Whereas creating enticing and helpful net pages is essential, your efforts may be wasted if they’re unorganized. This might make it tough for customers to view and work together together with your content material, resulting in bounces (web page exits) and probably decrease search engine rankings.
Thankfully, you possibly can design the proper navigation menu to assist customers rapidly discover the pages they’re on the lookout for. With many types and codecs to select from, you’re capable of create menus that impress guests and ship a wonderful Person Expertise (UX).
On this submit, we’ll introduce you to navigation menus. Then, we’ll discover twelve helpful suggestions for designing your menus in addition to share some examples to encourage you.
Prepared? Let’s get began!
An Introduction to Navigation Menus
Navigation menus show an organized record of all of your net pages from one devoted space. Usually, they seem throughout headers or sidebars, in order that they’re clearly seen and accessible on your web site guests.
Menus allow customers to navigate round your website extra simply, however additionally they assist them to make sense of your content material. As an illustration, by viewing your menu, customers can higher perceive the relationships between your net pages:

When organising your navigation menu, you may think about that includes submenus or native navigation menus inside your overarching foremost menu. Then, you possibly can add decrease ranges of classes to your navigation you probably have numerous content material in your website.
12 Ideas for Designing the Good Navigation Menu
Now that you know the way useful navigation menus may be, let’s check out twelve helpful suggestions for designing one.
1. Prioritize Accessibility
A properly–designed web site is one the place customers don’t must work exhausting to search out what they’re on the lookout for. Which means, when a customer lands in your web page, they need to have the ability to rapidly find your menu and perceive find out how to use it:

Though you may be inventive, it’s essential to prioritize designing an accessible web site. Due to this fact, attempt to keep away from obscure or complicated labels that may confuse readers. As a substitute, go for clear fonts, high-contrast colours, and direct language.
2. Optimize the Person Expertise (UX)
Offering a high quality UX can enhance your conversions and scale back bounce fee. To optimize your UX, intention to maintain your menu easy so customers don’t must familiarize yourself with complicated methods. There’s rather a lot to be mentioned for neat, clear designs that permit guests to breeze by your web site.
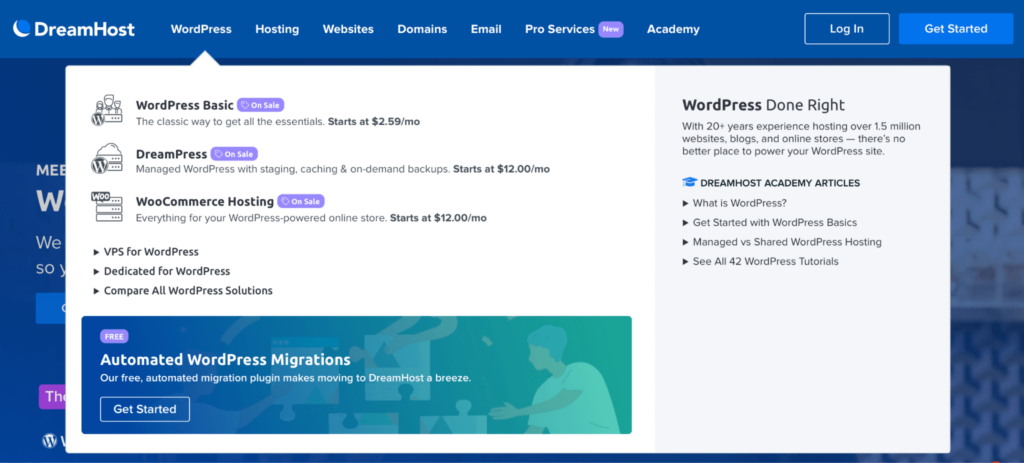
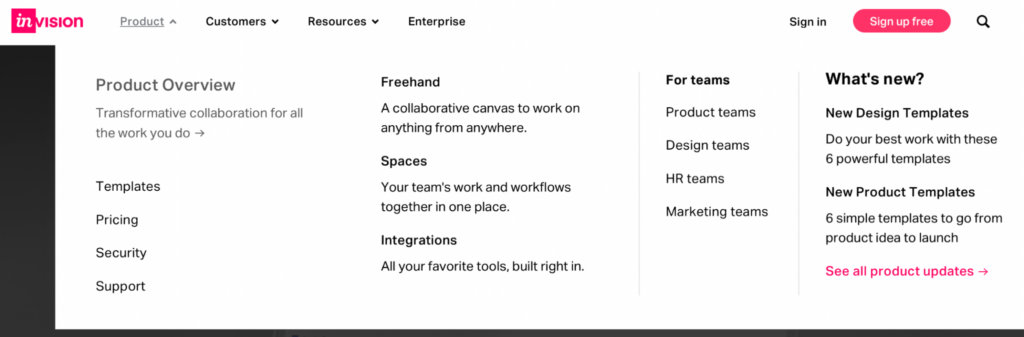
It’s a common rule of thumb that in three clicks or much less, individuals ought to have the ability to land the place they wish to be in your website. That’s why web sites with numerous content material areas typically select mega menus:

These mega menus are incessantly utilized by massive e-commerce shops since they make all pages accessible from one area.
One other issue that may influence your UX is your internet hosting supplier. DreamHost gives high quality shared internet hosting that may set you up with customizable themes and must-have plugins for all sorts of internet sites. We additionally supply user-friendly interfaces plus common updates and around-the-clock help.
3. Keep on with Simple Designs
You may be tempted to fill your menus with numerous results to impress your guests. Nonetheless, think about saving the flashy options on your total net design. Nonetheless, you may like to incorporate photos if it assists together with your navigation objectives:

An alternative choice is to make the most of related, useful icons equivalent to directional arrows to information customers by your sections.
4. Enchantment to Your Viewers
You possibly can’t design the proper navigation menu with out contemplating your distinctive target market. With this in thoughts, you possibly can select shade schemes, typefaces, and call-to-actions (CTAs) which can be extra prone to enchantment to your market. This may make your hyperlinks seem extra clickable.
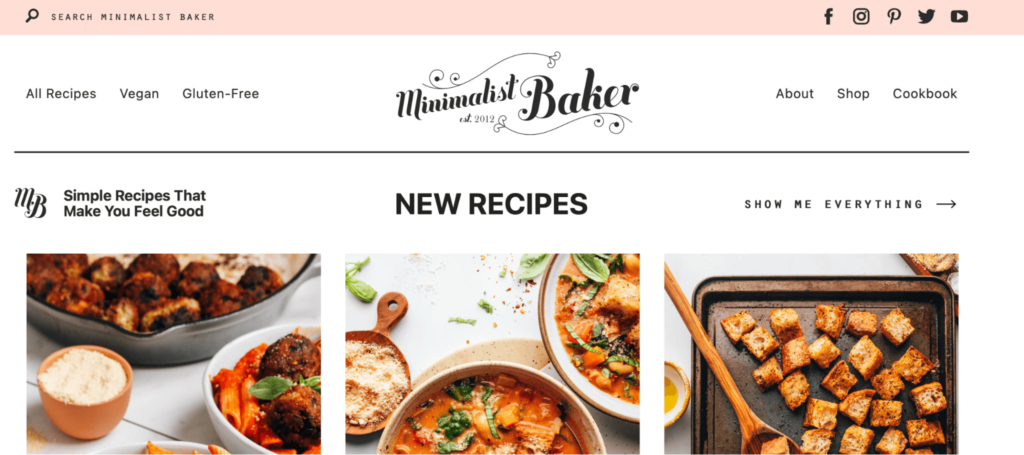
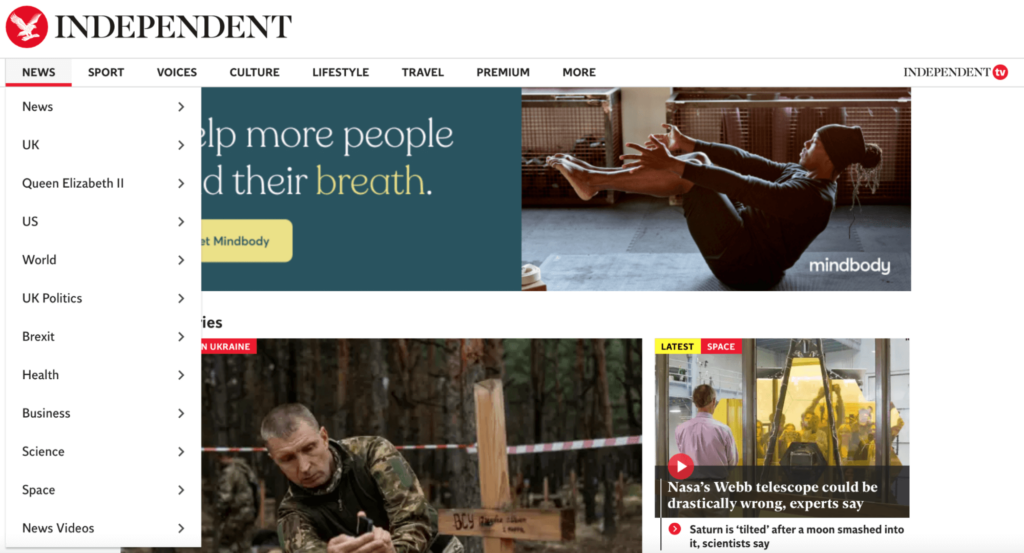
For instance, a tough information web site is unlikely to make use of the identical font and messaging as a unusual baking weblog:

When selecting headings or CTAs to characteristic in your menu, you’ll wish to encourage customers to behave. Primarily, guests should be incentivized to learn additional or uncover extra of your content material.
5. Be Constant
It’s essential that the format and design of your menu meets your guests’ expectations. So, think about using the identical styling choices to spotlight menu gadgets. This fashion, customers know when a hyperlink will take them to a brand new web page or develop right into a dropdown menu.
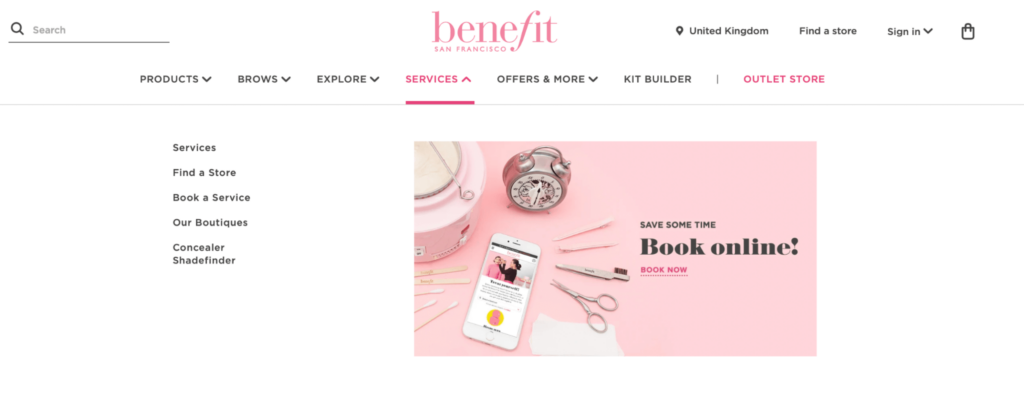
For instance, Profit’s web site makes use of directional arrows beside hyperlinks that develop into dropdown menus:

Moreover, it may be useful to differentiate between main and secondary headings. You may wish to do that by making top-level menu gadgets barely bigger, or making use of a daring fashion to point extra significance.
6. Manage Appropriately
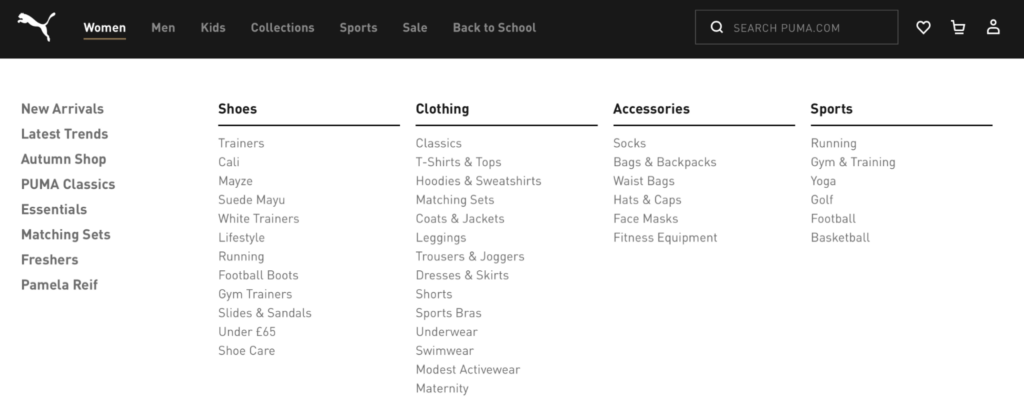
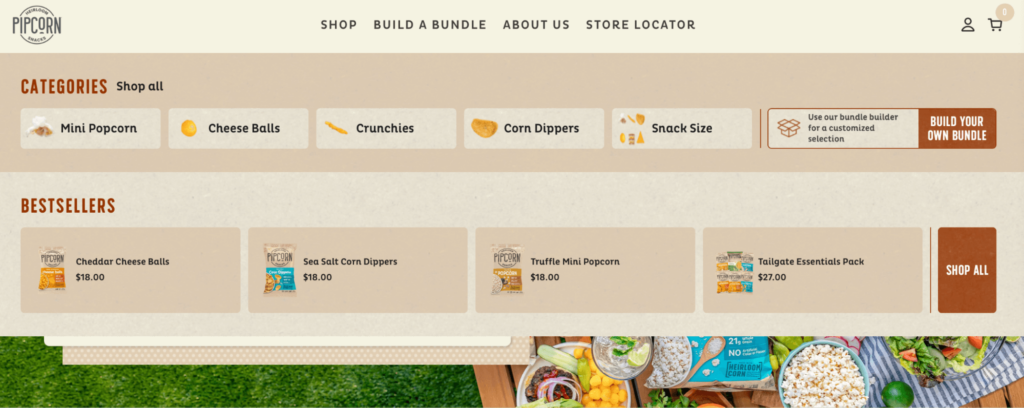
A navigation menu is a perfect method to set up your net pages. Plus, it allows customers to view your content material in a approach that is sensible. As an illustration, blogs can set up posts by matters whereas an e-commerce web site may group merchandise by classes:

When you’ve recognized the principle classes of your content material, you possibly can construct your navigation menu round this. It’s additionally helpful to decide on related headings that correctly describe the web page.
7. Set up a Clear Hierarchy
Implementing a hierarchy inside your menu lets you break content material up into smaller chunks. This makes it extra digestible for customers. As such, attempt to group related data collectively.
For some web sites, it may be helpful to arrange data in accordance to what’s hottest or essential to guests. Then, you can also make these headings stand out inside your menu. Attempt to realize a steadiness between displaying customers pages of curiosity whereas additionally main them in the direction of pages that finest serve your small business objectives.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material identical to this delivered straight to your inbox.
8. Contemplate the Cellular Expertise
A responsive menu will show attractively throughout totally different measurement screens equivalent to smartphones and tablets. That is essential since almost 60% of complete world site visitors comes from cellphones.
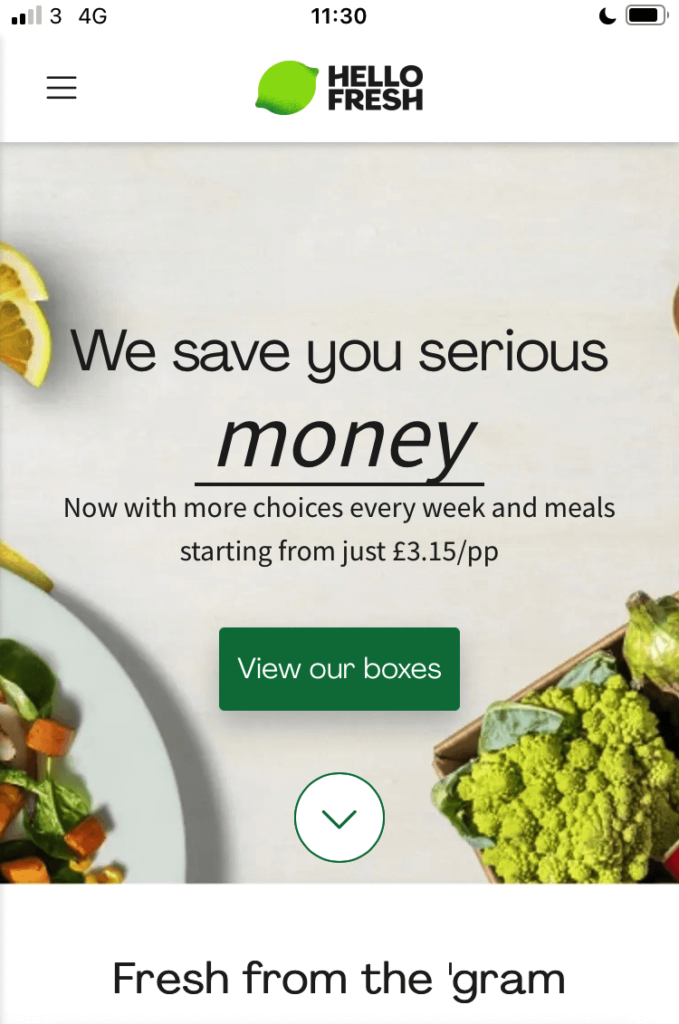
Most web sites are inclined to go for hamburger menus for cell units:

Failing to construct a responsive web site is arguably one of many greatest errors you can also make in the case of net design. Due to this fact, as you’re creating your menu, think about which hyperlinks are most essential to incorporate in your main menu as that is what will likely be seen on smaller screens.
9. Use Acquainted Net Conventions
Designing your menu with unfamiliar conventions may require customers to be taught new practices, which may be inconvenient and annoying, so that you’ll wish to keep away from this. As an illustration, most customers are accustomed to clicking on the web site emblem to return to the homepage.
In case your emblem results in a signup or product web page, this may increasingly confuse your guests. One other frequent conference is ‘visited’ hyperlinks altering shade. Together with these well-known practices in your web site allows customers to intuitively navigate your pages.
10. Optimize for Search Engines
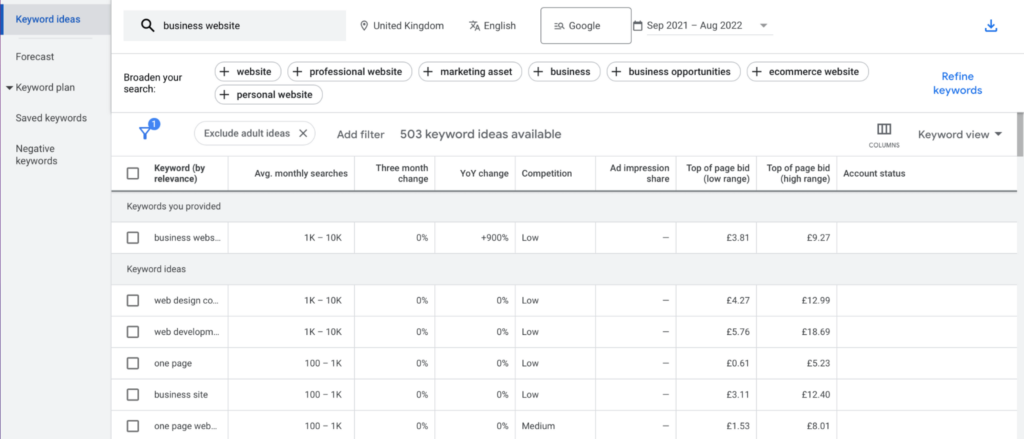
With the intention to drive extra natural site visitors to your web site, you possibly can optimize your navigation headings with well-liked key phrases. Google Analytics and Google Key phrase Planner are wonderful instruments that allow you to determine which phrases and phrases customers are looking:

Then, you possibly can embrace these key phrases inside your menu. Because of this, your web site may rank larger in engines like google.
11. Select the Proper Sort of Menu
There are a lot of sorts of navigation menus to think about. Dropdown menus typically show while you hover or click on main classes. Then, you’re offered with a listing of secondary gadgets.
These menus look trendy and fashionable. Plus, they’re a good way to preserve area:

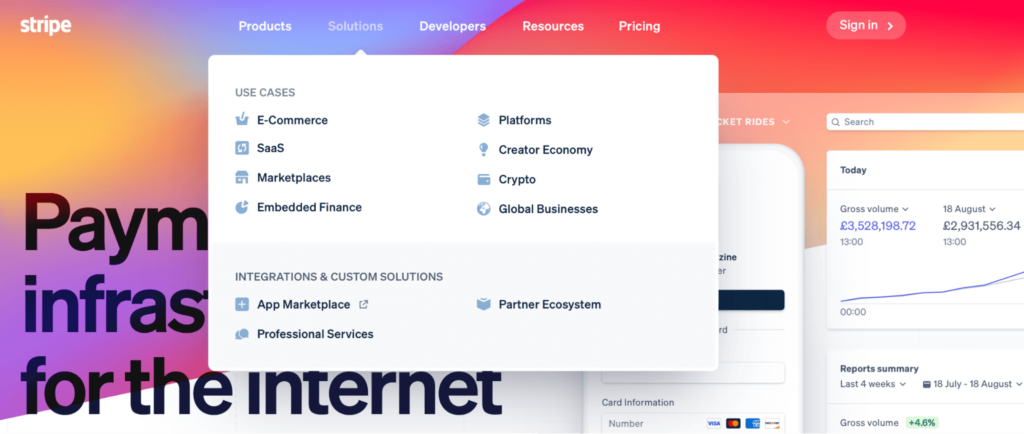
You possibly can go a step additional and design an entire mega menu. These are finest used for content-rich websites, since they will current all of your pages with out showing too clunky:

Horizontal menus, which record main pages in a row format, are additionally fairly frequent. Alternatively, a vertical menu, listed in a column along side the web page, assists readers with scanning, since eyes naturally transfer down (not throughout):

Vertical menus are typically a great match for web sites with longer menu labels since they provide extra space. Nonetheless, they may also be eye-catching, which makes them a good selection for inventive service websites.
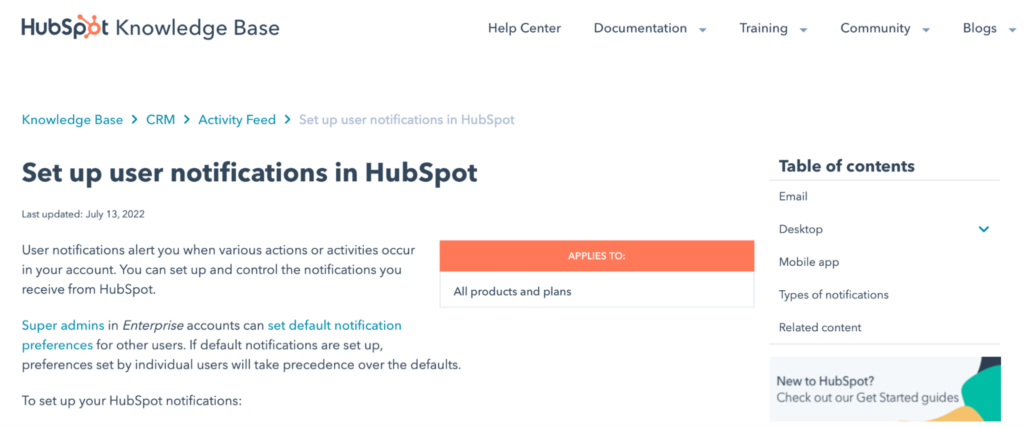
12. Add Breadcrumbs
Breadcrumbs allow customers to see the place they’re inside your website’s construction. Plus, they make it straightforward for guests to return to high-tier pages that led them to their present location:

Including breadcrumbs to your menu avoids customers needing to navigate all the best way again to the start. As a substitute, they will simply leap again a step or two to search out what they want.
Glorious Examples of Navigation Menus
Now that you know the way to design the proper menu on your website, let’s check out some examples.
Largely Critical
Largely Critical contains a clear hamburger icon to make room for a enjoyable animation:

If you click on on the icon, it opens a vertical sidebar menu with solely the first headings displayed:

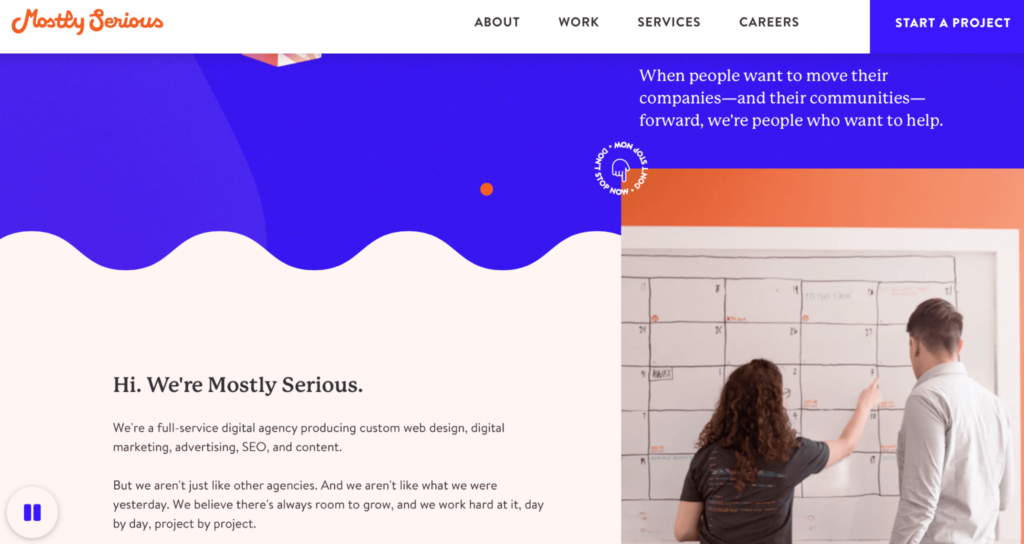
When you begin scrolling previous the animation, you’ll see a sticky horizontal menu that’s neat and accessible, with out distracting from the expertise of studying the web page:

On this instance, every kind of menu is used appropriately. On high of that, while you hover over menu gadgets, all navigational hyperlinks are highlighted in brilliant blue and underlined for consistency.
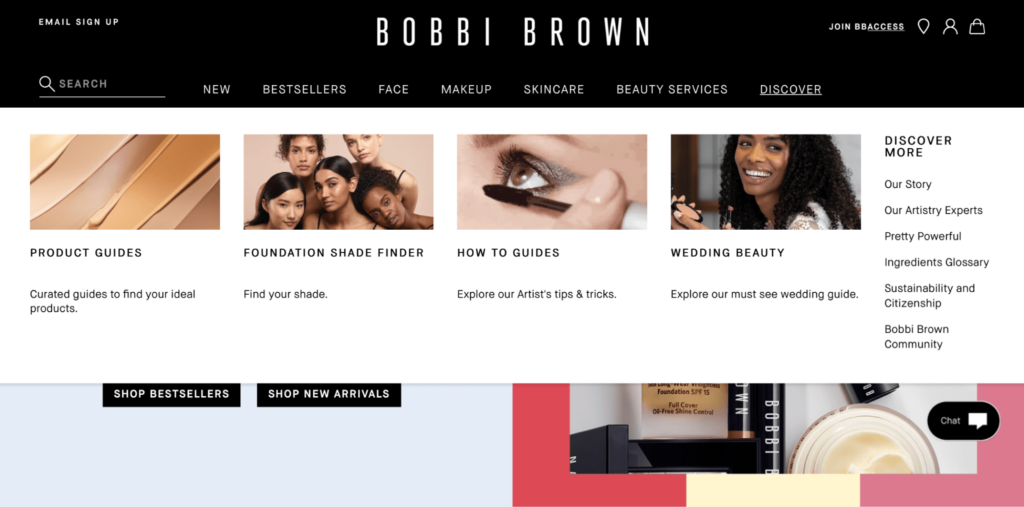
Bobbi Brown
The Bobbi Brown web site contains a main horizontal menu nestled beneath the heading. This makes it one of many first belongings you see while you land on the web page.
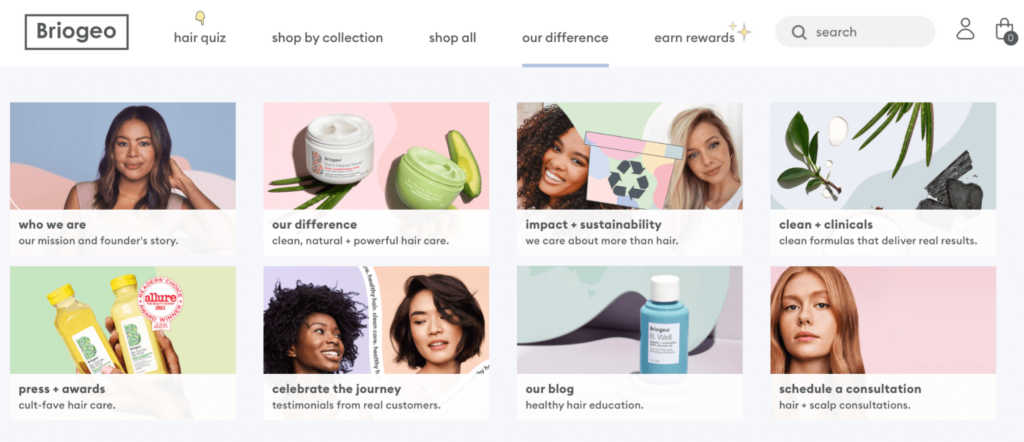
Every of the principle menu gadgets options its personal dropdown menu that features textual content hyperlinks amongst high-quality photos, which make the menu extra participating:

Moreover, the menu is organized successfully, with crucial classes showing first equivalent to New and Bestsellers. Even inside the dropdown menus, picture hyperlinks prioritize probably the most helpful buyer pages, whereas different areas of the positioning are stacked vertically on the aspect.
That is Amber
That is Amber contains a quirky off-canvas flyout menu within the type of tabs that develop when clicked. Then, the chosen web page slides throughout, changing the prevailing web page you’re viewing:

It’s an extremely distinctive approach of displaying menu gadgets. Plus, it does a fantastic job of constructing a model identification. Guests can even entry the first hyperlinks by a horizontal header menu on the high of the web page.
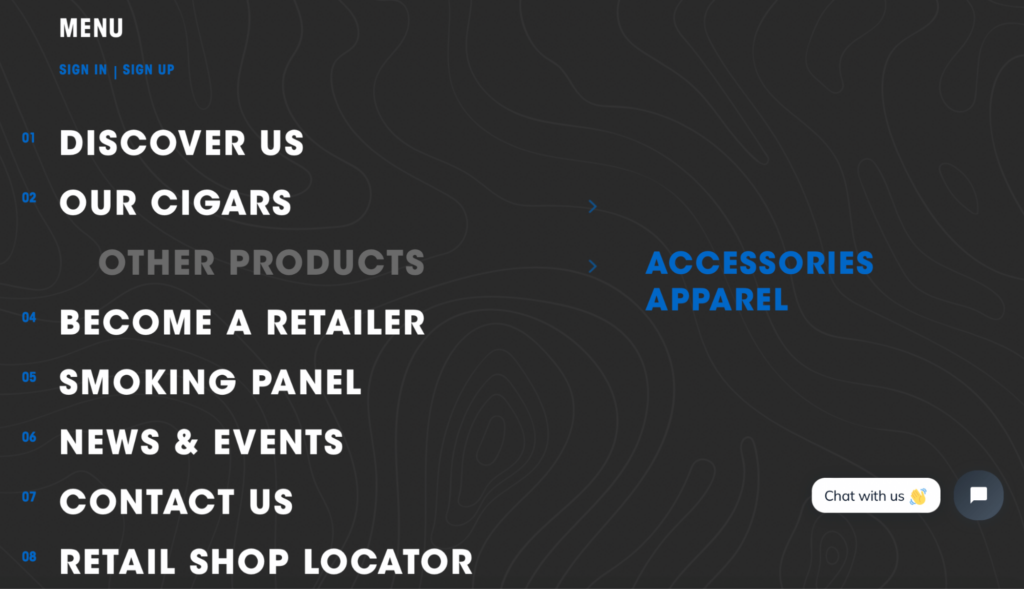
Blackbird Cigar
Blackbird Cigar makes use of a hamburger menu, which opens a vertical menu when clicked. That is styled like a dropdown menu though hyperlinks open throughout as a substitute of down:

Furthermore, the menu contains a trendy design that conveys a transparent hierarchy, enabling guests to grasp the connection between pages. For instance, when guests hover over main hyperlinks, they flip clear, whereas secondary hyperlinks are distinguished from top-tier pages utilizing contrasting colours.
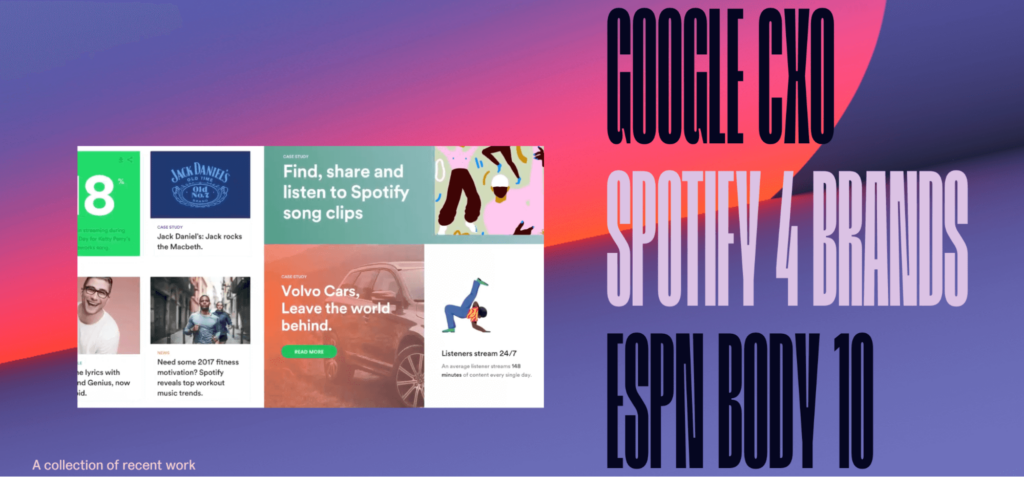
French however Good
French however Good is a portfolio web site that makes use of a fascinating vertical sidebar menu that organizes tasks chronologically:

When a person hovers over one of many hyperlinks, a preview of the web page seems in a lightbox. That is significantly helpful for a web site of this sort, since guests can view a number of tasks with out leaving the menu.
Create the Good Navigation Menu
A navigation menu is a obligatory a part of any web site, so it’s essential to guarantee that yours is user-friendly and efficient. In any other case, your content material may be tough to search out and exhausting to make sense of.
Nonetheless, while you comply with a number of (or all) of our high suggestions, you’ll have the ability to extra simply design the proper navigation menu. As an illustration, you may select a hamburger menu in order that your pages may be considered on cell units. Or, you could possibly make the most of sturdy colours, fonts, and pictures to make your hyperlinks extra clickable.
At DreamHost, we perceive the significance of getting your content material on-line rapidly. That’s why we provide Shared Internet hosting with SSL certificates, a site, and privateness safety to get you arrange very quickly. Select a plan at present to get began!
Nice Design, Powered by DreamHost
We be sure that your web site is quick, safe and all the time up so your guests belief you. Plans begin at $1.99/mo.
