Any time you construct a web site for a consumer, you may battle with simply how a lot entry they need to have on their very own web site. In idea, they need to be trusted as an administrator. However what when you don’t need them rearranging content material on the positioning, or modifying different design components? That is the place locking down the settings can actually assist. On this tutorial, we’ll present you the best way to lock blocks in WordPress.
Why would you need to lock a block?
You’ve simply designed an incredible web site and turned it over to a consumer. Every ingredient is thoughtfully positioned, and each aim for the positioning has corresponding structure components. The consumer takes over writing and revising content material. Then they unintentionally press a button. We’ve all been there. Even with a superb web site care plan, we nonetheless may want to create some pause earlier than main adjustments impacting the positioning are accomplished with a easy click on of the button. That is the place WordPress block locking will save the day.
Consider locking a block in WordPress to be similar to locking layers in Photoshop. When you have entry to that file, you’ll be able to nonetheless unlock that merchandise. Any WordPress administrator can nonetheless entry the Web site Editor to switch if blocks are locked. Nevertheless, it’s going to ask the administrator if they’re actually certain they need to unlock this to make adjustments.

Learn how to lock blocks
Locking blocks is a brand new function in WordPress 6.0. You’ll want a theme appropriate with Full Web site Modifying, equivalent to Twenty Twenty Two if you wish to use locks on areas such because the header or navigation menu. Nevertheless, locking blocks may also work in Posts and Pages as nicely.

- Go to Web site Editor.
- Broaden the Record View.
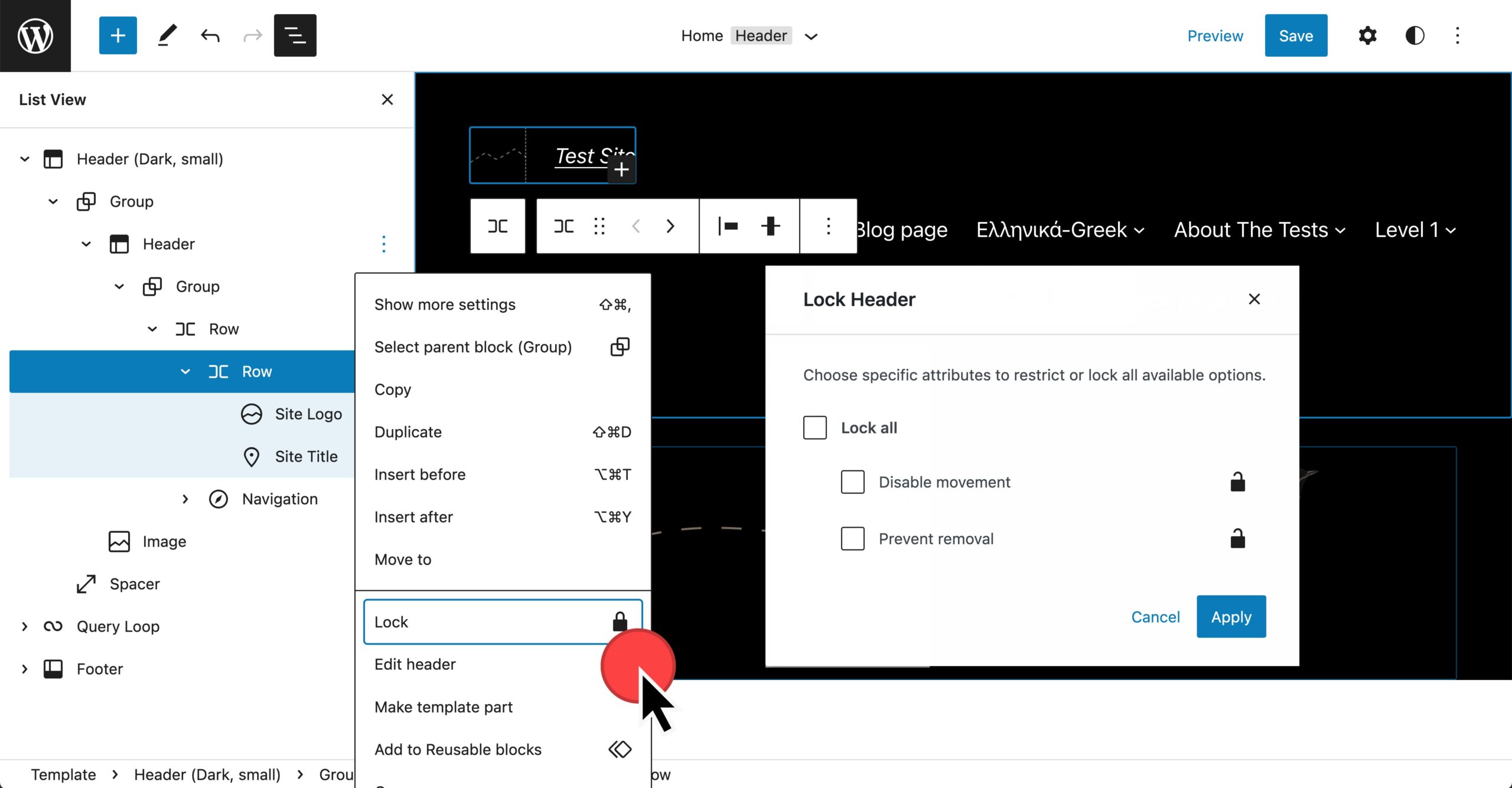
- Choose the block that you simply wish to lock. In our picture, we’ve chosen a row block nested a number of layers inside our header.
- Choose the kebab menu at proper to view extra choices.
- Select Lock from the drop-down menu
The Lock modal will pop up for the block you need to lock. You possibly can lock all, or restrict it to only disabling motion or stopping others from deleting the block.
Be aware: locking blocks will solely apply to that layer. If a person expands a nested block, blocks inside that layer aren’t locked. You possibly can manually lock every layer.
Learn how to unlock a block
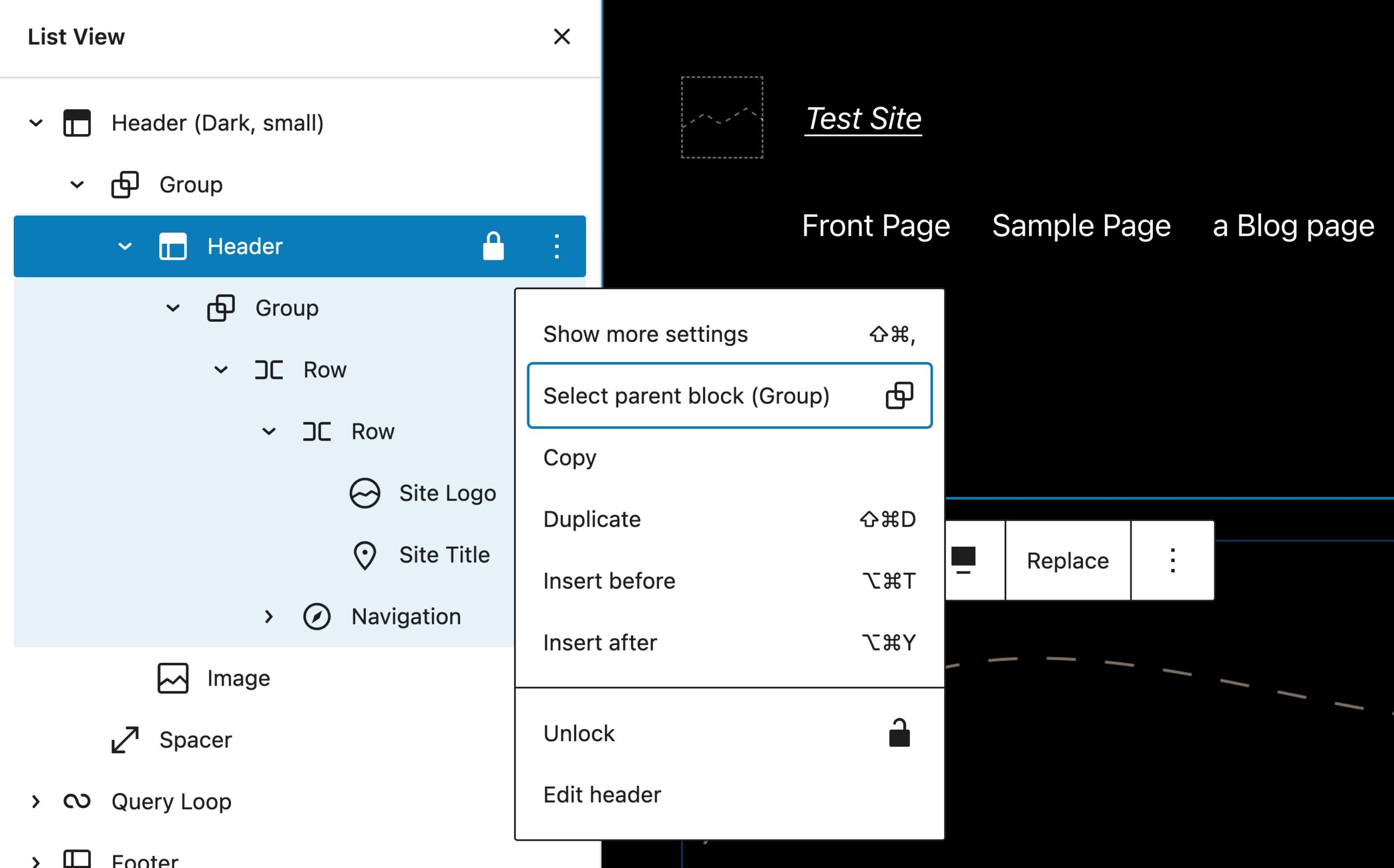
Now that you’ve got locked blocks, chances are you’ll be questioning the best way to unlock a block. Much like locking a block, repeat the identical steps however choose Unlock. Discover additionally, you will see a lock icon within the Record View if the block is locked.

Learn how to configure your theme for block locks
Theme builders can even configure block locking throughout the Theme.json file. See GoDaddy-sponsored Gutenberg contributor, George Mamadashvili‘s tutorial for extra code examples.
Get Began
For extra data, try this put up from the Make WordPress Core staff:
Core Editor Enchancment: Curated experiences with locking APIs & theme.json
If you wish to restrict what others can simply change of their web site, get began with locking blocks in WordPress 6.0. Whereas it is not going to lock all nested blocks or forestall different administrator customers from accessing areas, it’s going to immediate customers to substantiate that they need to unlock the block.