Block Patterns are an unbelievable time-saving alternative that can assist you set up the format of a website. You may get these from the Sample Listing or create your personal. On this publish, we’ll present you the right way to create your personal low-code block sample and register it to make use of in lots of locations all through your web site. Don’t fear, you are able to do this with out a lot coding expertise.
Block patterns are completely different than reusable blocks and template elements. Need assistance selecting? Try WordPress Block Sample, Reusable Block, or Template Half.
The right way to create a Block Sample
For this text, we’ll assume that you understand the right way to use and edit a block sample. However what you is perhaps searching for but is a method so as to add the block sample to your Block Inserter, in an effort to add it to your website a number of instances, with out recreating it every time, and even copy and pasting it once more.
1. Configure a Block Sample plugin
You’ll want a method on your website to avoid wasting the Block Sample as an choice to make use of from the Block Inserter in any Submit, Web page, and even Website Editor. As a result of we wish a low-code solution to register that Block Sample, we’ll set up CoBlocks. Need assistance putting in a plugin? See: Selecting and putting in WordPress plugins.
2. Create the format on your Block Sample
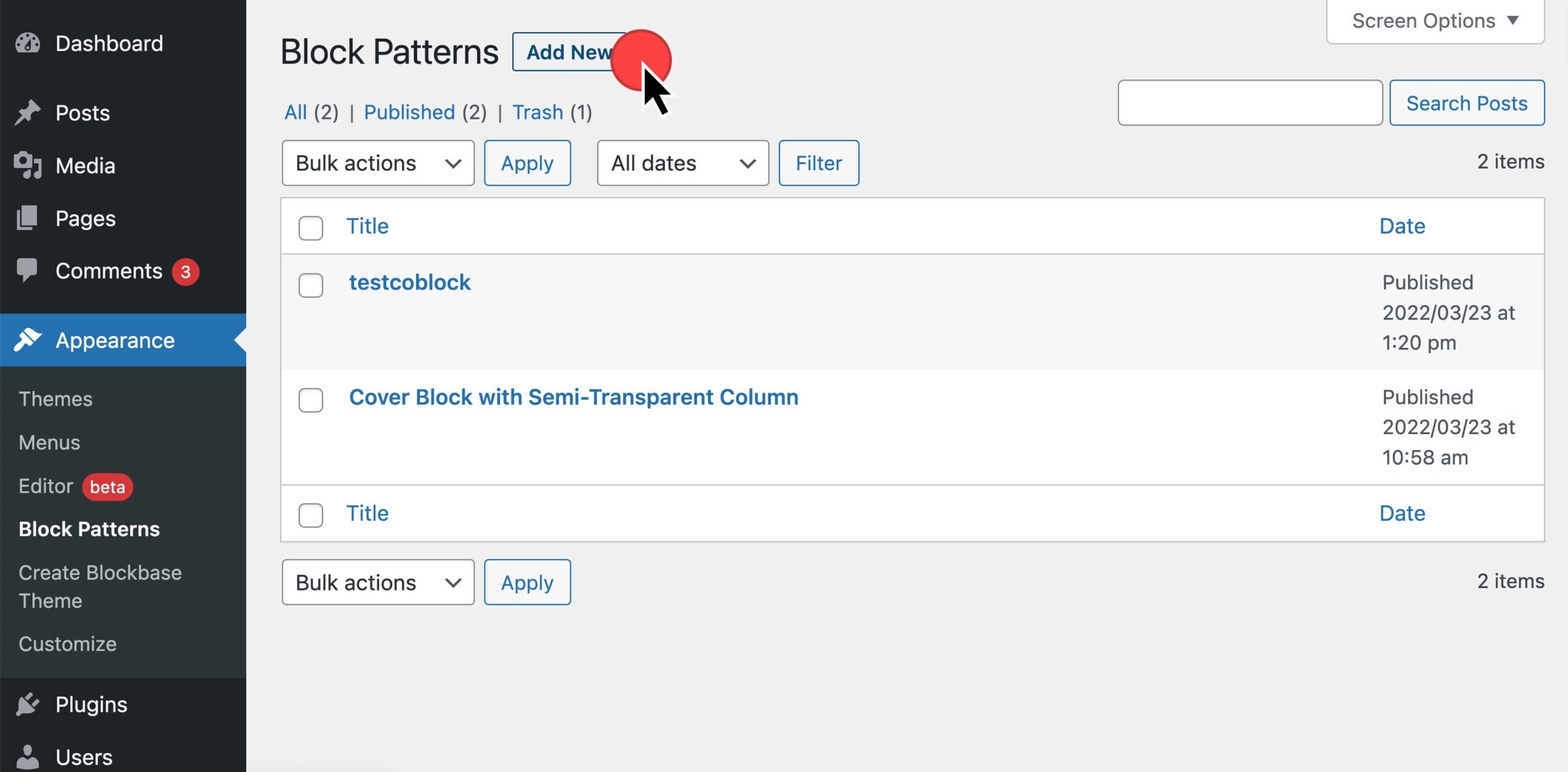
To create a format on your Block Sample, go to Look > Block Patterns > Add New. Notice: this menu is simply accessible in case you are utilizing CoBlocks.

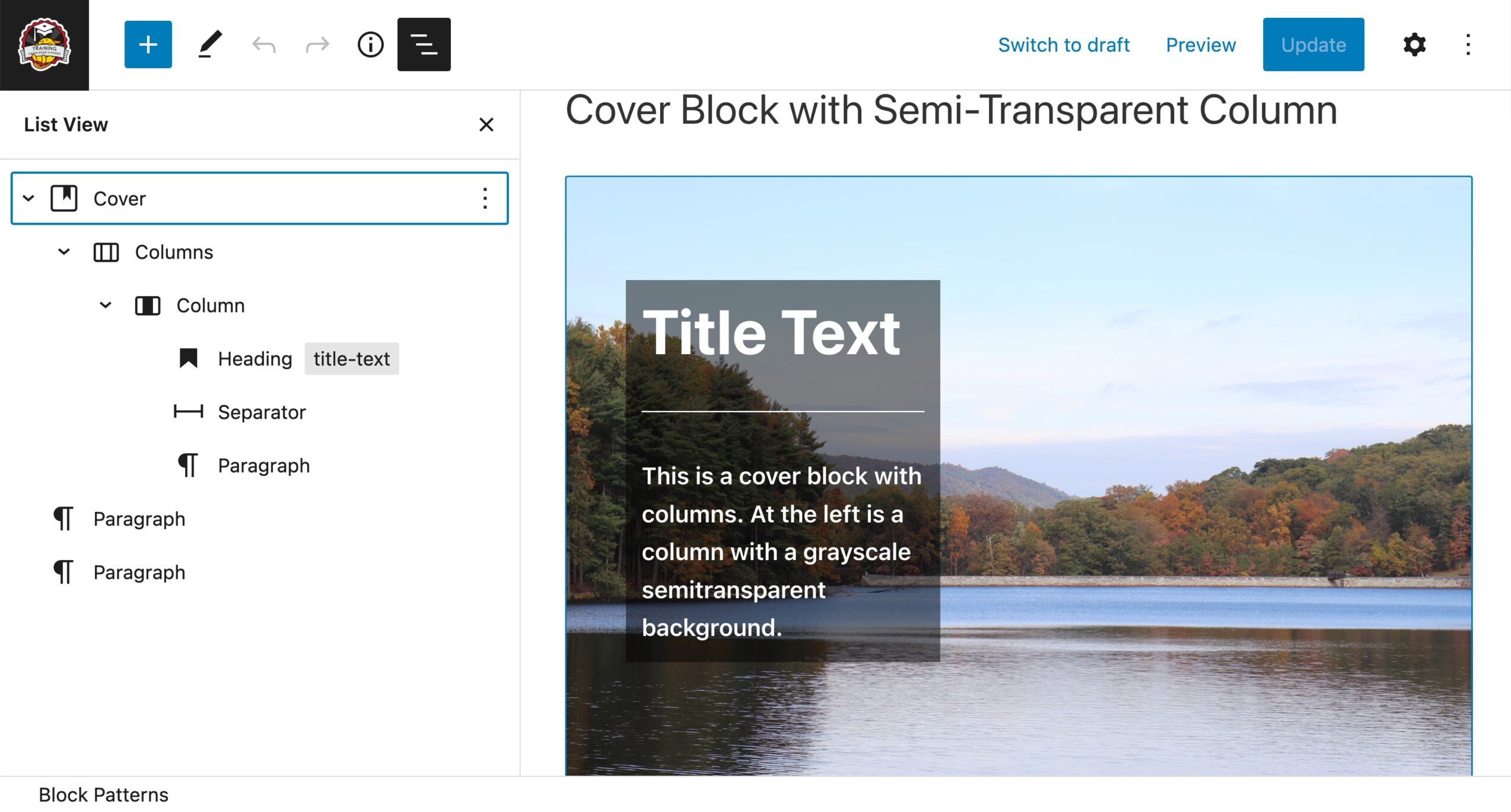
The Block Patterns customized publish kind permits you to create a format precisely as you’d like. Model your personal format, or copy a Block Sample from the WordPress Sample Listing.

3. Low-code register Block Sample
We’re nearly there. We have to nonetheless register this format for use many instances throughout our website.

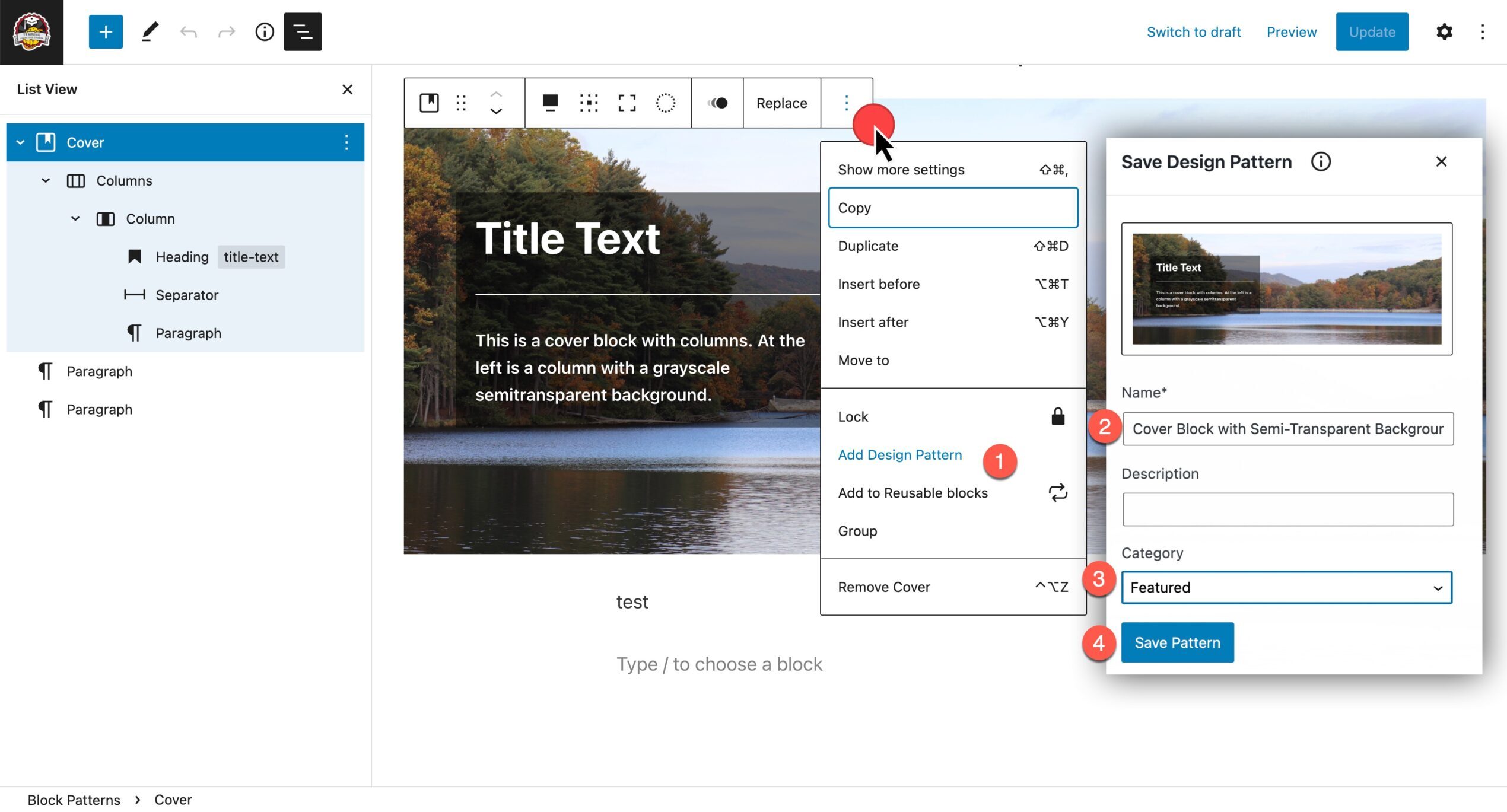
- Choose all blocks that belong collectively on your sample
- Underneath the kebab (3 dots) menu, choose Add Design Sample
- Identify your block and choose a class
- Save Sample
Register a Block Sample with code
If you’re snug with coding choices, you possibly can register the sample in your personal customized plugin, add it to a baby theme, or add it to your personal theme. Need extra sources?
Utilizing Block Patterns
After you have your Block Patterns registered in your website, you possibly can implement them a number of instances throughout your website, swapping out the textual content or pictures, whereas preserving the format. Now you can entry the sample quite a few instances to create that cohesive look, regardless of the content material you embody. When constructing web sites for shoppers, you’ll want to direct them to make use of patterns you have got applied as effectively.

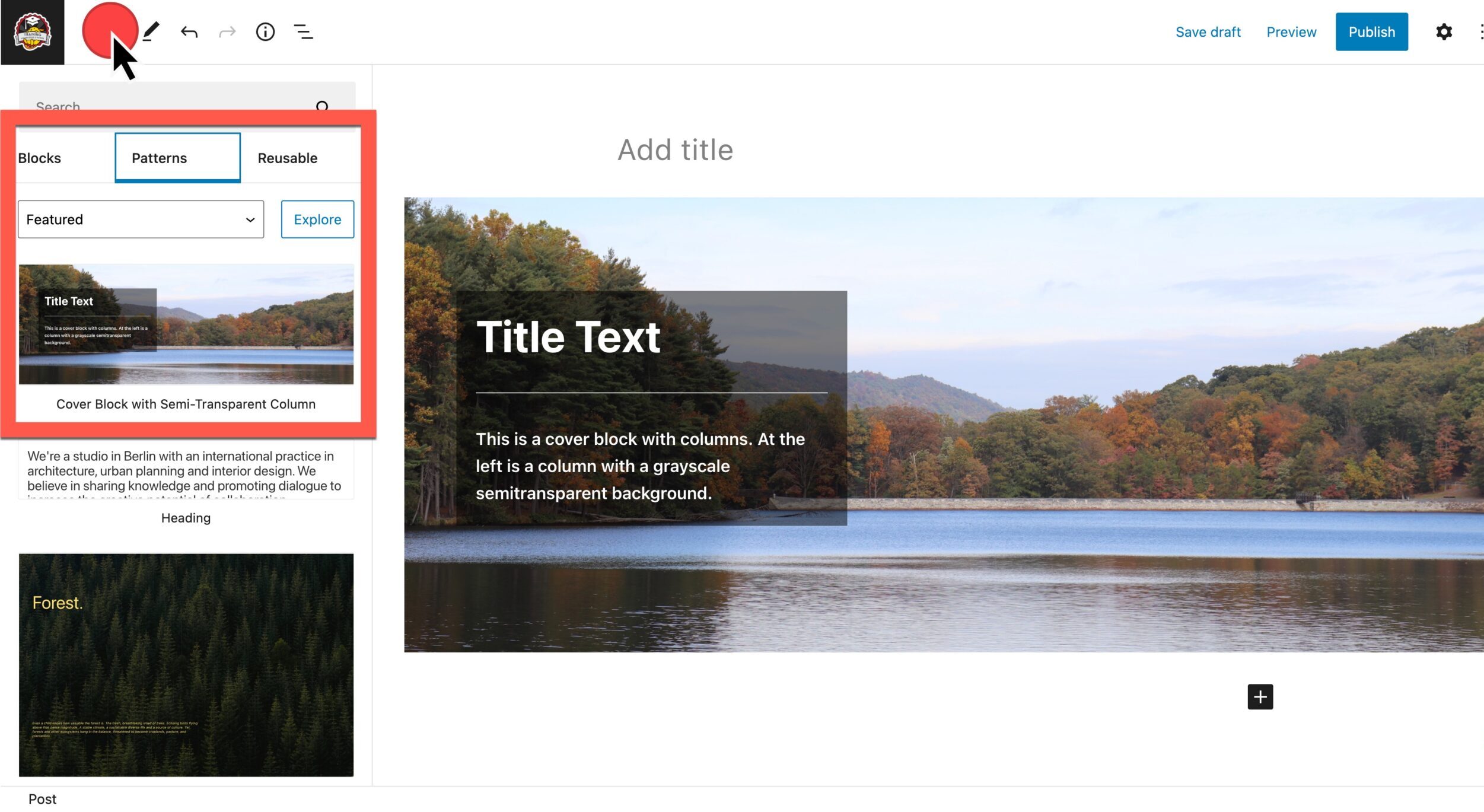
- Choose Block Inserter
- Choose Patterns
- Search, Discover, or browse on your customized Block Sample
Sharing your Block Sample
Would you wish to share your Block Sample within the WordPress Patterns Listing? Head over to the New Sample website. It will look acquainted like writing a publish or web page. You could possibly create the Block Sample right here instantly.
Notice: You will have to log in to your WordPress.org profile to entry this. Need assistance making a profile? See Making a WordPress.org profile.

For extra, see Submit your Block Sample to the Listing. Wish to use the Block Sample proven right here? Get it within the Sample Listing.
Use your customized Block Sample
In the event you’ve already created a sample by yourself website, you possibly can copy and paste that code to the New Sample submission as a substitute. Right here you’ll want to guarantee any uploaded pictures can be found within the Block Sample Listing, and never simply by yourself website.
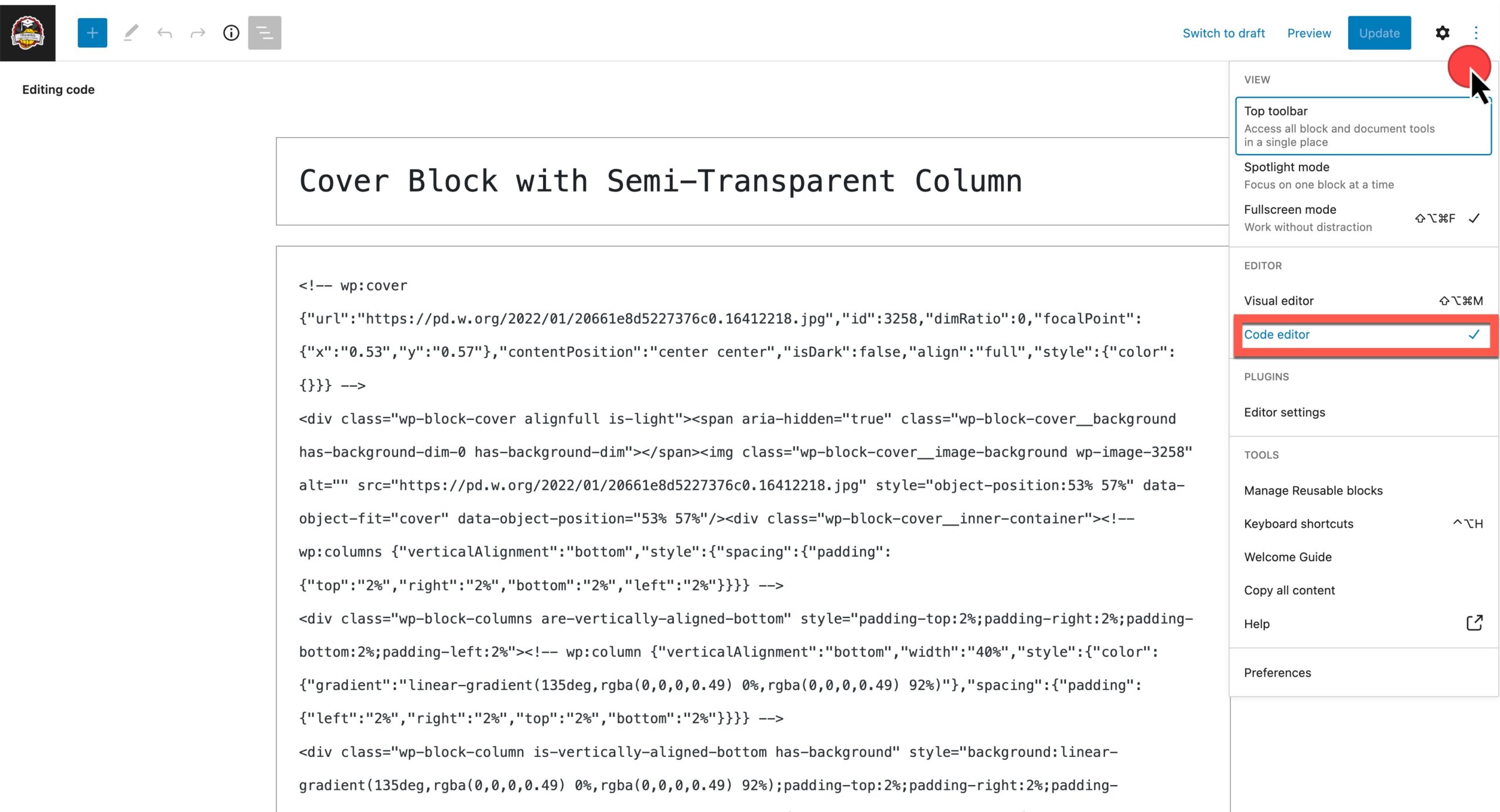
To repeat your customized sample over, go Choices > Code editor. Copy your code from right here.

Go to New Sample website, place your cursor within the content material, and paste.
Submitting your Block Sample to the WordPress sample listing
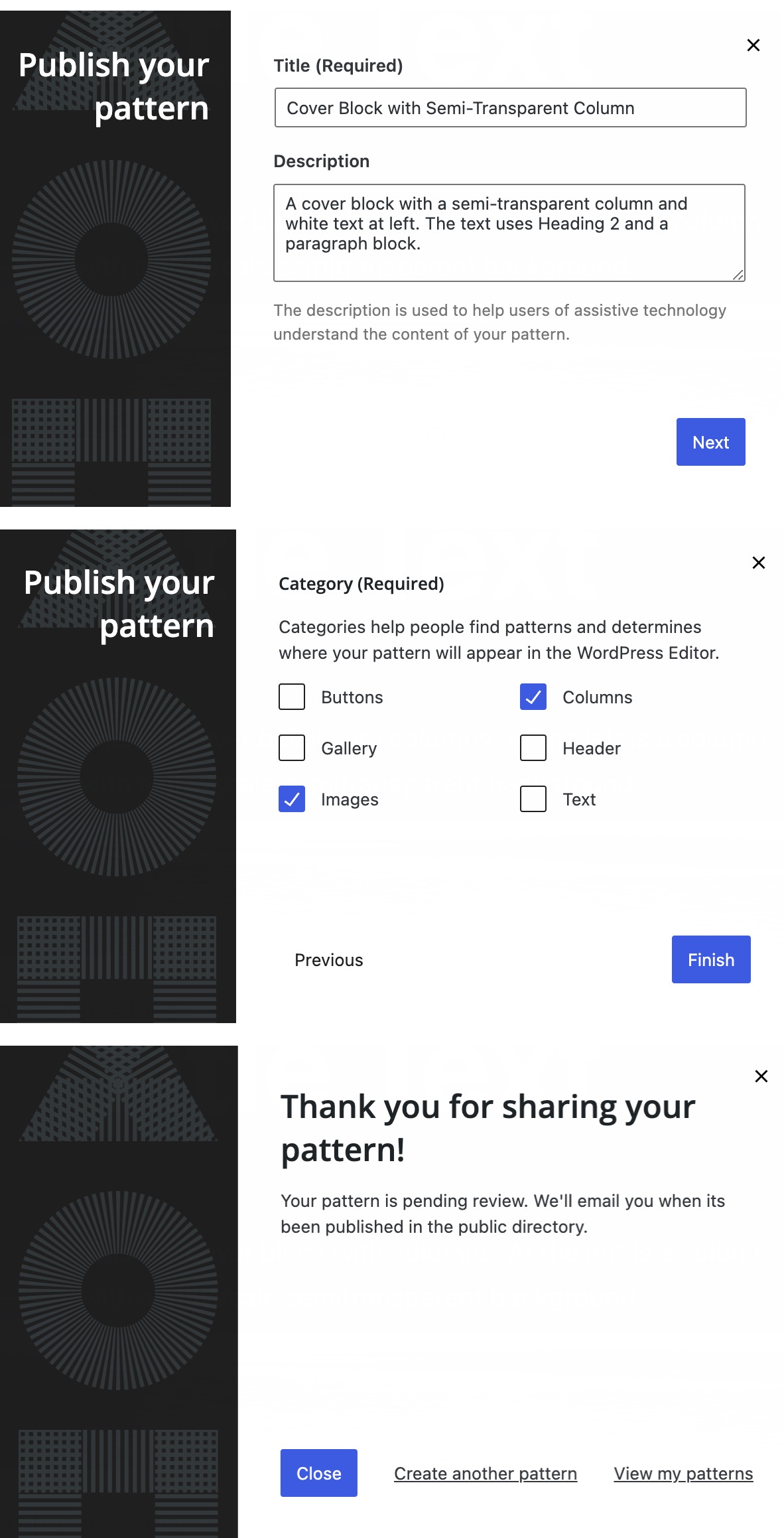
Lastly, title your new Block Sample and hit Submit within the higher proper nook. You’ll be offered with a collection of modals to substantiate your title, description, and applicable classes on your submission. On the finish, you possibly can view the patterns you have got submitted.

Block Sample are low code
You’ve created a Block Sample with minimal code, probably none in any respect. You can also see the right way to submit a Block Sample to the WordPress Sample Listing for others to make use of as effectively. Use this new function to assist your shoppers use persistently styled areas throughout their web sites.