Reality: About one in seven folks is taken into account neurodivergent — that means they might assume and study in numerous methods than others sometimes do. That’s lots of people. And that’s why exploring methods to make your web site content material extra inclusive for neurodivergent customers shouldn’t be solely the fitting factor to do — it’s the sensible factor to do for your enterprise.
Sadly, many companies don’t supply inclusive web site design to their customers. This miss excludes neurodivergent customers from accessing sure digital manufacturers or companies (or utilizing them to their full benefit) and alienates companies from numerous probably loyal, engaged prospects.
On this digital age, making your web site content material extra inclusive ought to be up there in your precedence listing. However should you’re not sure methods to make your web site design, structure or messaging extra accessible, don’t fear — we’re going to stroll you thru some sensible suggestions.
However first …
Why making your web site content material extra inclusive for neurodivergent customers counts
Earlier than we begin exploring methods to create or design web site content material for neurodivergent customers, let’s contemplate why doing so is essential. Primarily:
Inclusion ought to exist in each aspect of our society. Everybody ought to have entry to alternatives, actions and companies.
We dwell in a hyper-connected digital age with limitless entry to info, communication touchpoints, and purchasing alternatives. However, with out contemplating the wants of all, many individuals can solely entry a fraction of what the online has to supply.
As a contemporary model, inserting worth in inclusion will guarantee as many individuals as doable can work together with your enterprise and, finally, profit from what you need to supply.
By making your web site extra accessible, you play an element in making the web as an entire extra accessible for all customers. Plus, a extra inclusive web site can speed up your enterprise’s development and construct your model repute within the course of. It’s a triple win.
7 methods to make your web site extra inclusive for neurodivergent customers
To make sure that your web site is actually inclusive, take a look at these concepts that can assist neurodivergent customers work together with your enterprise whereas sustaining your core model identification throughout the board.
1. Use easy and cohesive colours on the web page.
2. Write your content material in plain, easy language.
3. Format your textual content into digestible and scannable chunks.
4. Use sensible graphics or imagery to help your textual content.
5. Make your call-to-action (CTA) buttons descriptive.
6. Produce your content material in further codecs.
7. Use ADA compliance and WCAG tips to your benefit.
Let’s kick issues off by colours for accessible net design.
1. Use easy and cohesive colours on-page
Neurodivergent folks expertise the world differently than neurotypical folks (these whose mind capabilities are thought-about “commonplace”). Which means that sure colours, layouts, capabilities, pictures or messaging may not make sense to a neurodivergent person — some design parts may also trigger misery.
Many neurodivergent customers wrestle to digest or course of colours which might be too vibrant or too contrasting.
So, if you’re designing your web site, it’s essential to decide on refined colours that mix effectively relatively than show an excessive amount of distinction as this could show jarring.
- Think about single-hue colours or pastel tones on a daily white background.
- Select a most of three colours and guarantee they’re used persistently.
For instance, assign one colour to headings, one to anchor or hyperlink textual content, and one to call-to-action buttons to reinforce the neurodivergent person expertise (UX).
Associated: How to decide on model colours and use them in your web site
2. Write your web site copy in plain, easy language
One other essential method to make your web site content material extra inclusive is to write down the copy (aka the phrases, or textual content, on the web page) in plain, easy language.
It’s important that you just’re direct, literal, and get straight to the purpose.
Overusing obscure phrasing, idioms or adverbs is prone to confuse a neurodivergent person and make your messaging redundant. And, when that occurs, folks will look elsewhere for his or her services or products.
To make sure your web site copy is as accessible as doable:
- Attempt to write your sentences or factors in as few phrases as doable. Lower away any pointless phrases or phrases.
- Write in brief, snappy sentences.
- Use the lively tense relatively than the passive tense.
- Be sure your messaging follows a logical format as if you’re telling a narrative.
Professional tip: On-line instruments like Readable and Hemingway will assist you to edit your content material and make it extra accessible to neurodivergent customers.
Associated: Copywriting suggestions on your small enterprise
3. Format your textual content into digestible and scannable chunks
Along with ensuring that your copy is digestible, your formatting also needs to assist neurodivergent customers navigate your net pages with ease.
Earlier than you begin formatting your content material, it’s price noting that utilizing an excessive amount of underlined, CAPITALIZED or italic textual content could make it troublesome for neurodivergent folks — notably dyslexic customers — to know your messaging. As an alternative:
- Use bolded textual content sparingly to assist information customers towards key components of your messaging.
- Use bulleted or numbered lists to make your content material extra accessible.
- Break up huge blocks of copy (in different phrases, embrace extra whitespace).
The purpose is to make it simpler for neurodivergent customers to scan your copy and navigate their means by means of the web page.

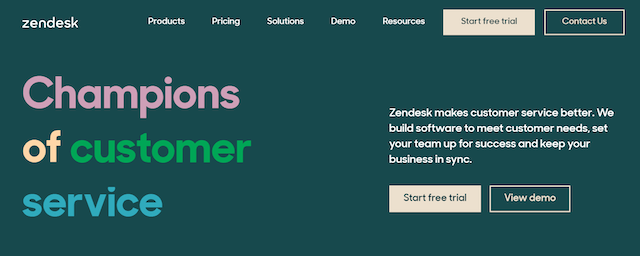
As you possibly can see from the above instance, Zendesk’s refined use of pastel colours, logical formatting, and concise content material makes it as straightforward as doable for neurodivergent customers to digest the on-page design.
Right here the buttons inform the person precisely what to do or count on and the language is crystal clear. The textual content can be damaged up into easy-to-read chunks relatively than squashed collectively in a single massive wall of textual content.
4. Use sensible graphics or imagery to help your textual content
Like the colours and phrases in your web sites, you’ll need to preserve just a few accessibility tips in thoughts when utilizing pictures in your net pages.
- Use clear and clutter-free pictures or graphics that supply a literal illustration of what you’re promoting or providing.
- While you’re selecting or modifying your pictures, comply with the identical guidelines of colour as the remainder of the web page (nothing too complicated, contrasting or vibrant).
- Select pictures with just one or two factors of focus.
You also needs to use pictures to help your written messaging wherever doable so long as your web page follows a logical sample (for instance, a small block of textual content, a picture, and a button) and doesn’t overcrowd the web page.
Easy, constant and clutter-free designs are the simplest for neurodivergent customers.
Right here’s an instance:

Airbnb’s homepage is a stable instance of unpolluted, accessible net design with clear imagery that instantly helps the messaging (on this case, person critiques) and makes it straightforward for customers to not solely navigate the web page, however make an knowledgeable alternative when choosing the correct of lodging.
Associated: Easy methods to optimize pictures for the online
5. Make your call-to-action (CTA) buttons descriptive
We’ve talked about CTA buttons just a few instances already as a result of they play a vital position in telling customers what they will do or the place they will go subsequent in your web site.
In case your CTA button textual content is clunky or makes use of awkward phrasing, neurodivergent customers will discover accessing the subsequent stage of their net journey particularly troublesome. To clean the way in which:
- Be clear and concise.
- Inform your customers precisely why they need to click on by means of.
- Select one refined background colour for the CTA button.
Right here’s an instance of an inaccessible CTA button copy:
<Click on Right here For Extra>
This textual content is clunky, makes use of too many phrases, and on this case, the phrase ‘extra’ affords little context on what to anticipate.
Right here’s an instance accessible CTA button copy:
<Store for Sneakers>
This textual content is evident, concise, and tells the person precisely why they need to click on by means of and what to anticipate subsequent — which is extremely essential for neurodivergent customers.
One other essential factor to contemplate when designing your CTA buttons is how they stand out on the web page. Whereas they shouldn’t be too vibrant or overbearing, your buttons ought to be clearly outlined. Right here’s instance from the GoDaddy homepage:

The colour scheme is constant, the messaging is direct, and you’ll view these buttons with a look.
6. Produce your content material in further codecs
When discovering methods to make web site content material extra inclusive for neurodivergent customers, it’s important to take a look at further content material codecs.
Utilizing further codecs will give neurodivergent customers extra alternative in how they work together together with your web site and devour your content material.
Equipping your web site with totally different accessibility choices can even improve the shopping expertise for folks with listening to or visible impairments.
Listed below are some further content material codecs to contemplate:
- Descriptive subtitles for any video content material.
- Further microcopy (the extra textual content you see when hovering over totally different design parts together with your cursor) textual content.
- Audio reader performance that narrates your copy to customers after they’re shopping your web page.
- Web site customization bars that enable customers to vary brightness, textual content dimension or colour schemes whereas on the web page.
Working with further codecs will give your customers loads of choices in addition to management over how they devour your content material, constructing belief and provoking buyer loyalty within the course of.
Professional tip: At all times add alt textual content (descriptions that sit within the background) to your pictures as this may enable audio readers to explain the pictures to your customers.
Associated: What’s a meta description?
7. Use ADA compliance and WCAG tips to your benefit
ADA stands for Individuals with Disabilities Act and units out tips designed to ban discrimination. The ADA’s predominant rules embrace Net Content material Accessibility Pointers (WCAG).
The Net Content material Accessibility Pointers are as follows:
Perceivable: If somebody can’t see, they will learn written content material with a display screen reader. Audio content material ought to embrace captions for many who can’t hear or discover it troublesome to course of audio info.
Operable: If a person can’t use a mouse or touchpad, they will navigate an online web page with a keyboard or by utilizing voice instructions.
Comprehensible: If customers click on on a navigation menu or a type, it ought to behave in a means that’s predictable and anticipated.
Sturdy: The web site or product is appropriate with present assistive expertise and might accommodate new or future variations.
Through the use of these core rules as working tips, you’ll guarantee each facet of your net design is accessible to neurodivergent customers.
Key takeaways
Let’s recap why web site accessibility issues and methods to make your web site content material extra inclusive for neurodivergent customers.
- Making your web site design accessible is a social accountability.
- Bettering your net design will assist you to have interaction a wider and extra highly-engaged viewers.
- While you’re designing your web site content material, you must use constant and easy layouts in addition to refined tones and colours.
- Your web site language ought to be literal, clear, constant and well-formatted. This consists of CTA buttons.
- Imagery and visuals ought to help your messaging or statements and shouldn’t be too cluttered.
- Supply further methods to devour or work together together with your web site content material.
Associated: The fundamentals of accessible net design
Subsequent steps
“Variety: the artwork of pondering independently collectively.” ~ Malcolm Forbes
With a constant set of cheap changes, you may make your web site extra accessible to neurodivergent customers.
Take the time to work by means of these design suggestions and rules to open up your enterprise to a wider viewers. Deal with every web page one after the other, and ask neurodivergent customers to check your web site journey. With sufficient thought, consistency and a methodical strategy, you should have a extra dynamic, extra inclusive web site very quickly.