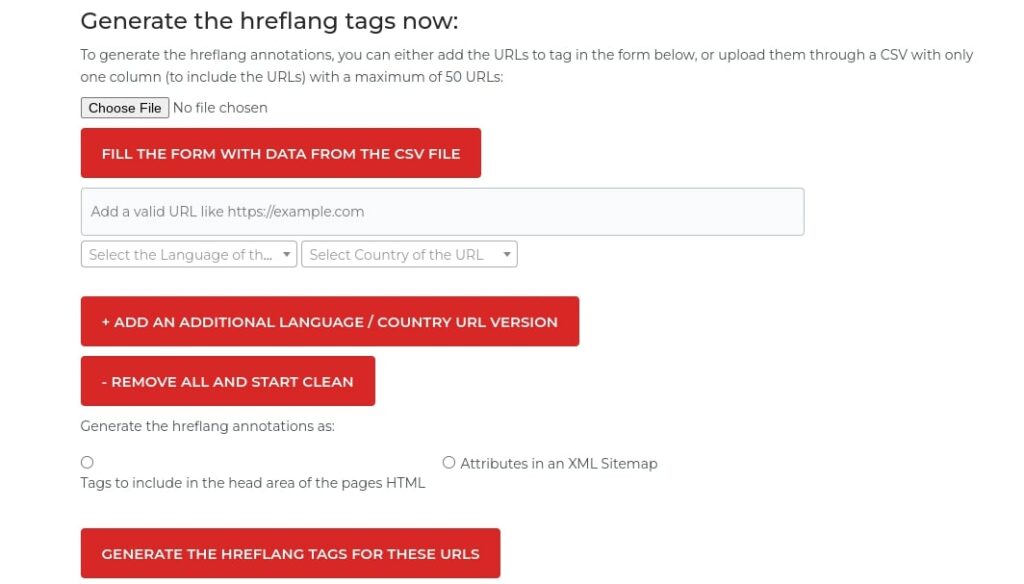
Hreflang Tags Generator
If you happen to need assistance producing the hyperlink parts in your hreflang tags, you need to use the Hreflang Tags Generator:

This software, created by Aleyda Solis, can streamline creating tags in your multi-language or multi-country web site. You’ll be able to generate these tags by both including the (as much as 50) URLs to tag within the given kind, or importing them by way of a CSV file. Once more, you’ll have to ensure that there may be one column for the URLs.
Ahrefs Google Sheets Template
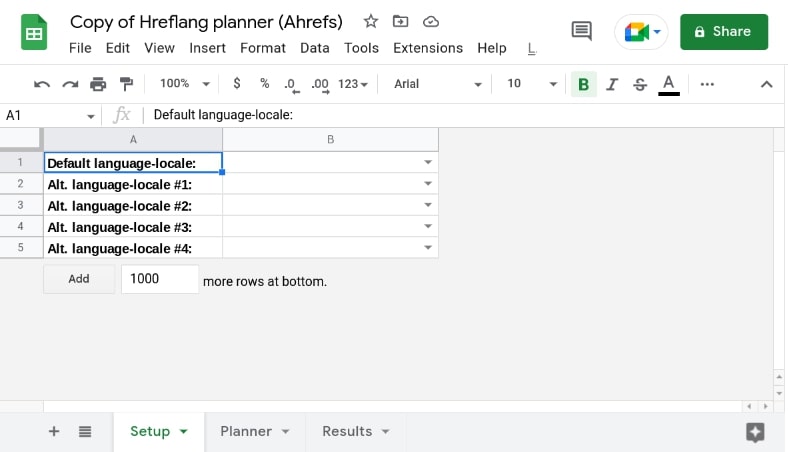
One other software that you need to use is the Google Sheets template offered by Ahrefs:

Below the Setup tab, choose your website’s language-locale (default language), then select as much as 4 extra variations. For example, you can choose English because the Default language-locale, adopted by Spanish, German, Chinese language, and Russian because the options.
Subsequent, below the URLs tab, you’ll discover 5 columns, every with its personal header cells that correspond to the language you selected within the Setup tab. There must also be an X-Default column.
Now paste the URLs into the respective cells. Then, below the Outcomes tab, you’ll discover an auto-generated code in your XML sitemap. You’ll be able to copy and paste all the pieces within the A column into an XML doc and add it by way of Google Search Console.
Suggestions and Greatest Practices for Utilizing Hreflang Tags
Now that you just perceive the fundamentals of hreflang tags and their implementation, let’s focus on some ideas for utilizing them. Beneath are some key greatest practices to observe!
Make Positive the Tags Are Bidirectional
Hreflang tags function in pairs, which means that they’re bidirectional. While you add a hreflang tag to an English web page pointing to a Spanish model, you additionally want to make sure that the Spanish variant returns with a hreflang tag pointing to the English model.
This setup tells engines like google the connection is in settlement, and that you just management each pages. If two pages don’t level to one another, Google will ignore the tags.
Specify the Default Web page for Customers Who Don’t Converse Any of the Specified Languages
Specifying the default web page for customers who don’t communicate any of your set languages is vital. It can be sure that guests are directed to the right model of your website.
You are able to do this by including a tag with the language code “x-default”. It might look one thing like:
<hyperlink rel=”alternate” hreflang=”x-default” href=”https://instance.com/” />
The default web page can be utilized in conditions the place Google is unable to extract the language or area for customers when it’s not specified or listed. As a substitute, the x-default web page will ask customers which language they like, then level them to the suitable alternate model.
Use Absolute URLs
Absolute URLs are full URLs that embody the area title. They’re additionally the popular kind of URL to make use of with hreflang tags. They’re much less prone to be affected by modifications in your web site, and make it simpler for engines like google to index your pages accurately.
It’s vital to ensure that your hreflang tags comprise absolute URLs. In different phrases, the code ought to appear to be “https://instance.com/hyperlink” slightly than “instance.com/hyperlink”.
Make Positive Your Hreflang Tags Are Legitimate and Appropriately Formatted
As we talked about earlier, the right ISO language and area codes should be used when creating your hreflang hyperlink attributes. In any other case, you could encounter a message in Google Search Console informing you that your website doesn’t have any hreflang language tags.
Keep in mind to make use of the ISO language codes for language attributes and the area codes for geographical areas. For example, whereas “kr” is for the area of South Korea, “ko” is the code for the Korean language.
Maintain Your Hreflang Tags Up To Date
As you proceed including content material and pages to your web site, maintaining along with your hreflang tags turns into extra vital.
Let’s say you add a brand new area for a specific nation. Then you definitely’ll want so as to add the suitable hreflang tags to your current pages, and verify to make sure that they level to the brand new area.
The identical applies should you delete any language variations of your web site. If you happen to take away a language, you’ll have to delete or exchange the hreflang tags pointing to it. Pointing to lacking or incorrect URLs can harm each your UX and search engine optimization.
Monitor Your Web site for Errors
Simply as important as retaining your hreflang tags up to date is persistently monitoring your web site for errors. This course of contains checking your website’s supply code to ensure that all obligatory tags are current.
You should use a software reminiscent of Google Search Console to watch your web site extra simply. This platform will assist you to confirm whether or not your pages are being listed accurately.
Optimize Your Web site for Worldwide Audiences
Utilizing hreflang tags can enhance the search engine optimization and UX of your web site for worldwide audiences. These attributes can assist your website attain customers in several nations, and be sure that the right content material is served of their native or most well-liked languages.
As we mentioned on this article, there are three strategies you need to use to implement hreflang tags:
- Add the attributes to the <head> part of every web page.
- Place them within the HTTP headers of non-HTML content material pages.
- Put the tags in your XML sitemap, so that each one the attributes are in a single place.
Do you want assist optimizing your multilingual web site? Try our DreamHost Professional Companies to find out how we will take your website to the subsequent stage!
Worldwide search engine optimization Made Simple
We take the guesswork (and precise work) out of rising your web site visitors with search engine optimization.
