WordPress has at all times been a user-friendly platform that’s versatile and simple to study. Nonetheless, these with out coding abilities could battle to carry out sure customization duties.
Happily, Model 5.9 launched Full-Web site Modifying, which brings collectively each new and current options to offer centralized management of your complete web site. One of the crucial vital modifications is the addition of latest web site degree blocks.
On this publish, we’ll talk about every part you should find out about web site blocks in WordPress. We’ll additionally have a look at some examples and present you tips on how to use them. Let’s get began!
An Introduction to WordPress Blocks
Blocks have been a elementary facet of WordPress since late 2018. Model 5.0 of WordPress changed the traditional editor with a brand new WordPress block editor referred to as Gutenberg.
A block is a particular component you could add to your web site. As an illustration, there are blocks for photographs, headings, lists, paragraphs, and extra. This technique gives customers with a easy and intuitive strategy to create a novel web site.
Every block comes with a set of customization choices, resembling alignment, shade, and measurement. Moreover, blocks may be moved round on by way of a drag-and-drop editor, facilitating a less complicated page-building course of.
Frequent WordPress Blocks
Gutenberg launched blocks for numerous functions. There could also be some blocks that you’ll by no means contact. Nonetheless, there are others you’ll in all probability use each time you create a publish. Let’s check out among the most typical choices within the new block editor.
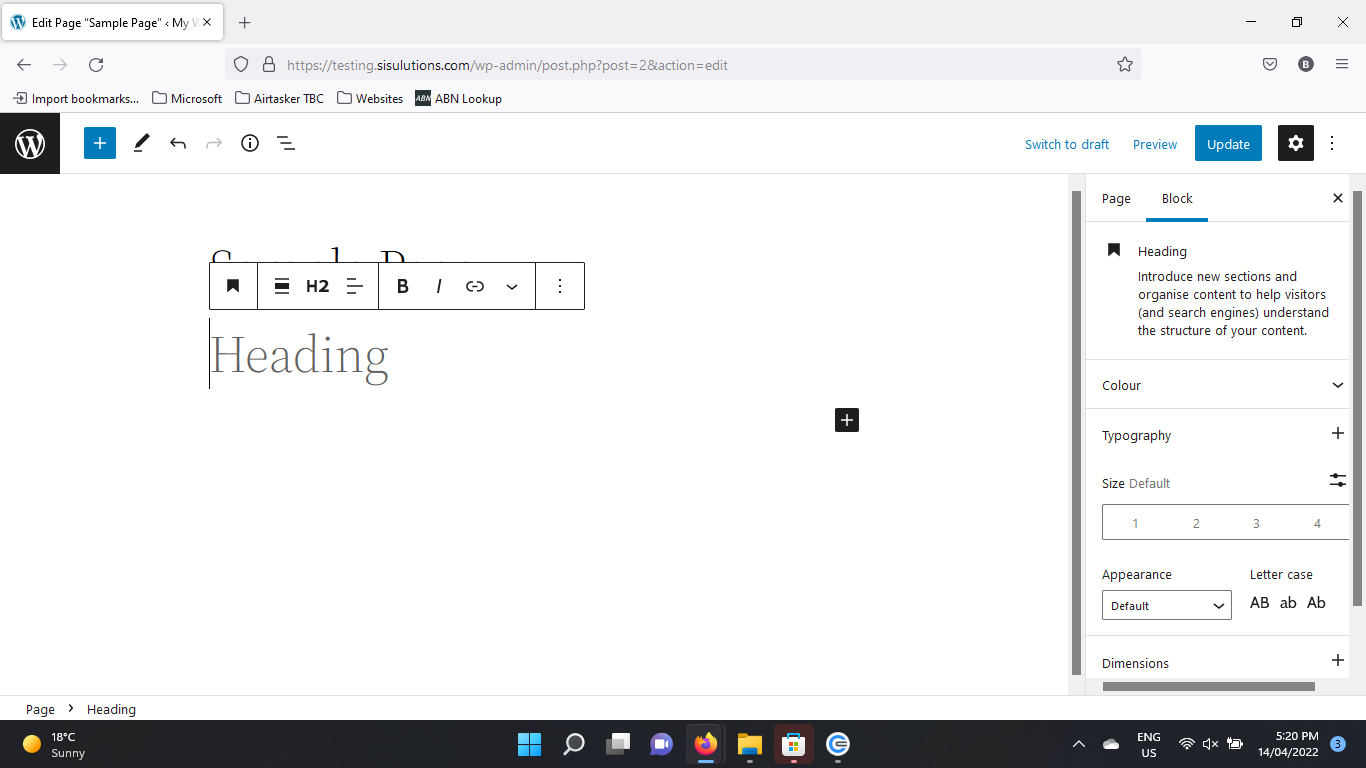
The Heading Block
The Heading block gives a number of decisions for configuring and styling headings:

This block might help you set up your content material extra effectively. As an illustration, you possibly can choose the heading degree H2 for essential sections, and H3-H6 for subsections. Moreover, you possibly can add a hyperlink to the heading.
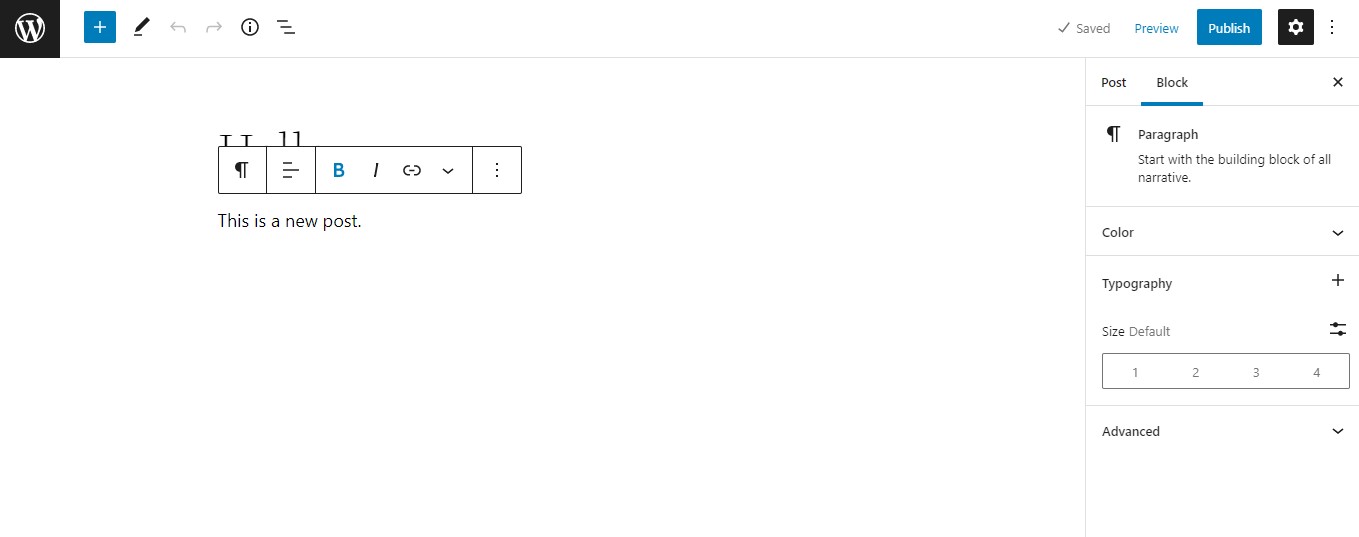
The Paragraph Block
Paragraphs are probably the most frequently-used block within the Gutenberg editor:

This component permits customers to jot down textual content and customise the typography. Often, headings are used to group related paragraphs collectively and break up up the web page’s content material.
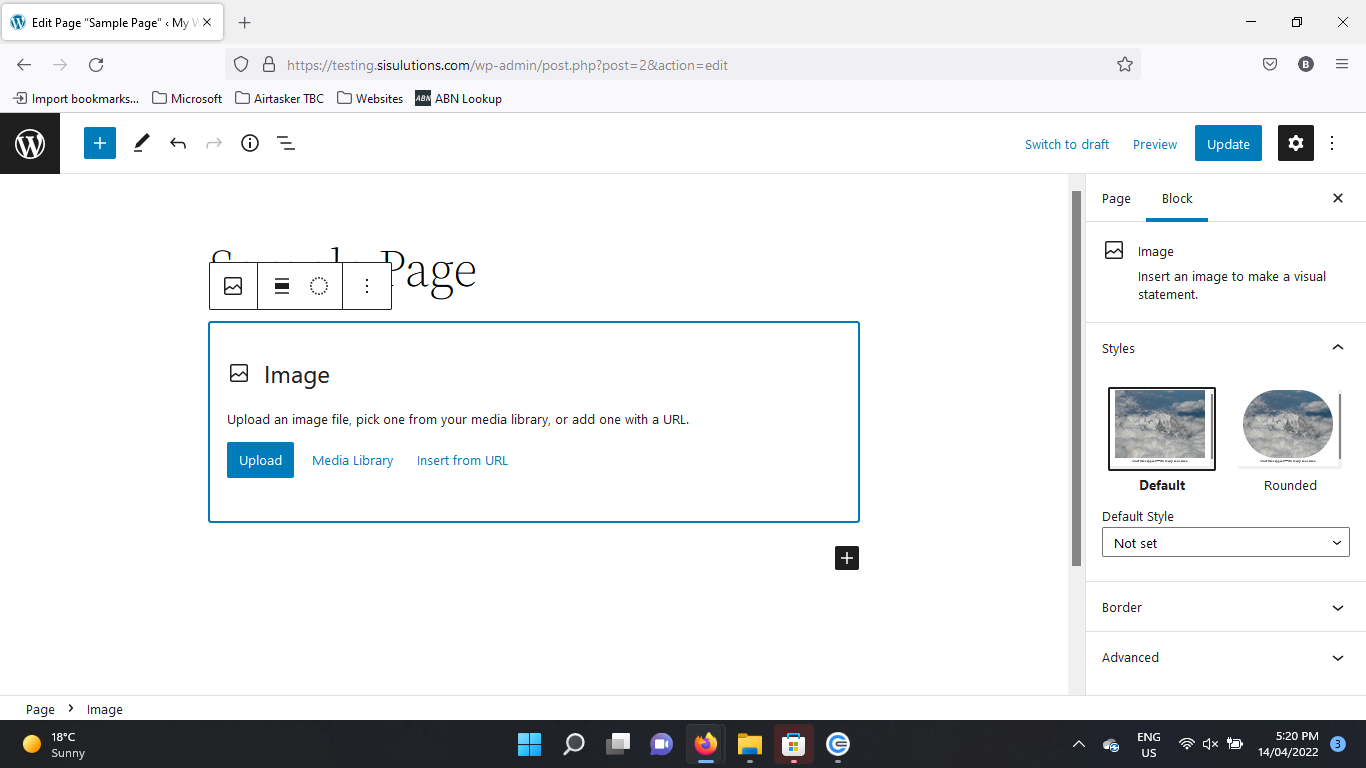
The Picture Block
Picture blocks allow you to add pictures or art work to your web site:

You may then use the settings to resize and crop your photographs. You may also add captions and alt textual content.
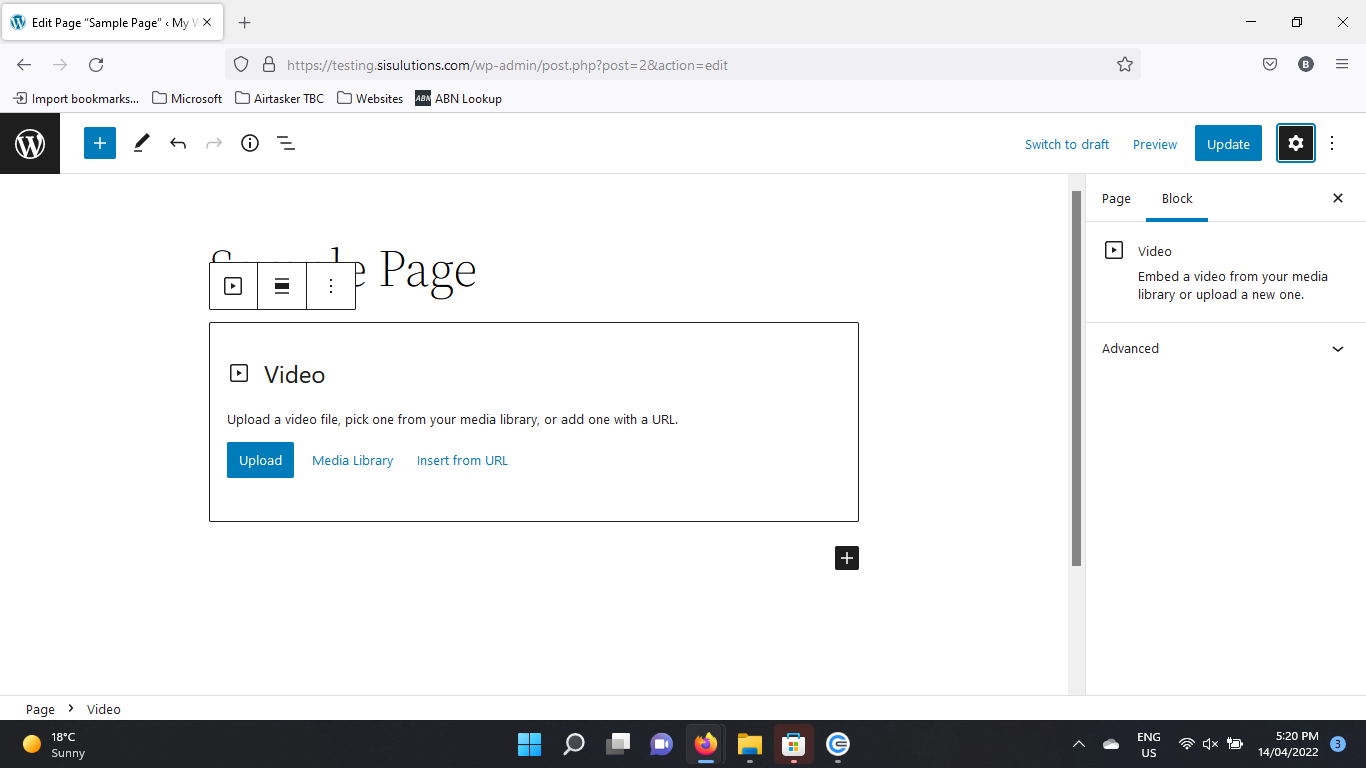
The Video Block
You may also add movies to your publish. There are totally different choices for displaying movies:

As an illustration, you possibly can add them to your web site’s Media Library, or embed them from YouTube and different video-sharing platforms. You may also add textual content tracks resembling subtitles, captions, chapters, and descriptions to the block.
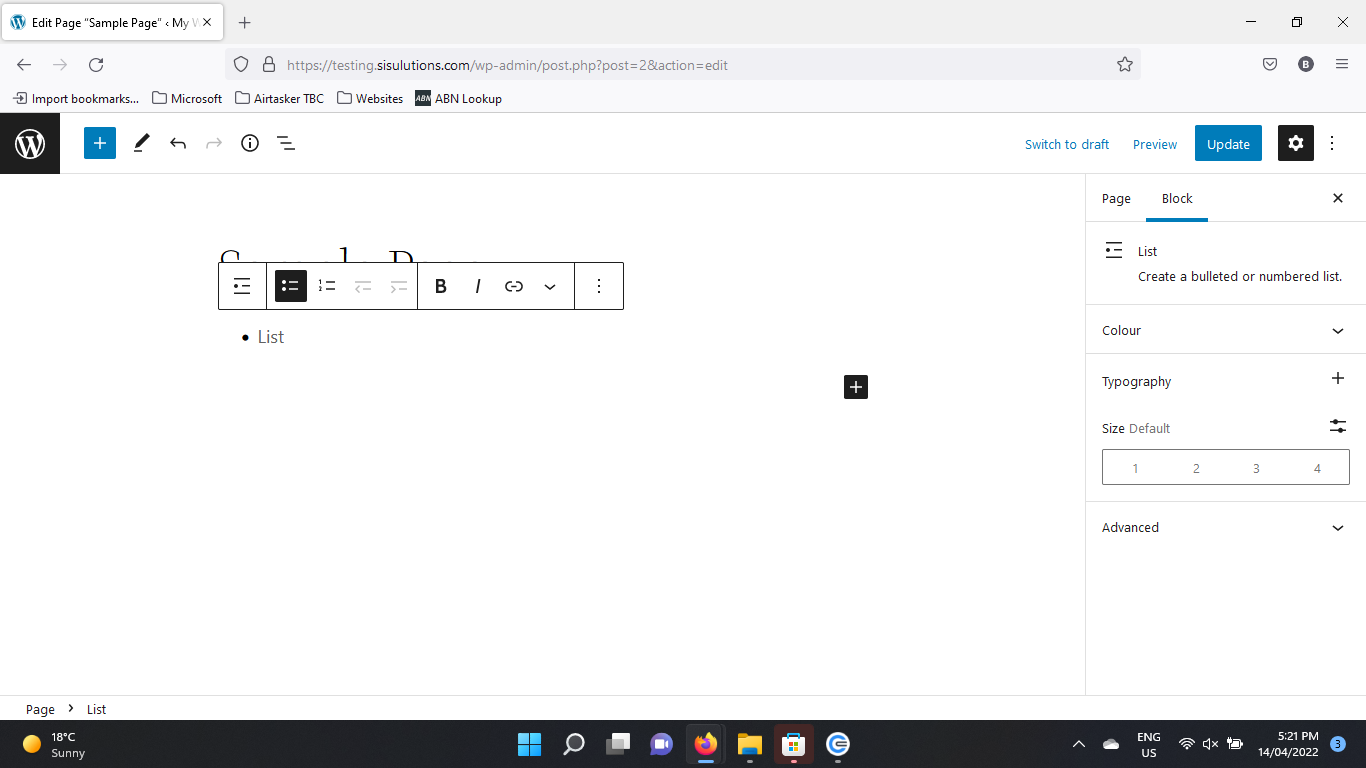
The Record Block
The Record block allows you to insert bulleted or numbered lists into your web page:

This block comes with styling choices resembling daring and italics, in addition to extra intricate rich-text controls. Moreover, you possibly can add hyperlinks to listing objects.
Skip the road and get ideas proper in your inbox
Click on under to enroll in extra how-to’s and tutorials similar to this one, delivered to your inbox.

New Web site Blocks in WordPress 5.9
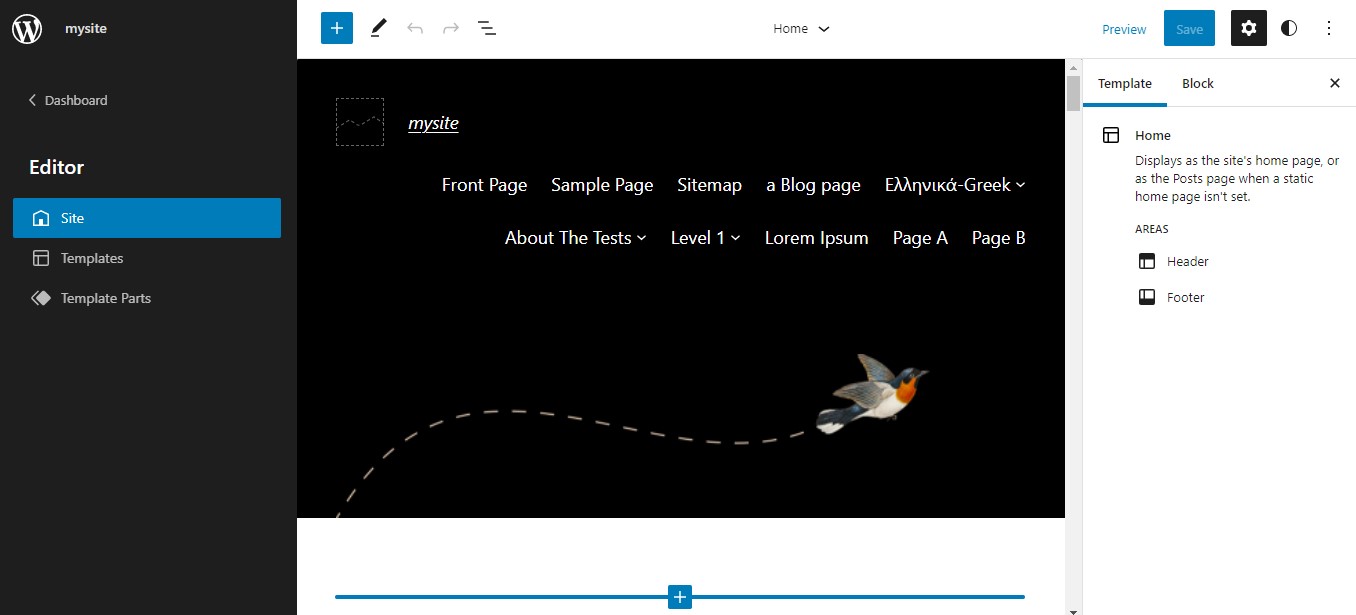
Now that Full-Web site Modifying is right here, particular person blocks will also be used for enhancing your web site’s theme. You should utilize the brand new editor to customise all elements of your web site:

This function has changed the Customizer. Nonetheless, it solely helps block-based themes, resembling Twenty Twenty-Two. In case you’re utilizing a ‘customary’ theme, you’ll nonetheless have entry to the Customizer (and the Gutenberg block editor), however you gained’t have the ability to use the Full-Web site Editor.
The Full-Web site Editor comes with templates for various pages, resembling your archive or house web page. Moreover, you possibly can customise extra areas of your web site, resembling your header and footer. There’s additionally a new International Kinds function, which allows you to outline site-wide settings to your blocks.
Associated: Decoding WordPress: An Introduction to International Kinds
As well as, the Full-Web site Editor has launched a spread of ‘theme blocks’. Usually nicknamed ‘web site blocks’, these new additions allow you to make use of and edit international parts resembling the positioning emblem and tagline, navigation, and publish lists.
The Advantages of Utilizing Theme Blocks
The brand new theme blocks have been launched to make the net design course of in WordPress less complicated and extra streamlined. Beforehand, the WordPress theme editor had restricted customization choices, and customers who needed distinctive designs typically wanted to make use of customized code.
Theme blocks take away the necessity for coding (and third-party web page builder plugins) normally. Every block has a wide range of styling and show choices, providing customers the pliability to create nearly any format and design. Whether or not you’re a WordPress newbie or an skilled net developer, the method of making customized websites is now quicker and simpler.
Let’s check out some notable web site blocks which have been added with WordPress 5.9. That is only a temporary introduction – we’ll delve extra deeply into every of those Gutenberg blocks shortly.
Navigation
This function allows you to add your web site’s navigation menu to a web page:

You may customise each the design and construction of your menu. As an illustration, you possibly can add submenu objects, change the colour and alignment, and extra.
Question Loop
A question loop is a block that shows a set of posts primarily based on particular circumstances and parameters:

It is a nice strategy to showcase posts on a selected matter. You may filter content material by publish classes, tags, authors, and key phrases. The block additionally comes with totally different styling choices for the publish feed.
Template Half
Template components are used to arrange the construction of a web site. They’re primarily collections or containers of different content material blocks:

They will solely be used when enhancing templates, so that you’ll discover this block within the Full-Web site Editor. Every template half has a user-generated title. When including a block, you possibly can select an current template or create a brand new one.
Associated: Decoding WordPress: Customized Templates and Template Components
Learn how to Use Frequent WordPress Web site Blocks (6 New Theme Blocks)
Now, let’s take an in depth have a look at a number of widespread theme blocks. For every of the brand new blocks, we’ll talk about its function and the steps for utilizing it.
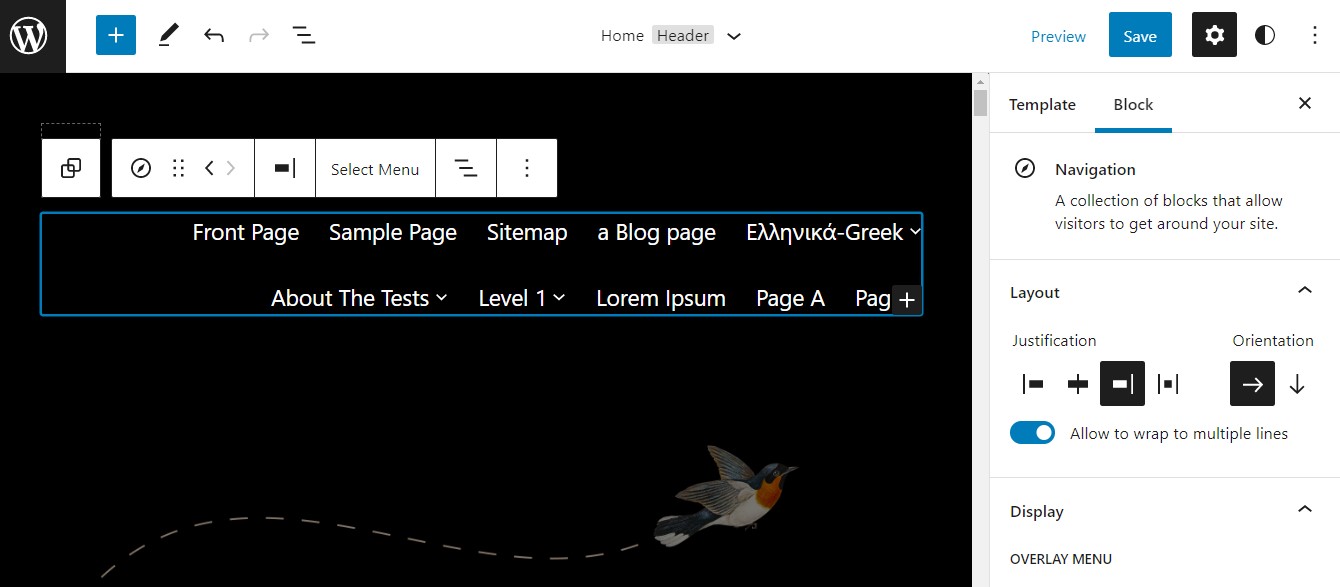
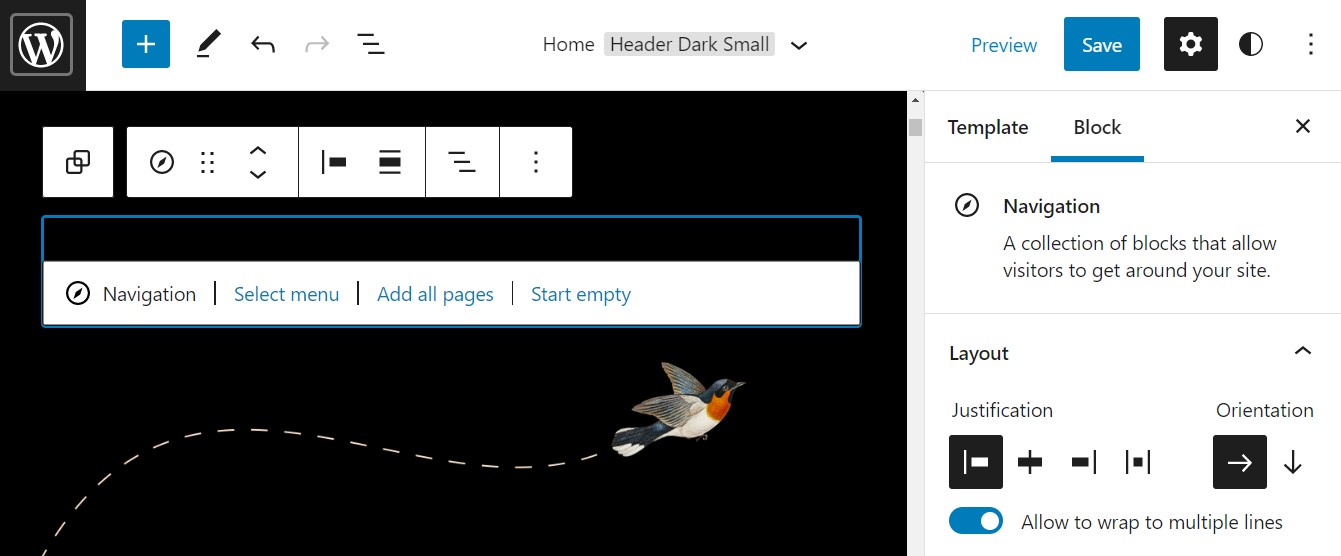
1. Navigation
Navigation blocks are used for enhancing your web site’s menus. If you add this block to your web page, you’re given three choices: choose an current menu, add all the web site’s pages, or begin with an empty menu:

You may embrace further menu objects in addition to indented objects, which seem as subpages. Furthermore, you possibly can change the hyperlinks and names of every merchandise utilizing the “anchor” icon within the toolbar. The toolbar additionally allows you to change the alignment and different format settings.
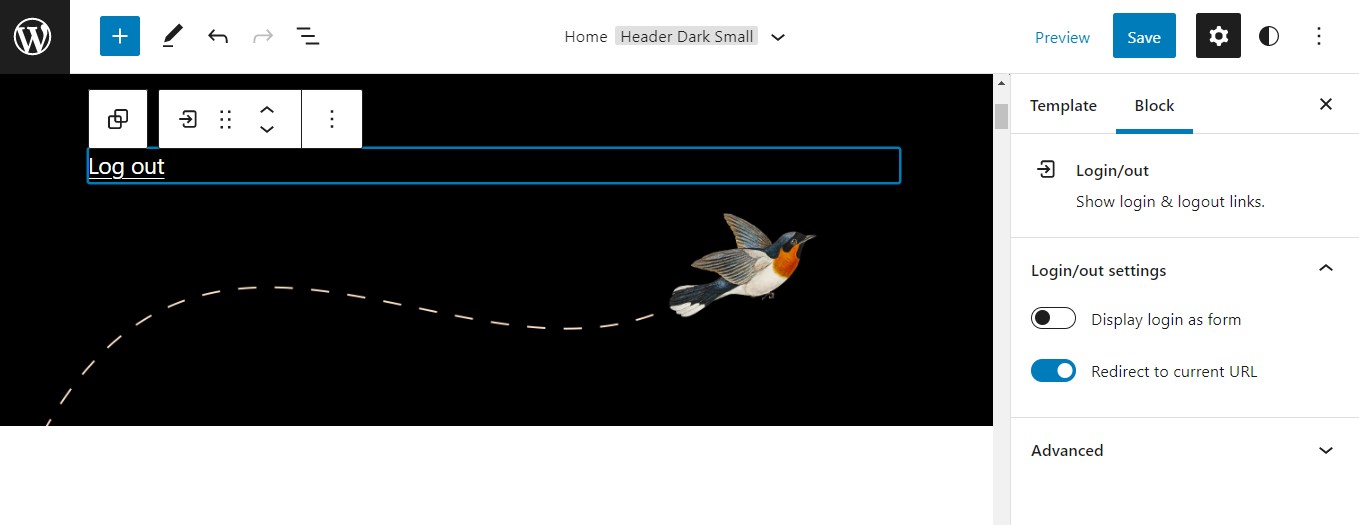
2. Login/out
The login/out block gives a easy means so as to add a login and logout button to your web site:

It robotically shows the right hyperlink relying on the standing of the consumer. You even have the choice to show the login/out button as a swap.
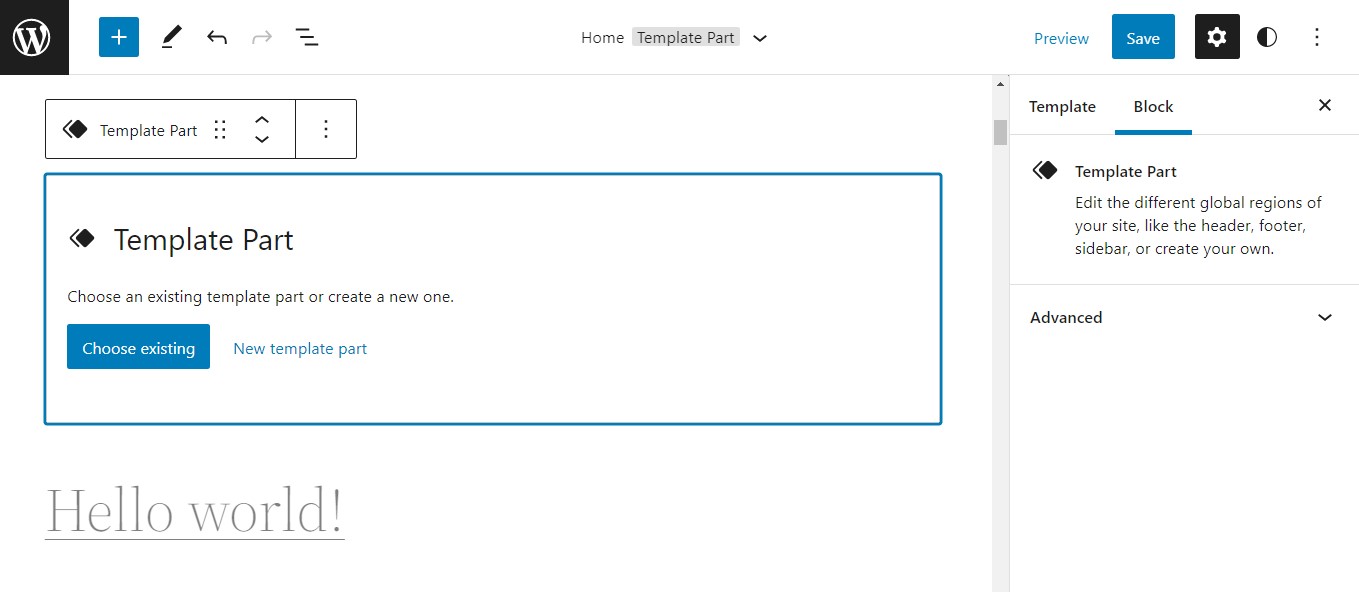
3. Template Half
This component may be considered a bunch of blocks. The template half helps you set up the construction of your web page. These blocks can solely be used when enhancing templates, and so they’re a superb strategy to handle international areas resembling headers and footers:

Template components may be added within the web site editor. Upon deciding on the block, you’ll be requested if you wish to add an current template or create a brand new one.
In case you go for the latter, you’ll be prompted to enter a reputation for the template. Then, you possibly can go forward and add in blocks to create the specified format.
4. Web site Title
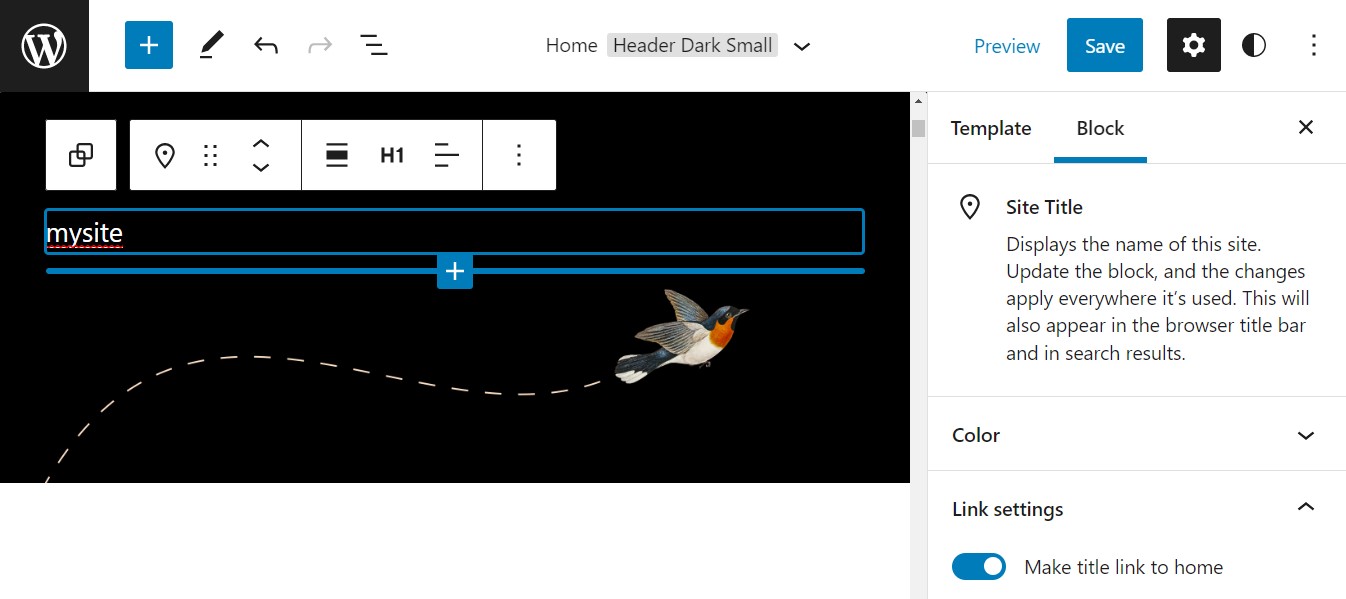
Because the title suggests, this block is used to show the title of your web site:

By default, the title hyperlinks to the house web page, however this may be turned off with a toggle swap within the settings. There’s additionally a spread of styling choices, together with textual content and background colours, font measurement, line top, letter spacing, and different typography settings.
5. Put up Excerpt
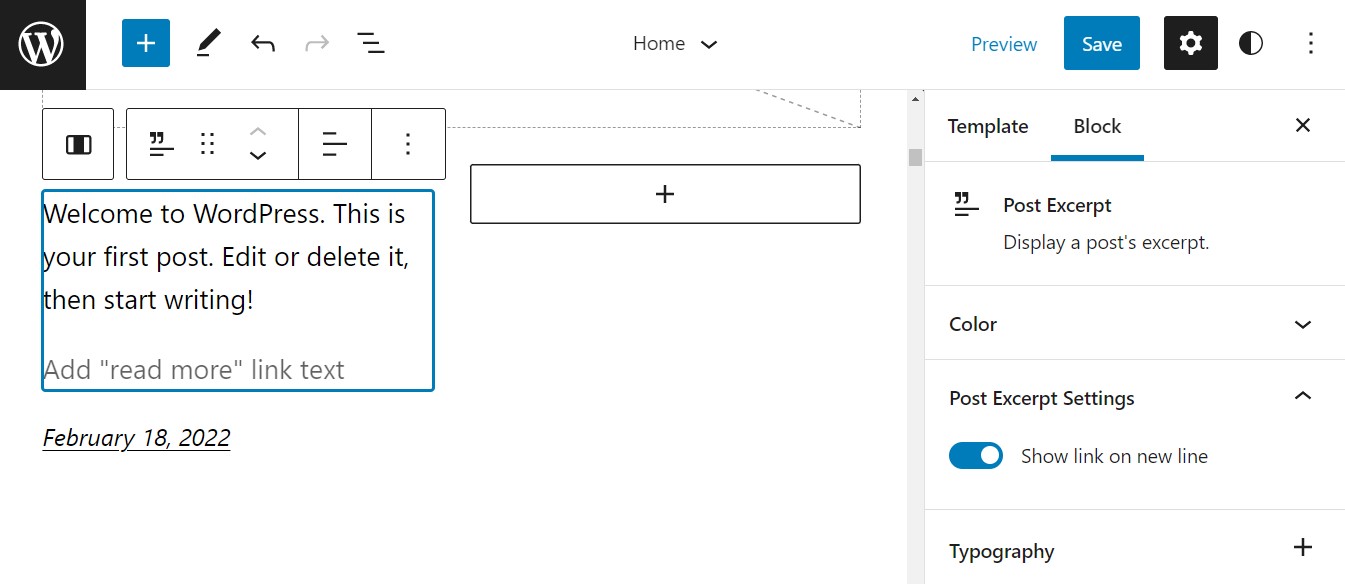
Put up excerpts give readers a sneak peek right into a publish, and might help them resolve whether or not or not they want to learn the whole article:

More often than not, this block can be a baby component of a question loop. It shows both the primary 55 phrases of a publish, or the set excerpt for that publish. You may also add a “learn extra” hyperlink. It will take the consumer on to the complete publish.
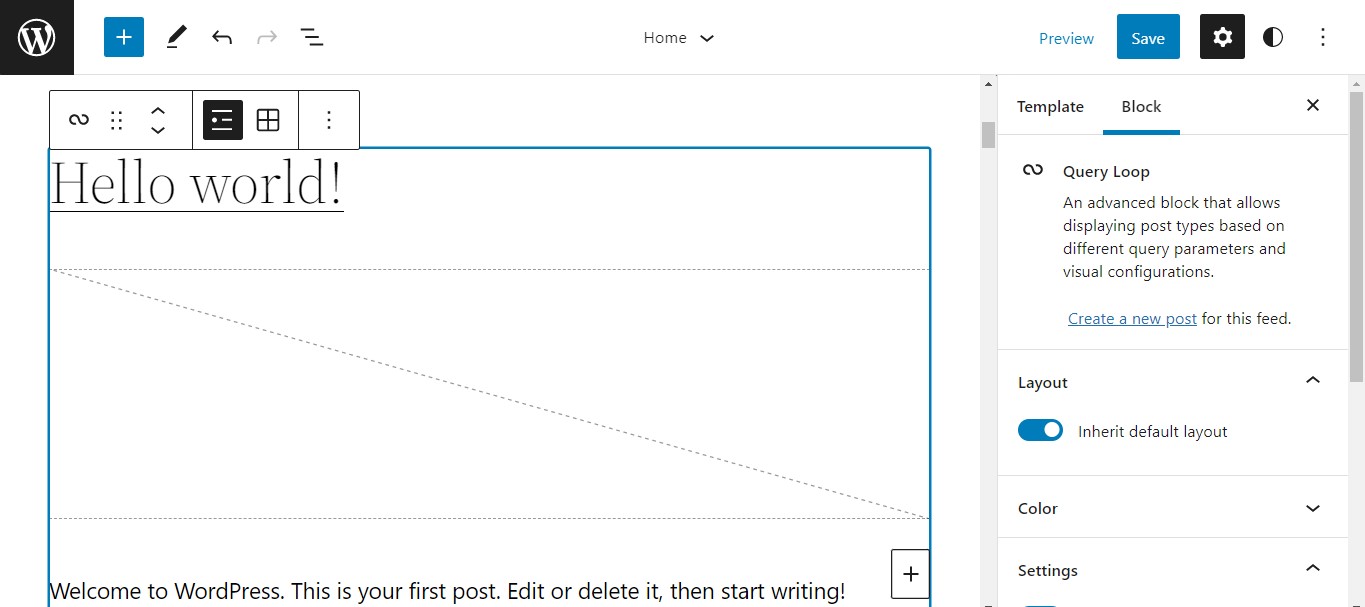
6. Question Loop
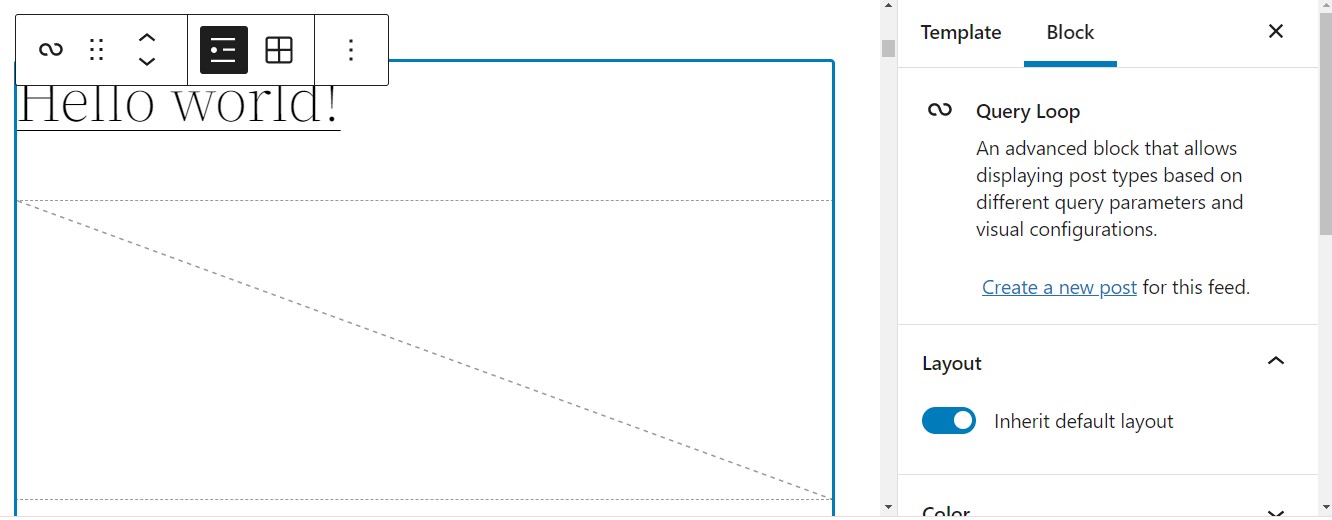
Question loops can be utilized to show a set of posts primarily based on particular circumstances and parameters. For instance, you might use this block to indicate all posts in a selected class or by a particular creator:

Question loops are made up of a number of blocks, together with publish titles, dates, excerpts, and featured photographs. You’ve gotten the choice to start out clean and add nested blocks manually, or begin with a premade format and edit from there.
You may then alter the width, alignment, association, and colours. You may also change the variety of posts that the question loop shows.
Conclusion
Previously, customizing WordPress websites could have been difficult for some customers. Nonetheless, with the discharge of latest web site blocks in model 5.9, the method has turn out to be so much simpler.
Because of the Full-Web site Modifying function, now you can make modifications to your complete web site from a unified interface. You may also customise particular person parts resembling the positioning title and tagline, navigation menu, and template components like headers and footers.
Associated: WordPress 6.0: Making Gutenberg “Guten-Higher
In case you’re in search of a quick, dependable, and inexpensive place to host your WordPress web site, we’ve bought you coated. Take a look at our DreamHost WordPress Internet hosting plans!
Energy Your Web site with DreamHost
We be sure that your web site is quick, safe and at all times up so your guests belief you. Plans begin at $1.99/mo.